通常在项目中我们对js脚本进行调试有以下2种方式:
alert调试法
首先是最原始也是最简单的使用alert,在页面中需要输出需要的变量的地方加上alert函数,将变量弹出显示:
以本节示例的js脚本为例:
var info = self.get("returnValue");
//我们需要输出info.product的值
alert("product="+info.product);
labelProduct.set("text","产品:"+info.product);
labelVendor.set("text","提供商:"+info.vendor);
labelVersion.set("text","版本:"+info.version);
labelTime.set("text","当前系统时间:"+info.time);
alert方式虽然简单,但是调试繁琐,假如需要监视的变量过多的话,会弹出大量的弹出框,用户体验相当不好。目前alert调试方式我们不推荐使用。
浏览器调试工具法
其次是使用浏览器的调试工具,Chrome,IE以及FireFox都自带浏览器调试工具,特别是FireFox还有调试插件FireBug,下面以Chrome浏览器的调试工具为例对js进行调试。
打开Chrome浏览器,在浏览器中输入:http://localhost:8080/standardlesson/com.bstek.dorado.sample.standardlesson.junior.system.SystemInfo.d
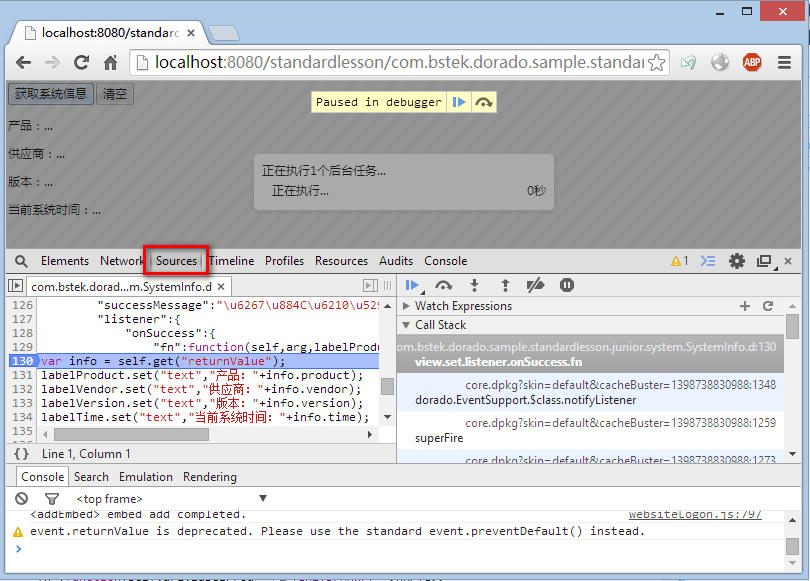
在页面加载完成后,使用【F12】快捷键打开Chrome调试工具,如下图所示:

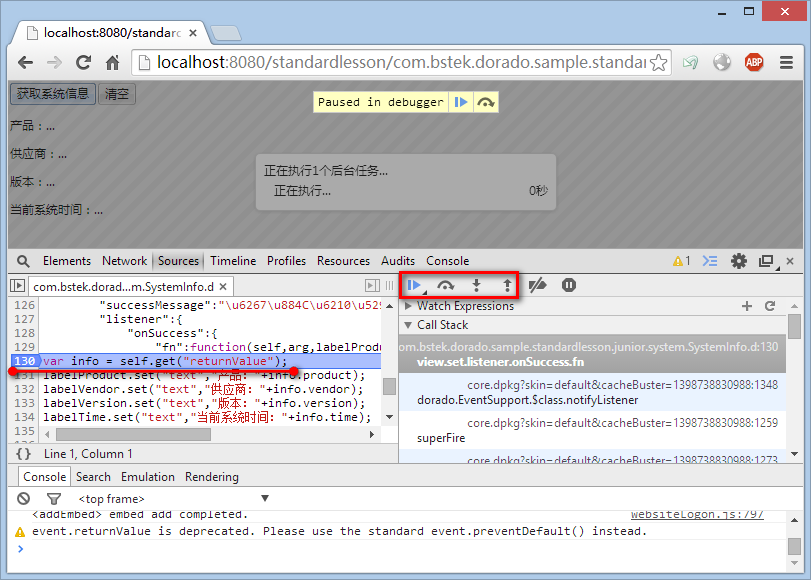
切换到【Sources】页,在130行用【鼠标左键】打上断点,然后点击页面中的【获取系统信息】按钮后,页面执行到断点处暂停,如下图所示:

我们可以选择使用快捷键【F8】继续js代码执行或者跳到下一个断点处,也可以使用快捷键【F10】逐过程,即跳过该语句中的方法、表达式等,快捷键【F11】逐语句调试,即单步调试,会跳入方法、表达式,进行逐语句的跟踪调试。除了快捷键我们也可以使用上图中的按钮。
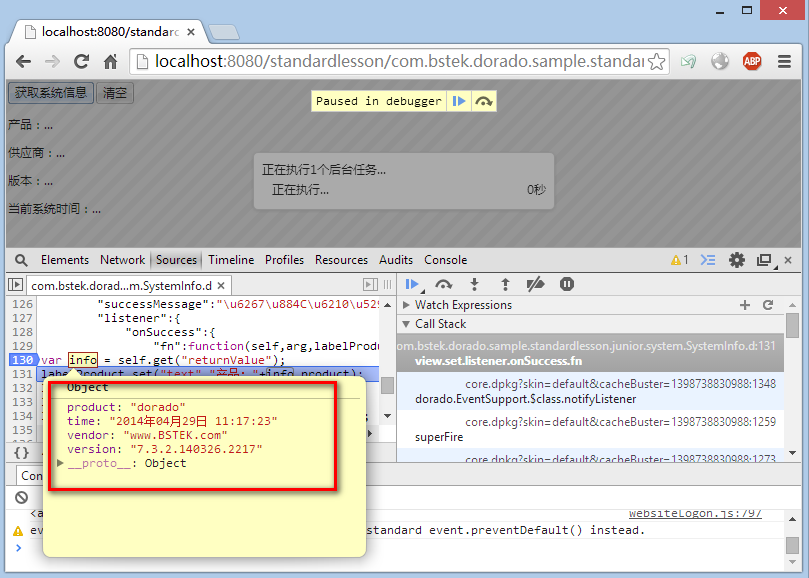
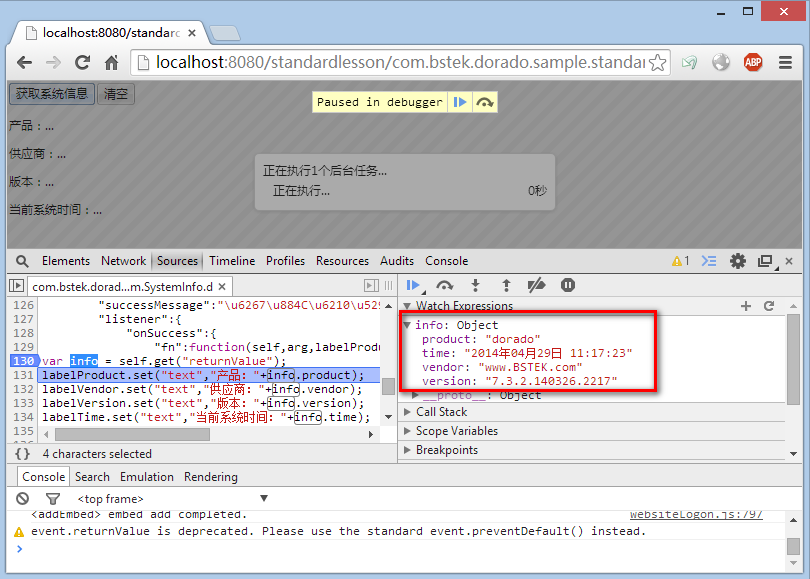
点击【F10】,执行下一句js代码,鼠标双击选中info并悬停片刻,可以看到info中包含的变量:

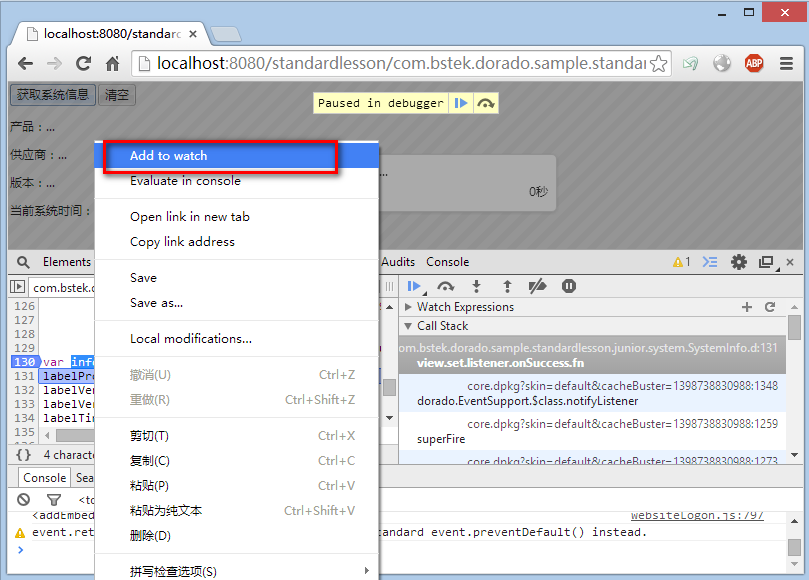
我们可以看到res中包含3个变量,如果需要添加监视,点击鼠标右键在弹出菜单中选择【Add to Watch】,添加监视:

在右侧的【Watch Expressions】监视区中可以监控res中的变量:

此调试方法功能强大且方便快捷,但是需要对View视图输出到页面的源码比较熟悉,毕竟找到具体的js并打上断点还是需要花费一番功夫。
(强烈推荐)Debugger关键字调试法
接下来给大家介绍一种调试方法,方便快捷,不需要在View输出的页面中寻找需要调试的js,这个也是我们强烈推荐大家的调试方式。
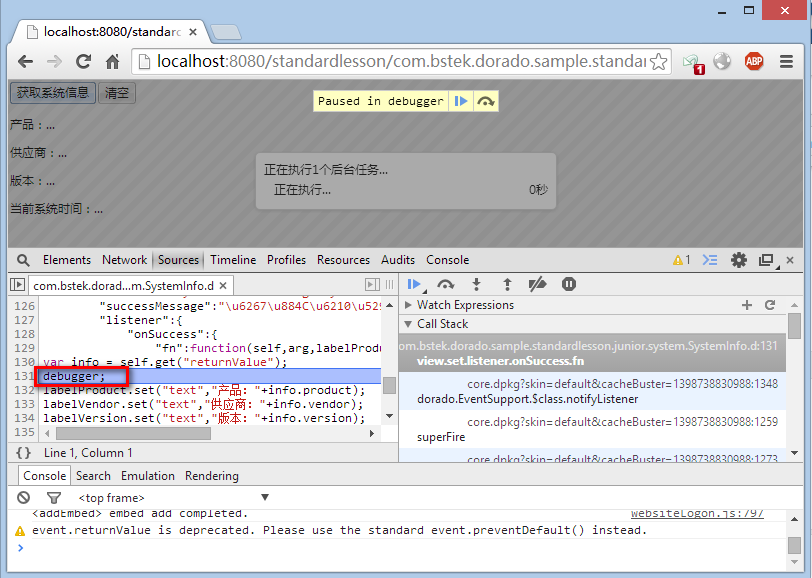
我们在需要调试的js中加入debugger关键字,代码如下图所示:
var info = self.get("returnValue");
//需要js执行停止处
debugger;
labelProduct.set("text","产品:"+info.product);
labelVendor.set("text","提供商:"+info.vendor);
labelVersion.set("text","版本:"+info.version);
labelTime.set("text","当前系统时间:"+info.time);
打开Chrome页面加载页面并使用【F12】快捷键打开调试工具后,点击页面中的【获取系统信息】按钮,我们发现断点自动停止在debugger关键字处:

接下来调试跟方法二一致,我们发现此方法的好处在于不用在页面上打断点,且更加方便快捷。