在前一节中开发了部门下拉框,数据来源为表中的数据,如果表中数据较少的情况下,使用上倒也没太大的问题,假如数据较多的时候,那么易用性方面就大打折扣了,那么本节优化一下部门下拉框,使之支持关键字过滤,以提高易用性。
步骤1:修改datasetDept配置
由于DataSetDropDown的数据来源来自于绑定的DataSet,因此如果需要支持过滤的话,应该调整DataSet的dataProvider属性,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| dataProvier | deptService#getDeptByDeptName | 由deptService这个bean中的getDeptByDeptName方法为DataSet提供数据加载服务 |
步骤2:修改datasetdropdownDept配置
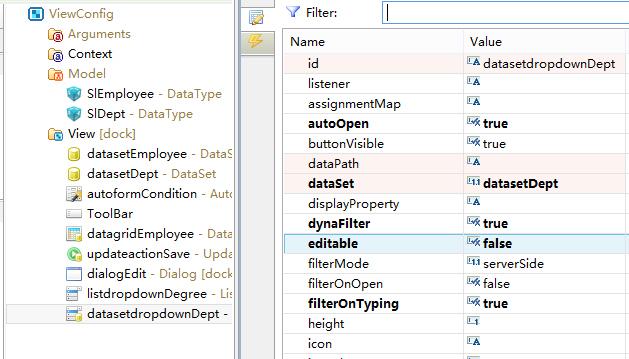
接下来我们调整datasetdropdownDept的配置,使之支持过滤,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| dynaFilter | true | 是否启用动态数据过滤的功能 |
| filterOnTyping | true | 是否随着用户在编辑框中的输入动作自动的对下拉列表中的数据进行过滤 |
| autoOpen | true | 是否启用自动打开的功能,即当相应的编辑框获得输入焦点时自动打开此下拉框 |
设置后如下图所示:

到目前为止,View部分设置完毕,接下来我们准备后台服务。