在前面完成了部门下拉框的开发,部门数据是采用部门名称列表的方式进行展示,但在特定的业务需求下,为了提高易用性而采用递归树控件进行部门展示,在本节开发中,我们使用CustomDropDown来对部门下拉框进行优化。
步骤1:修改DataType
既然要开发递归树,那么我们首先需要修改SlDept这个DataType,为了提高性能采用延迟加载。
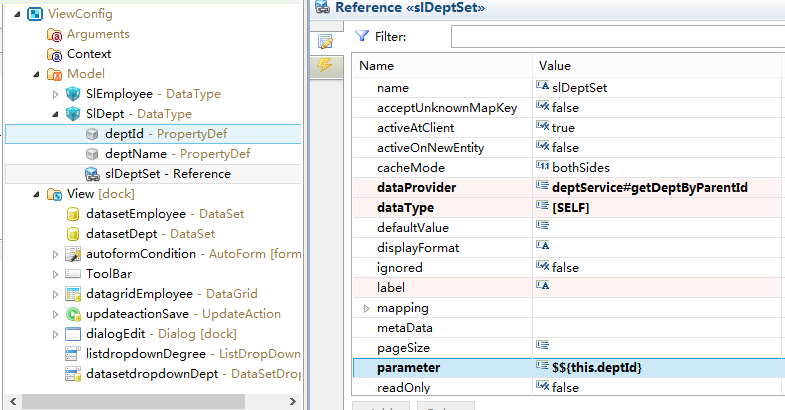
在SlDept这个DataType下新增1个Reference设置Reference的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| name | slDeptSet | Reference的名称 |
| dataProvider | deptService#getDeptByParentId | 跟DataSet的dataProvider一致,由deptService这个bean中的getDeptByParentId方法为Reference对象提供数据加载服务 |
| dataType | [SELF] | DataType |
| parameter | $${this.deptId} | 动态EL表达式。表示以当前SlDept对象的ID作为parameter的值 |
如下图所示:

步骤2:修改DataSet
接下来修改datasetDept,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| dataProvider | deptService#getTopDept | 由deptService这个bean中的getTopDept方法为DataSet提供数据加载服务 |
步骤3:添加CustomDropDown
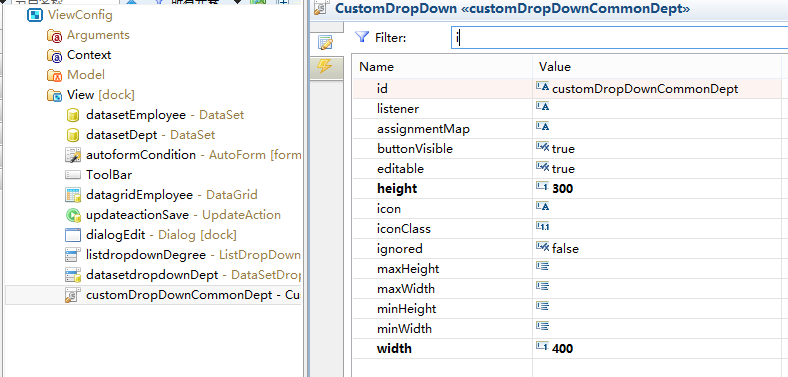
在【ViewConfig】节点下的【View】节点下添加一个CustomDropDown控件,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | customDropDownCommonDept | 控件的Id |
| width | 400 | CustomDropDown控件的宽度 |
| height | 300 | CustomDropDown控件的高度 |

CustomDropDown控件是个容器控件,接下来我们需要在此控件下添加一个DataTree控件,并设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | datatreeDept | 控件的Id |
| dataSet | datasetDept | 通过dataSet属性告知DataTree绑定是哪些数据,以便在DataTree中展示和处理 |
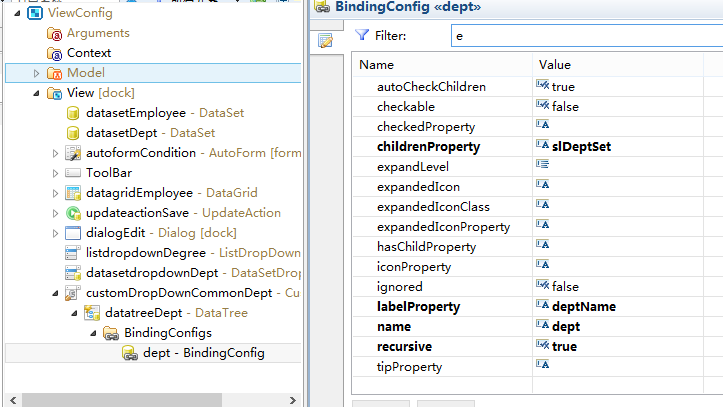
在节点BindingConfigs下添加一个BindingConfig子节点,设定BindingConfig属性:
属性 | 值 | 说明 |
|---|---|---|
labelProperty | deptName | 以当前节点对应的实体对象的label属性作为树节点的标题信息 |
| name | dept | 名称 |
childrenProperty | slDeptSet | 获取当前节点的slDeptSet属性,作为子节点的数据 |
| recursive | true | 是否支持递归处理 |
如下图所示:

接下来需要为递归树绑定事件,在点击树节点时,将部门对象传递了输入框中并关闭下拉框。
为datatreeDept绑定onDataRowClick事件,在onDataRowClick事件编辑区中输入如下代码:
var dropDown = dorado.widget.DropDown.findDropDown(self);
var node = self.get("currentNode");
dropDown.close(node.get("data"));
步骤4:修改autoformEmployee
找到【autoformEmployee】控件下的slDept字段,修改其属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| trigger | customDropDownCommonDept | 关联的编辑框触发器 |
到目前为止,View部分设置完毕,接下来我们查看运行效果。