在通常的开发中,项目中可能会使用大量的部门下拉框,假如每个页面都单独配置的话,必然会造成项目中有大量的冗余代码,在本节中我们引入页面模板技术,将部门下拉框作为公用组件,在项目中进行复用。
步骤1:在项目中创建com.bstek.dorado.sample.standardlesson.middle.common包
步骤2:在com.bstek.dorado.sample.standardlesson.middle.common目录下新建View,将View命名为CommonDropDown.view.xml。
步骤3:拷贝DataType
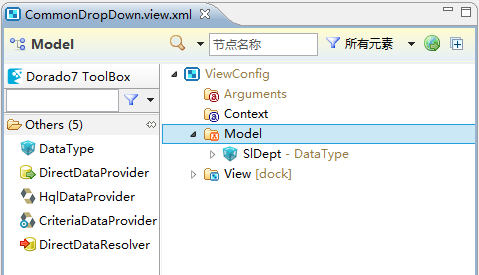
双击打开com.bstek.dorado.sample.standardlesson.middle.base目录下的EmployeeManageForDropDown.view.xml,将【SlDept】这个DataType拷贝到CommonDropDown.view.xml的【Model】节点下,如下图所示:

步骤4:添加GroupStart和GroupEnd控件
当我们希望将一个View中的多个控件对象作为一个整体被其他的视图所引入,则我们可以利用GroupStart和GroupEnd控件处理,这两个控件也在Auxiliary面板中。
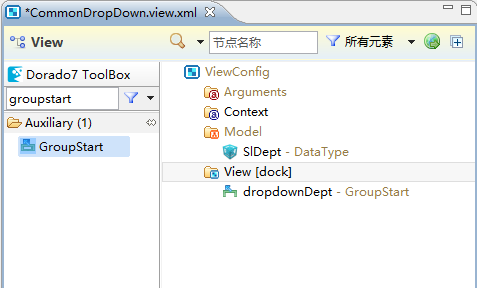
在【ViewConfig】节点下的【View】节点下添加一个GroupStart控件,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | dropdownDept | 控件的Id |
如下图所示:

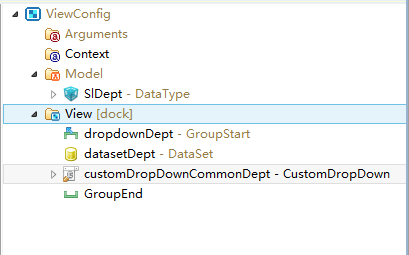
接下来添加一个GroupEnd控件,如下图所示:

步骤5:剪切并黏贴DataSet和DataTree
双击打开com.bstek.dorado.sample.standardlesson.middle.base目录下的 EmployeeManageForDropDown.view.xml,将【datasetDept】和【customDropDownCommonDept】剪切并黏贴到 CommonDropDown.view.xml的【View】节点下,并将2个控件调整到【GroupEnd】控件上方,如下图所示:

到目前为止,公共部门下拉框控件属性设置完毕,接下来调整业务页面配置。