步骤1:新建Package并拷贝视图
在项目中创建com.bstek.dorado.sample.standardlesson.middle.main包。
将 com.bstek.dorado.sample.standardlesson.junior.main目录下的 Main.view.xml拷贝到com.bstek.dorado.sample.standardlesson.middle.main包中。
步骤2:新增并配置TabControl控件
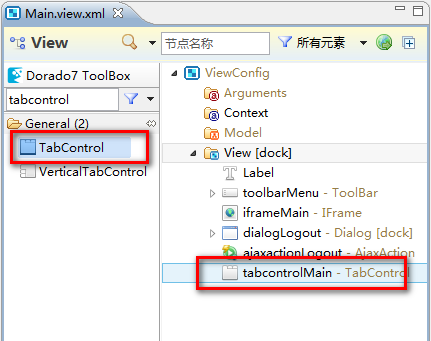
在本节中需要修改原来的单页工作区为多页工作区,因此需要新增TabControl控件,在【ViewConfig】节点下的【View】节点下添加一个TabControl控件,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | tabcontrolMain | 控件的Id |
如下图所示:

步骤3:删除ToolBar原有配置
由于原来ToolBar上显示的菜单是使用MenuButton进行静态配置,在本节中需要在后台从数据库中sl_menu表中读取菜单信息,因此需要将原来静态配置的MenuButton删除,并且解除绑定在ToolBar上的相关事件。
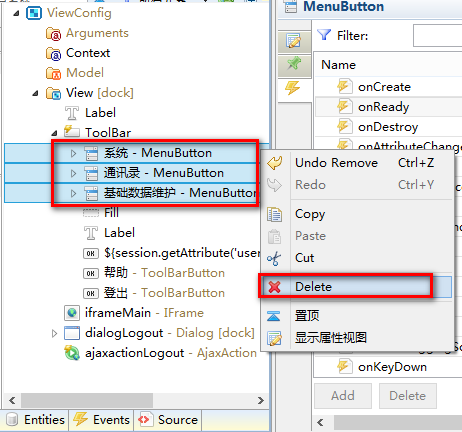
首先展开ToolBar控件选中已经配置的3个MenuButton,点击【鼠标右键】,选中删除,如下图所示:

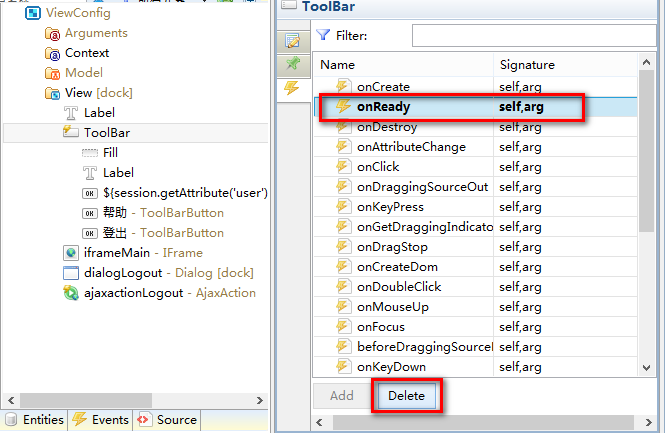
然后选中ToolBar控件,删除绑定的onReady事件,如下图所示:

保存视图文件。
步骤4:修改ToolBar配置
鼠标选中ToolBar控件,修改属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | toolbarMenu | 控件的Id |
| listener | spring:mainDynaView#beforeToolBarInit | 对象监听器的服务定位表达式 |
接下来为toolbarMenu控件重新绑定onReady事件,在onReady事件编辑区中输入如下代码:
//获取tags属性为menuitem的控件集合并为它们绑定onClick事件
view.get("^menuitem").addListener("onClick", function(self, arg){
// 定义Tab变量
var tab = {};
// 制定当前的tab为IFrameTab
tab.$type = "IFrame";
// 定义新Tab的标签
tab.caption = self.get("caption");
// 定义Tab的Path
// get("userData")表示获取当前菜单的UserData属性,
tab.path = self.get("userData");
tab.name = self.get("caption");
tab.closeable = true;
tab.icon = self.get("icon");
// 如果当前菜单项有指定的Path则打开新的tab
if (tab.path) {
with (view.get("#tabcontrolMain")) {
// 根据name查找是否已经打开过当前的Tab。
// 如果没有打开过,则需要添加一个新的Tab
var currentTab = getTab(tab.name);
if (currentTab) {
tab = currentTab;
} else {
// 获取ID为tabcontrolMain的对象,并添加一个新的Tab
tab = addTab(tab);
}
// 设定当前的Tab为指定的tab
set("currentTab", tab);
}
}
});
//找到tags为logout的控件集合,为控件添加onClick事件监听器即点击后,弹出对话框
view.get("^logout").addListener("onClick", function(self, arg, dialogLogout){
dialogLogout.show();
});
步骤5:修改Label配置
选中Label控件,修改控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| text | Dorado7实战必修课“企业通讯录”中级教程 | Label控件显示的文本 |
步骤6:修改Dialog配置
鼠标展开【dialogLogout】控件下的Children节点,选中Label控件,修改控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| text | Dorado7实战必修课“企业通讯录”中级教程 | Label控件显示的文本 |
步骤7:修改AjaxAction配置
接下来需要修改ajaxactionLogout这个控件的配置,原来的service主要是针对初级教程部分,现在需要修改为针对中级教程,修改控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| service | loginServiceForMiddle#doLogout | Dorado服务端暴露给客户端的某个服务的名称 |
到目前为止,View部分设置完毕,接下来需要准备后台服务。