步骤1:新增并配置Menu控件
双击打开MenuManage.view.xml这个视图文件,在【ViewConfig】节点下的【View】节点下添加一个Menu控件。
设置Menu控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | menuOper | 控件的Id |
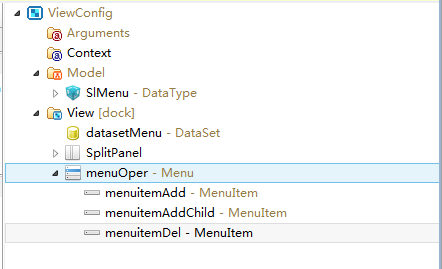
接下来在【menuOper】下新增3个MenuItem,MenuItem1~MenuItem3,分别设置MenuItem的属性如下:
MenuItem | name | caption | icon | tags |
|---|---|---|---|---|
| MenuItem1 | menuitemAdd | 添加同级节点 | url(>skin>common/icons.gif) -120px -0px | add |
| MenuItem2 | menuitemAddChild | 添加下级节点 | url(>skin>common/icons.gif) -120px -0px | addChild |
| MenuItem3 | menuitemDel | 删除当前节点 | url(>skin>common/icons.gif) -140px -0px | del |
如下图所示:

步骤2:将Menu控件绑定到DataTree
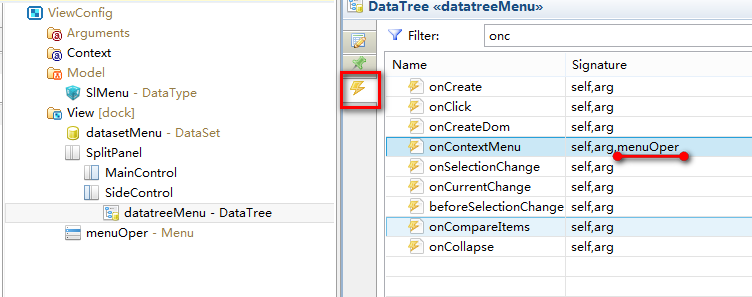
鼠标选中【datatreeMenu】控件,切换到Client Events事件列表,在onContextMenu事件上增加menuOper参数,如下图所示:

在onContextMenu事件编辑区中输入如下代码:
menuOper.show({
position:{
left:arg.event.pageX,
top:arg.event.pageY
}
});
步骤3:添加并配置Container
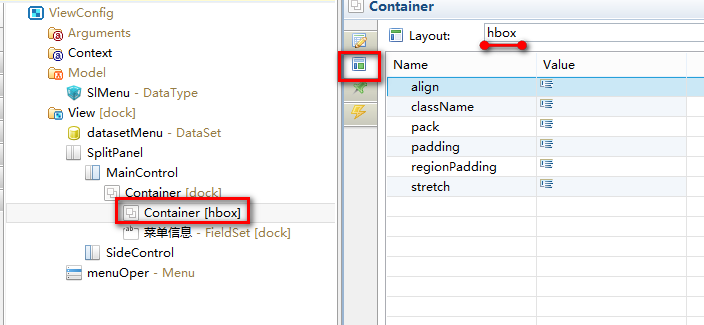
鼠标展开SplitPanel控件下的MainControl节点下的Container控件下,再添加一个Container控件,将右侧工作区切换到 Layout属性设置区中,将Container控件的Layout属性设置为hbox,并将其移动到FieldSet控件的上方:

步骤4:添加并配置Button
接下来在Container中添加4个Button控件,Button1~Button4,分别设置Button的属性如下:
Button | id | caption | icon | tags |
|---|---|---|---|---|
| Button1 | buttonAdd | 添加同级节点 | url(>skin>common/icons.gif) -120px -0px | add |
| Button2 | buttonAddChild | 添加下级节点 | url(>skin>common/icons.gif) -120px -0px | addChild |
| Button3 | buttonDel | 删除 | url(>skin>common/icons.gif) -140px -0px | del |
| Button4 | buttonSave | 保存 | url(>skin>common/icons.gif) -160px -20px |
步骤5:新增并配置UpdateAction
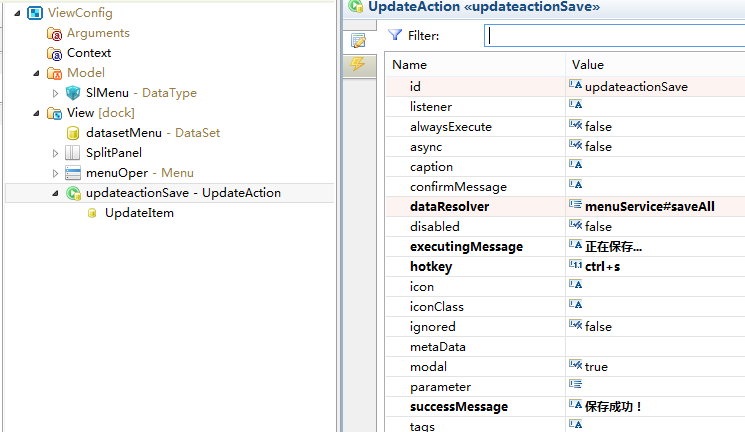
接下来保存数据需要添加UpdateAction控件,在【ViewConfig】节点下的【View】节点下添加UpdateAction控件,设置控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | updateactionSave | 控件的Id |
| dataResolver | menuService#saveAll | 通过执行menuService这个bean中的saveAll方法对传递到后台的主从表数据进行持久化 |
| executingMessage | 正在保存... | 当此Action正在执行时希望系统显示给用户的提示信息 |
| successMessage | 保存成功! | 当此Action执行成功之后自动提示的信息。 |
| hotkey | ctrl+s | 执行此Action的热键 |
然后为UpdateAction添加子节点UpdateItem,绑定需要提交的DataSet数据集:
鼠标选中updateactionSave,在右侧【Dorado7 ToolBox】工作区的【Others】分类下面双击【UpdateItem】,设置属性如下:
属性 | 值 | 说明 |
|---|---|---|
| dataSet | datasetMenu | 实现DataSet数据采集 |
界面如下图所示:

步骤6:为buttonSave按钮绑定事件
在点击【buttonSave】控件时需要执行【updateactionSave】操作,因此需要设定按钮属性如下:
属性 | 值 | 说明 |
|---|---|---|
| action | updateactionSave | 通过绑定UpdateAction,点击按钮便执行UpdateAction操作 |
步骤7:利用控件标签为MenuItem和Button控件添加事件
鼠标选中【View】节点,切换到Client Events事件列表,在onReady事件编辑区中输入如下代码:
view.get("^add").addListener("onClick", function(self,arg,datatreeMenu){
var currentNode = datatreeMenu.get("currentNode");
if (!currentNode) {
throw new dorado.Exception("请先点中一个树节点!");
}
var currentEntity = currentNode.get("data");
currentEntity.createBrother({
menuName : "<菜单名称>"
});
});
view.get("^addChild").addListener("onClick", function(self,arg,datatreeMenu){
var currentNode = datatreeMenu.get("currentNode");
if (!currentNode) {
throw new dorado.Exception("请先点中一个树节点!");
}
var currentEntity = currentNode.get("data");
currentNode.expandAsync(function() {
currentEntity.createChild("slMenuSet", {
menuName : "<菜单名称>"
});
});
});
view.get("^del").addListener("onClick", function(self,arg,datatreeMenu,updateactionSave){
var currentEntity = datatreeMenu.get("currentEntity");
if (!currentEntity) {
throw new dorado.Exception("请先点中一个树节点!");
}
currentEntity.remove();
updateactionSave.execute();
});
到目前为止,View部分设置完毕,接下来需要准备后台服务。