在上一节中开发了学历下拉框,我们发现学历下拉框的数据来源是静态配置的,假如我们所需要的下拉框中数据需要从数据库获取,那么该如何解决呢?那本节就主要解决这个问题,我们增加一个部门下拉框,数据来源是数据库中的sl_dept表。
步骤1:新建并配置DataType
由于需要显示部门信息,因此需要新建部门DataType
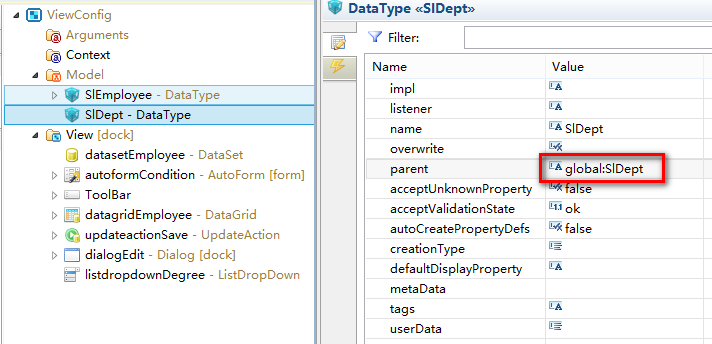
在【ViewConfig】节点下的【Model】节点下添加一个DataType,设定DataType的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| name | SlDept | DataType的名称 |
| defaultDisplayProperty | deptName | 默认的显示属性 |
设定此DataType的parent属性为models目录中Common.model.xml中配置的SlDept,使之继承公共DataType:

在当前DataType下新增2个PropertyDef,propertyDef1~propertyDef2,分别设置propertyDef的属性如下:
PropertyDef | name | label |
|---|---|---|
| propertyDef1 | deptId | 部门编号 |
| propertyDef2 | deptName | 部门名称 |
步骤2:修改SlEmployee
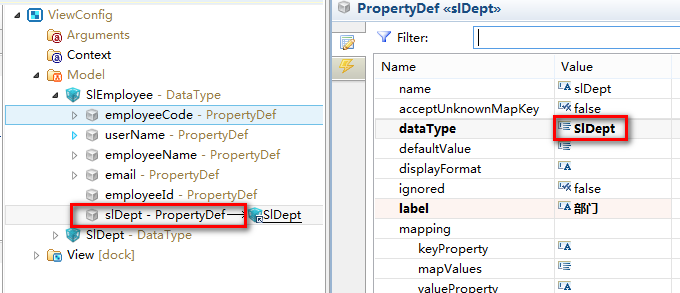
在SlEmployee这个DataType下新增1个PropertyDef设置propertyDef的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| name | slDept | 属性名 |
| dataType | SlDept | 数据类型 |
| label | 部门 | 属性的标签,即用于显示的属性名 |

步骤3:新建并配置DataSet
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,设定DataSet的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datasetDept | 控件的Id |
| dataType | [SlDept] | DataSet的数据类型 |
| dataProvider | deptService#getAll | 由deptService这个bean中的getAll方法为DataSet提供数据加载服务 |
步骤4:新增并配置DataSetDropDown控件
从名称上来看DatasetDropDown这个下拉框的数据来源是从DataSet获得,所以接下来我们新建下拉框后需要与DataSet进行绑定。
在【ViewConfig】节点下的【View】节点下添加一个DataSetDropDown,设定DataSetDropDown的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datasetdropdownDept | 控件的Id |
| dataSet | datasetDept | 绑定的数据集 |
如下图所示:

步骤4:修改autoformEmployee
现在我们需要在表单中加入部门字段,以便显示部门字段并绑定部门下拉框。
展开【autoformEmployee】控件,新增一个AutoForm Element,设置其属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| name | slDept | 表单元素的名称 |
| trigger | datasetdropdownDept | 关联的编辑框触发器 |
| editable | false | 是否允许用在相应的编辑框中进行文本输入 |
到目前为止,View部分设置完毕,接下来我们准备后台服务。