本节中将使用到com.bstek.dorado.sample.standardlesson.entity包下的SlMenu实体对象类。SlMenu.java中通一对多关系配置了它自身存在的父子关系,它所代表的数据关系也是递归关系。
...
@Entity
@Table(name = "sl_menu")
public class SlMenu implements Serializable {
private static final long serialVersionUID = 1L;
private int menuId;
private String menuName;
...
private Set<SlMenu> slMenuSet = new HashSet<SlMenu>(0);
public SlMenu() {
super();
}
...
@OneToMany(fetch = FetchType.LAZY, mappedBy = "slMenu")
public Set<SlMenu> getSlMenuSet() {
return slMenuSet;
}
}
步骤1:在com.bstek.dorado.sample.standardlesson.junior.middle.base目录下新建View,将View命名为MenuManage.view.xml。
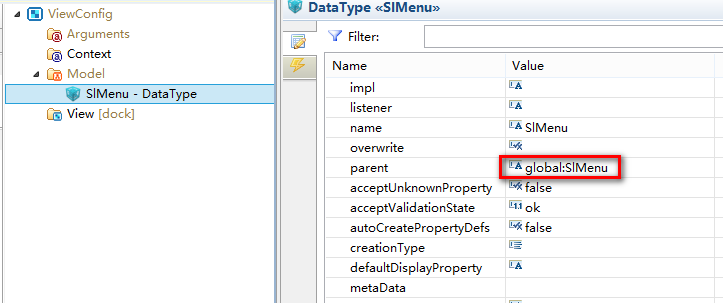
步骤2:新建并配置DataType
在【ViewConfig】节点下的【Model】节点下添加一个DataType,设定DataType的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| name | SlMenu | DataType的名称 |
设定此DataType的parent属性为models目录中Common.model.xml中配置的SlMenu,使之继承公共DataType:

在当前DataType下新增6个PropertyDef,propertyDef1~propertyDef6,分别设置propertyDef的属性如下:
PropertyDef | name | label | readPnly |
|---|---|---|---|
| propertyDef1 | menuId | 菜单编号 | true |
| propertyDef2 | menuName | 菜单名称 | |
| propertyDef3 | remarks | 备注 | |
| propertyDef4 | icon | 图标 | |
| propertyDef5 | showOrder | 菜单顺序 | |
| propertyDef6 | url | 菜单超链接 |
在本节开发中,对于子菜单的加载我们直接使用延迟加载技术。
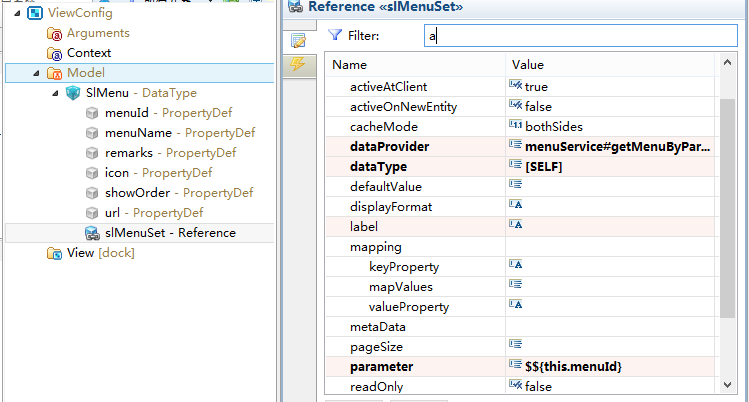
鼠标选中【SlMenu】,在左侧【Dorado7 ToolBox】的【Others】分类下,双击【Reference】,添加一个新的Reference对象到DataType中设定属性:
属性 | 值 | 说明 |
|---|---|---|
name | slMenuSet | Reference的名称 |
dataType | [SELF] | DataType |
| dataProvider | menuService#getMenuByParentId | 跟DataSet的dataProvider一致,由menuService这个bean中的getMenuByParentId方法为Reference对象提供数据加载服务 |
paramter | $${this.menuId} | 动态EL表达式。表示以当前SlDept对象的ID作为parameter的值 |
如下图所示:

步骤3:新建并配置DataSet
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,设定DataSet的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datasetMenu | 控件的Id |
| dataType | [SlMenu] | DataSet的数据类型 |
| dataProvider | menuService#getTopMenu | 由deptService这个bean中的getTopMenu方法为DataSet提供数据加载服务 |
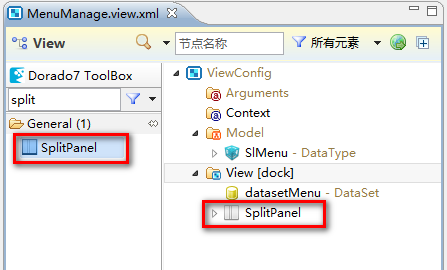
步骤4:新建并配置SplitPanel
鼠标选择【ViewConfig】节点下的【View】节点,并通过Dorado7 ToolBox找到SplitPanel,双击添加SplitPanel控件:

设置SplitPanel的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| position | 300 | 边组件的当前位置 |
步骤5:新建并配置DataTree
接下来需要在页面左侧添加一个DataTree。
鼠标点开SplitPanel节点,选中【SideControl】,通过Dorado7 ToolBox找到DataTree,双击添加DataTree控件:

设置DataTree属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datatreeMenu | 控件的Id |
| dataSet | datasetMenu | 通过dataSet属性告知DataTree绑定是哪些数据,以便在DataTree中展示和处理。 |
| currentNodeDataPath | CURRENT_MENU | 自动注册到DataPath中的自定义片段的名称。 |
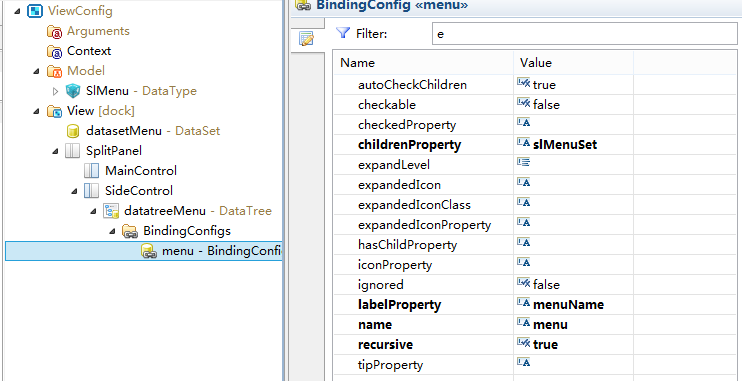
在节点BindingConfigs下添加一个BindingConfig子节点,设定BindingConfig属性:
属性 | 值 | 说明 |
|---|---|---|
labelProperty | menuName | 以当前节点对应的实体对象的label属性作为树节点的标题信息 |
| name | menu | 名称 |
childrenProperty | slMenuSet | 获取当前节点的slMenuSet属性,作为子节点的数据 |
| recursive | true | 是否支持递归处理 |
如下图所示:

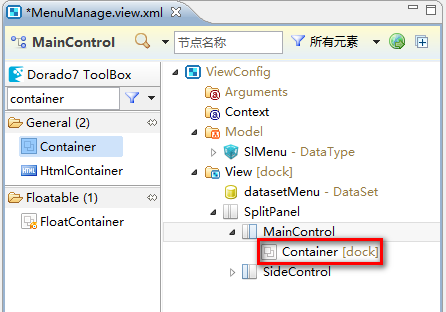
步骤6:新建并配置Container
接下来需要在页面右侧添加一个Container,用于放置子控件。
鼠标点开SplitPanel节点,选中【MainControl】,通过Dorado7 ToolBox找到Container,双击添加Container控件:

步骤7:新建并配置FieldSet
鼠标点开SplitPanel节点,选中【MainControl】节点下的Container控件,通过Dorado7 ToolBox找到FieldSet,双击添加FieldSet控件:

设置控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| caption | 菜单信息 | FieldSet控件显示的标题 |
| height | 300 | 控件的高度 |
| width | 500 | 控件的宽度 |
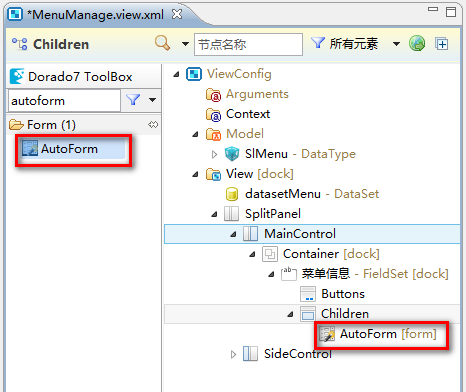
步骤8:新建并配置AutoForm
鼠标点开FieldSet节点,选中【Children】,通过Dorado7 ToolBox找到AutoForm,双击添加AutoForm控件:

设置控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | autoformMenu | 控件的Id |
| dataSet | datasetMenu | 通过dataSet属性告知AutoForm绑定是哪些数据,以便在AutoForm中展示和处理。 |
| dataPath | !CURRENT_MENU | 表示当前树节点下的数据实体 |
| cols | * | AutoForm控件单列显示 |
| labelSeparator | : | AutoForm Element中标签和输入框间的分隔符 |
| labelWidth | 100 | AutoForm Element中标签宽度 |
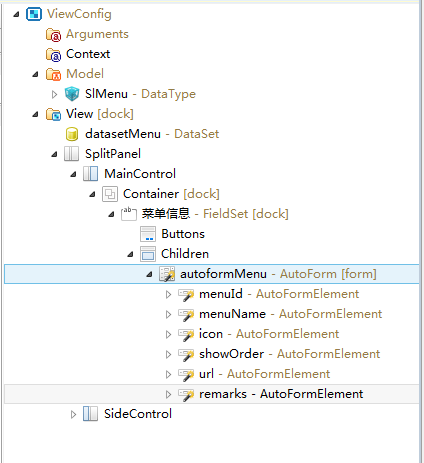
鼠标选中autoformMenu控件,在左侧的【Dorado7 ToolBox】工作区的【AutoForm】分类中双击【AutoFormElement】将表单元素加入autoformMenu控件中,新建 6个AutoForm Element,分别设置其属性为:
AutoForm Element | name | editorType |
|---|---|---|
| AutoForm Element1 | menuId | |
| AutoForm Element2 | menuName | |
| AutoForm Element3 | icon | |
| AutoForm Element4 | showOrder | |
| AutoForm Element5 | url | |
| AutoForm Element6 | remarks | TextArea |

到目前为止,View的设置完毕,接下来我们准备后台服务。