步骤1:在com.bstek.dorado.sample.standardlesson.junior.system目录下新建View,将View命名为SystemInfo.view.xml.
步骤2:添加并配置Container控件
在【ViewConfig】节点下的【View】节点下添加一个Container控件,如下图所示:

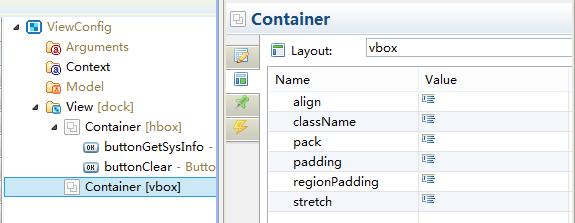
将右侧工作区切换到Layout属性设置区中,如下图所示:

将Container控件的Layout属性设置为hbox,hbox为横向布局即加入的子控件将依次横向排列。
步骤3:添加并配置Button控件
接下来我们需要在容器控件中添加Button控件。
鼠标选中Container控件,向控件内部增加2个Button控件,如下图所示:

分别设置添加的Button属性如下:
第一个按钮
| 属性 | 值 | 说明 |
|---|---|---|
| Id | buttonGetSysInfo | 控件Id |
| caption | 获取Dorado版本信息 | 按钮显示名称 |
第二个按钮
| 属性 | 值 | 说明 |
|---|---|---|
| Id | buttonClear | 控件Id |
| caption | 清空 | 按钮显示名称 |
步骤4:再添加一个Container控件
在【View】节点下再添加一个Container控件,并将其Layout设置为vbox,如下图所示:

vbox为纵向布局即加入的子控件将依次纵向排列。
步骤5:添加Label控件
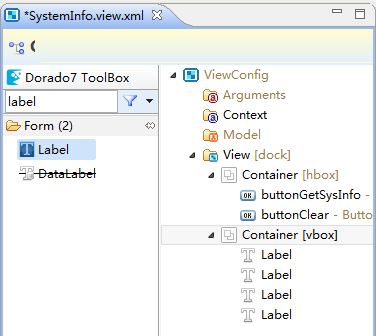
鼠标选中新增加的Container控件,向控件内部增加4个Label控件,如下图所示:

分别设置添加的Label属性如下:
第一个标签
| 属性 | 值 | 说明 |
|---|---|---|
| id | labelProduct | 控件Id |
| text | 产品: | 控件显示的文本 |
第二个标签
| 属性 | 值 | 说明 |
|---|---|---|
| id | labelVendor | 控件Id |
| text | 供应商: | 控件显示的文本 |
第三个标签
| 属性 | 值 | 说明 |
|---|---|---|
| id | labelVersion | 控件Id |
| text | 版本: | 控件显示的文本 |
第四个标签
| 属性 | 值 | 说明 |
|---|---|---|
| id | labelTime | 控件Id |
| text | 当前系统时间: | 控件显示的文本 |
步骤6:调整四个标签的布局,使之美观
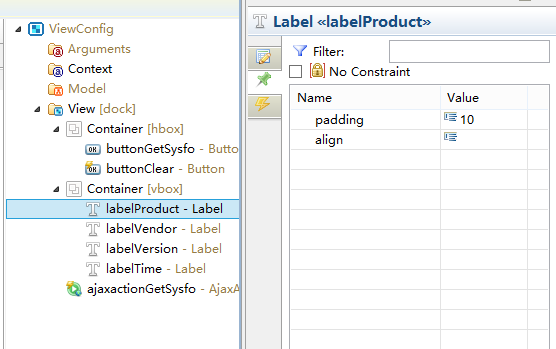
鼠标选中labelProduct控件,在右侧工作区中切换到第三个标签页即layoutConstraint工作区,设置padding属性为10,如下图所示:

依次将labelVendor,labelVersion,labelTime的padding属性设置为10。
步骤7:添加AjaxAction控件,用于前后台交互
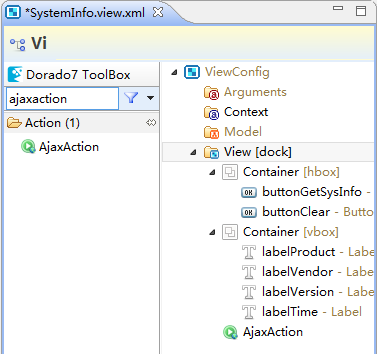
在【View】节点下添加AjaxAction控件,如下图所示:

AjaxAction是用于执行后台方法的动作控件。设置AjaxAction的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | ajaxactionGetSysInfo | 控件Id |
| service | systemInfoService#getSystemInfo | 用于调用后台服务,systemInfoService为注册到beanFactory中的beanId,getSystemInfo为方法名 |
| executingMessage | 正在获取Dorado版本信息... | ajaxaction执行中提示信息 |
| successMessage | 获取Dorado版本信息成功! | ajaxaction执行成功提示信息 |
步骤8:为Button绑定Action
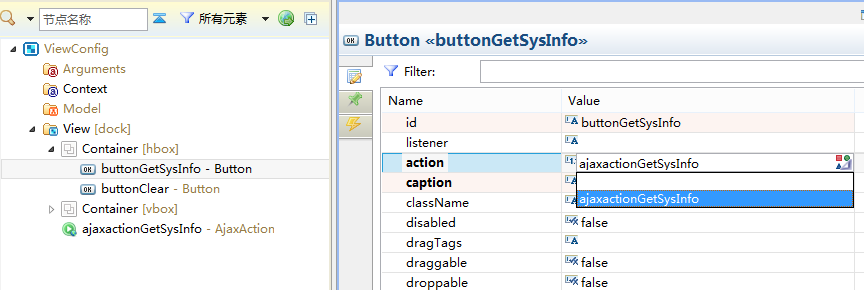
设置buttonGetSysInfo控件的action属性为ajaxactionGetSysInfo,如下图所示:

设置Button的action属性表示,点击Button按钮就触发AjaxAction动作,执行后台方法。