在本节中我们优化员工维护功能,在表单中增加上传按钮,允许上传员工照片,并持久化员工照片信息
步骤1:拷贝视图并修改名称
将 com.bstek.dorado.sample.standardlesson.middle.base目录下的 EmployeeManageForCustomSubmit.view.xml拷贝到当前目录并重命名为EmployeeManageForFileUpload.view.xml。
步骤2:修改AutoForm配置
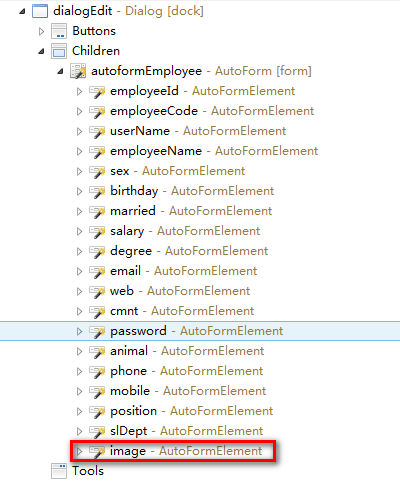
展开【dialogEdit】节点下的【Children】节点,找到【autoformEmployee】,将【image】拖动到最下方,如下图所示:

在【image】下的【editor】下添加一个Container,设置其Layout属性为hbox,即横向布局。
在Container控件下添加一个Image控件,这个Image控件用于显示上传后的员工照片,设置其属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | imagePhoto | 控件的Id |
| width | 128 | 控件的宽度 |
| height | 128 | 控件的高度 |
| stretchMode | fit | 图片拉伸方式 |
接下来我们需要添加一个按钮,用于上传员工照片,在Container控件下添加一个Button控件,设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | buttonUpload | 控件Id |
| caption | 上传照片 | Button控件显示的标题 |
如下图所示:

步骤3:添加并配置UploadAction
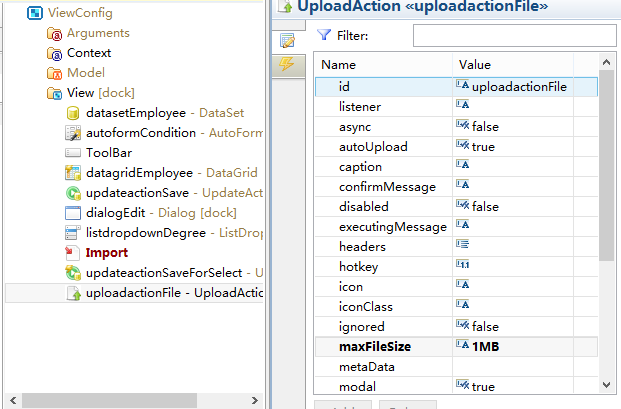
在【ViewConfig】节点下的【View】节点下添加UploadAction控件,设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | uploadactionFile | 控件的Id |
| maxFileSize | 1MB | 单文件大小限制 格式形如: 100b、10kb、10mb,默认为100MB |
| url | >dorado/uploader/fileupload | 文件上传目标URL |
如下图所示:

接下来需要为uploadactionFile绑定onFileUploaded事件,此事件为当某个文件上传完毕时触发的事件,在onFileUploaded事件上增加imagePhoto和datasetEmployee参数,在onFileUploaded事件编辑区中输入如下代码:
//获得上传文件
var file = arg.file;
var name = file.name;
imagePhoto.set("image",$url(">images/photo/"+name));
var entity = datasetEmployee.get("data:#");
entity.set("image",name);
dorado.widget.NotifyTipManager.notify(entity
.get("employeeName")+ "的照片已经成功上传!");
步骤4:为上传按钮绑定Action
设置buttonUpload控件的action属性为uploadactionFile,这样在点击【buttonUpload】,将会弹出照片选择框,在选中照片后,点击【确定】按钮后,立即上传。
步骤5:为Dialog绑定事件
在点击【修改】按钮时,需要将当前员工已有的照片显示出来,因此我们需要为dialogEdit控件绑定onShow事件,此事件在dialogEdit控件显示之后触发,在onShow事件上增加imagePhoto和datasetEmployee参数,在onShow事件编辑区中输入如下代码:
//获取员工信息中的照片名
var image = datasetEmployee.get("data:#").get("image");
if(image){
//如果照片名不为空,则设置imagePhoto图片控件的属性,使之显示照片
imagePhoto.set("image",$url(">images/photo/"+image));
}else{
imagePhoto.set("image",null);
}
在上传图片完成以后,需要刷新datagridEmployee控件,使之能够同步显示上传照片的缩略图,因此需要为dialogEdit控件绑定onHide事件,此事件在dialogEdit控件隐藏后触发,在onHide事件上增加datagridEmployee参数,在onHide事件编辑区中输入如下代码:
datagridEmployee.refresh();
到目前为止,View部分设置完毕,接下来我们准备后台服务。