在本章开发中我们新增了控件并设置了Label,Button控件的相关属性,给Button控件绑定了事件并编写了代码,并保存为名为Welcome.view.xml的文件,最终通过页面请求输出成为页面前端的虚拟对象,成为我们所看到的页面,例如页面的Button,Label对象,而我们在xml设置的属性值也将成为页面虚拟对象的属性值。
那我们设置的属性和使用的函数是否有详细说明呢?答案是有的。我们可以利用Dorado7 js doc对相关属性、事件以及函数做相关的查询。我们打开Dorado7 js doc链接: Dorado7 js doc
界面如下图所示:

左侧为Dorado7控件列表区,我们可以展开不同的分类文件夹找到具体控件。右侧为文档区,在点击左侧控件时,右侧文档区会显示当前选中控件的说明。如下图所示:

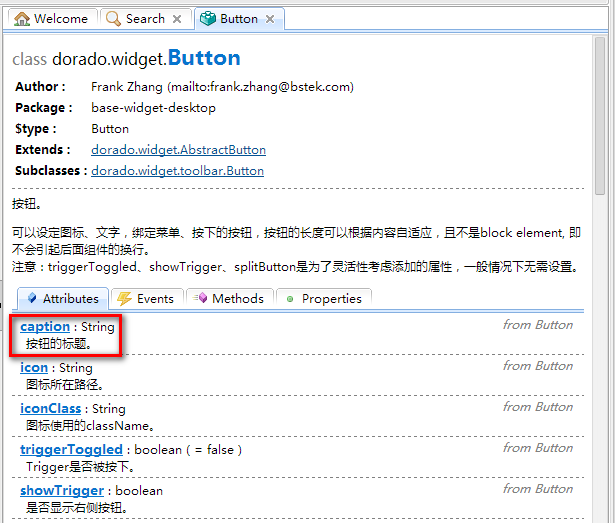
在文档区中,上方显示的是针对控件简单的说明,下方有四个tab页,分别显示当前控件的Attribute(虚拟属性),Events(事件),Methods(方法),Properties(属性)。
我们现在仍然以Button控件为例,查询其相关属性,如下图所示:

可以看到Button的caption属性为按钮的标题。接下来我们切换到Methods页,查找Button的onClick事件是什么意思,查询结果如下图:

我们可以看到onClick事件即当控件被点击时触发的事件,同时事件的参数有详细的描述。
