就登录界面配置来说,本节需要开发的登录页面样式与第8章并没有太多区别,只需要做些许调整,因此我们将借用第8章已经开发好的页面。但是提交数据实现方式需要由Ajax调整为SpringMVC。
步骤1:拷贝视图
将 com.bstek.dorado.sample.standardlesson.junior目录下的 Login.view.xml拷贝到com.bstek.dorado.sample.standardlesson.middle包中。
步骤2:修改Dialog配置
鼠标选中dialogLogin控件,修改控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| height | 250 | 控件的高度 |
展开【dialogLogin】控件的Children节点,选中Label控件,修改控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| text | Dorado7实战必修课“企业通讯录”中级教程 | Label控件显示的文本 |
接下来在Children节点中增加一个HtmlContainer控件,HtmlContainer继承自Container控件,它的特性是可以在其中放置Html代码。设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| content | <div align="center"><font color="red">${req["errormsg"]}</font></div> | 子控件的内容 |
增加HtmlContainer控件的目的主要是用于显示登录时出现的异常。
步骤3:删除AjaxAction
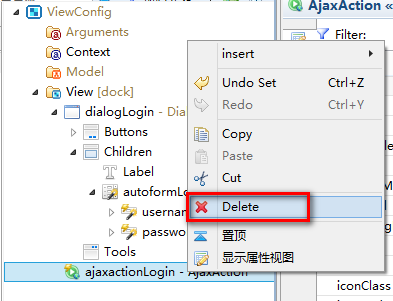
选中【ajaxactionLogin】,点击鼠标右键,在弹出菜单中选择删除,如下图所示:

步骤4:新建并配置FormSubmitAction
由于本节登录方式需要调整为SpringMVC实现,因此采用Form方式提交数据,所以需要新增FormSubmitAction,在View节点下新增一个FormSubmitAction控件,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | formSubmitActionLogin | 控件的Id |
| action | >/login.do | 表单的action属性 |
| hotkey | ctrl+q | 控件的热键 |
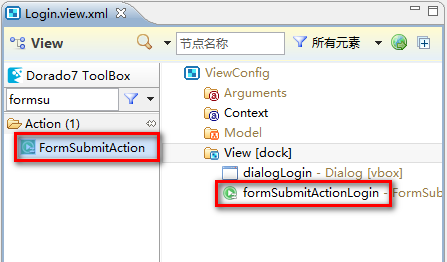
如下图所示:

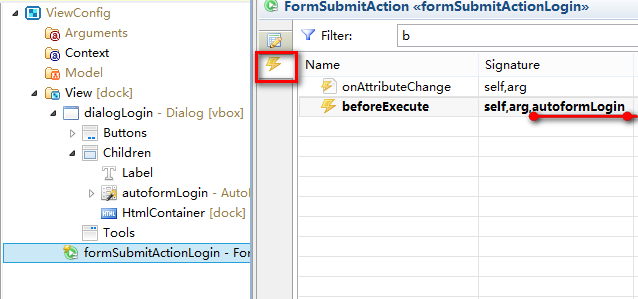
接下来我们为formSubmitActionLogin绑定事件,在formSubmitActionLogin执行动作以前,我们需要将用户名和密码放入参数当中,因此需要为其绑定beforeExecute事件,在beforeExecute事件上增加autoformLogin参数,如下图所示:

在beforeExecute事件编辑区中输入如下代码:
var entity = autoformLogin.get("entity");
var username = entity.get("username");
var password = entity.get("password");
if(username && password){
self.set("parameter",entity);
}else{
dorado.MessageBox.alert("用户名密码不允许为空");
arg.processDefault=false;
}
步骤5:为Button绑定Action
展开【dialogLogin】控件的Buttons节点,选中buttonLogin按钮,修改按钮的action属性为formSubmitActionLogin,即点击buttonLogin按钮就进行formSubmitActionLogin动作提交。
到目前为止,View部分设置完毕,接下来需要准备后台服务。