上一节中在单元格中渲染了按钮并给按钮绑定事件,本节在表格单元格中显示员工照片并预览照片。
步骤1:修改DataGrid配置
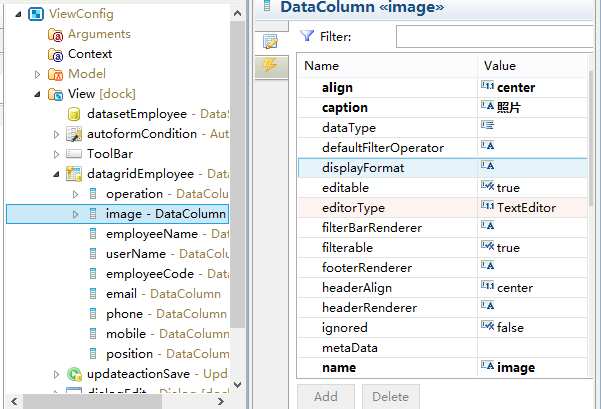
为其添加一个DataColumn,拖动新增的DataColumn到【operation】列下方,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| name | image | DataColumn属性名 |
| property | image | DataColumn属性名 |
| caption | 照片 | DataColumn显示标题 |
| align | center | DataColumn对齐方式 |
| width | 100 | DataColumn的宽度 |
如下图所示:

步骤2:将员工照片文件夹拷贝到项目中
将以下附件压缩包中的员工照片文件夹解压到项目中的WebContent目录中。
步骤3:为DataColumn绑定事件
为【image】列绑定onRenderCell事件,这个事件是当系统渲染某个数据单元格时触发的事件,在onRenderCell事件编辑区中输入如下代码:
if(arg.data.get("image")){
$(arg.dom).empty().xCreate(
{
tagName : "IMG",
src : $url(">images/photo/"+ arg.data.get("image")),
style : "width: 20px; height: 20px; margin: 2px"
});
//初始化Tip控件,在控件中显示图片
dorado.TipManager.initTip(arg.dom.parentNode, {
content : {
tagName : "IMG",
src : $url(">images/photo/"+ arg.data.get("image")),
style : "width: 128px; height: 128px; margin: 8px"
},
arrowDirection : "top",
arrowAlign : "left"
});
}