在第19章中有密码重置功能,因此要允许用户修改自己的密码,所以在主页中需要提供密码修改功能。
步骤1:新建并配置DataType
在【ViewConfig】节点下的【Model】节点下添加一个DataType,设定DataType的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| name | PassWord | DataType的名称 |
在当前DataType下新增2个PropertyDef,propertyDef1~propertyDef2,分别设置propertyDef的属性如下:
PropertyDef | name | label |
|---|---|---|
| propertyDef1 | password1 | 请输入新密码 |
| propertyDef2 | password2 | 请重复密码 |
选中password1这个propertyDef,为其添加一个LengthValidator正则表达验证器,用于验证输入密码的长度,设置验证器属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| maxLength | 6 | 输入字符的最大长度 |
| minLength | 6 | 输入字符的最小长度 |
| resultMessage | 密码长度必须等于6! | 默认的验证信息内容 |
接下来选中password2这个propertyDef,为其添加一个CustomValidator正则表达验证器,用于验证2次输入的密码是否一致,为验证器绑定onValidate事件,此事件为当校验器执行数据校验时触发的事件,在onValidate事件编辑器中输入如下代码:
var password = arg.entity.get("password1");
if (password != arg.data) {
throw new dorado.Exception("两次输入的口令不一致!");
}
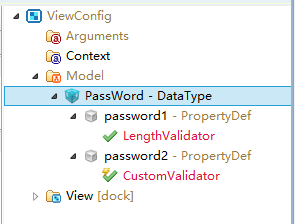
设置完毕后如下图所示:

步骤2:新建并配置AjaxAction
接下来需要新建一个AjaxAction,用于向后台传递重新设置的密码,并持久化新密码。
在【View】节点下新建一个AjaxAction,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | ajaxactionChangePassWord | 控件的Id |
| service | loginServiceForMiddle#changePassWord | Dorado服务端暴露给客户端的某个服务的名称 |
| successMessage | 修改密码成功!请重新登陆! | 当此Action执行成功之后自动提示的信息 |
如下图所示:

步骤3:新增并配置Dialog
接下来需要新增Dialog,用于放置修改密码的AutoForm,在【View】节点下新建一个Dialog,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | dialogChangePassWord | 控件的Id |
| width | 300 | Dialog控件的宽度 |
展开dialogChangePassWord控件在Children节点下新增一个AutoForm,用于输入新密码,设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | autoformPassWord | 控件的Id |
| cols | * | 表单布局的分栏方式 |
| createPrivateDataset | true | 是否要在AutoForm没有实际绑定DataSet时自动创建一个私有的DataSet用于管理表单数据 |
| dataType | PassWord | 指定一个实体数据类型让表单根据此数据类型自动创建其中的表单元素 |
| labelSeparator | : | 文本标签与编辑器之间的分隔字符 |
| labelWidth | 100 | 文本标签的宽度 |
【鼠标右键】点击【autoformPassWord】控件,在弹出菜单中选择【Generate AutoForm Elements】,生成相关字段,最终结果如下图:

分别设置password1和password2这2个字段的editorType为PasswordEditor。
在【dialogChangePassWord】控件的【Buttons】节点下新增2个Button,分别设置属性如下:
控件 | 属性 | 值 | 说明 |
|---|---|---|---|
| Button1 | id | buttonSave | 控件的Id |
| Button1 | caption | 确定 | Button控件显示的标题 |
| Button2 | id | buttonClear | 控件的Id |
| Button2 | caption | 取消 | Button控件显示的标题 |
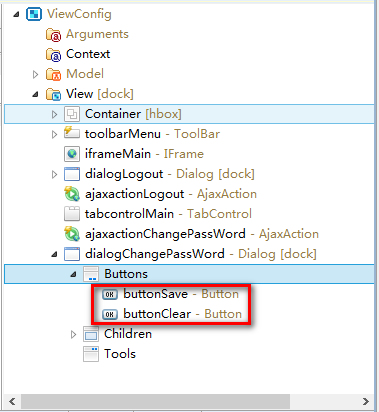
如下图所示:

接下来需要为这2个Button绑定事件:
- 点击【buttonSave】按钮后,执行保存操作,并将显示的Dialog隐藏。
- 点击【buttonClear】按钮后,取消修改密码操作,并将显示的Dialog隐藏。
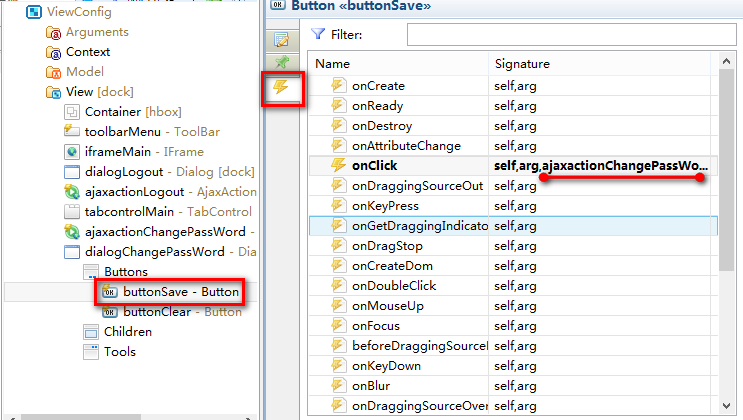
首先给buttonSave绑定onClick事件,切换到Client Events事件列表,在onClick事件上增加ajaxactionChangePassWord,dialogChangePassWord参数,如下图所示:

在onClick事件编辑区中输入如下代码:
//在保存操作完成后的回调函数中将编辑弹出框隐藏
ajaxactionChangePassWord.execute(function(){
dialogChangePassWord.hide();
});
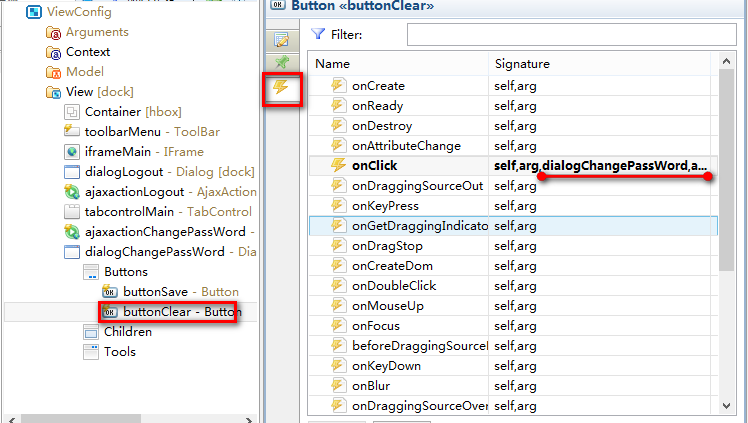
接下来为buttonClear绑定onClick事件,切换到Client Events事件列表,在onClick事件上增加dialogChangePassWord,autoformPassWord参数,如下图所示:

在onClick事件编辑区中输入如下代码:
autoformPassWord.get("entity").cancel();
dialogChangePassWord.hide();
步骤4:为ajaxactionChangePassWord绑定事件
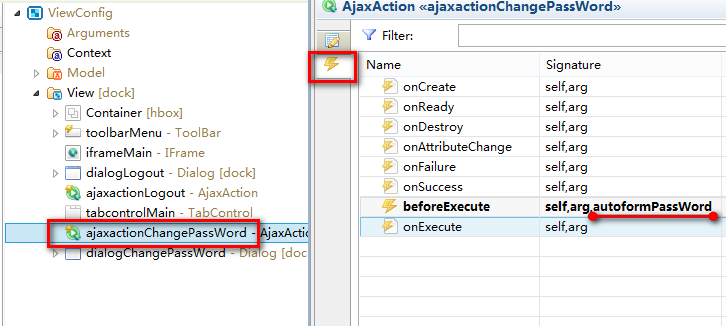
在执行ajaxactionChangePassWord动作以前,需要将修改的密码作为参数传递到后台中,因此需要为ajaxactionChangePassWord绑定beforeExecute事件,在beforeExecute事件上增加autoformPassWord参数,如下图所示:

在beforeExecute事件编辑区中输入如下代码:
var entity = autoformPassWord.get("entity");
if (entity.get("password1") != entity.get("password2")) {
arg.processDefault=false;
}
self.set("parameter",entity.get("password1"));
步骤4:在ToolBar上新增修改密码按钮
鼠标选中【toolbarMenu】控件,在控件上新增一个ToolBarButton,用鼠标将其移动到【帮助】按钮的上方,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| caption | 修改密码 | 按钮显示的文本信息 |
| icon | url(>skin>common/icons.gif) -180px -180px | 按钮显示的图标 |
接下来需要为这个Button绑定事件,点击【修改密码】按钮后,显示【dialogChangePassWord】控件,那么需要为按钮绑定onClick事件,切换到Client Events事件列表,在onClick事件上增加dialogChangePassWord参数,如下图所示:

在onClick事件编辑区中输入如下代码:
dialogChangePassWord.show();
到目前为止,View部分设置完毕,接下来我们准备后台服务。