在通常开发中,在表格中直接编辑数据比较少见,多数情况为在弹出框的表单中展示数据详情,在表单中修改数据后保存数据。
由于本章是对员工管理页面的优化,需要将初级教程中的员工管理页面拷贝到中级教程的对应目录中。
步骤1:拷贝视图并修改名称
将com.bstek.dorado.sample.standardlesson.junior.base目录下的EmployeeManage.view.xml拷贝到com.bstek.dorado.sample.standardlesson.middle.base中,并修改视图名称为EmployeeManageForDialogEdit.view.xml。
步骤2:修改DataType配置
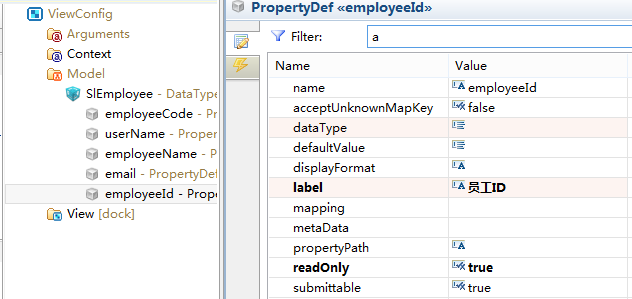
在【SlEmployee】这个DataType下新建1个PropertyDef,设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| name | employeeId | propertyDef的名称 |
| label | 员工ID | propertyDef标签显示 |
| readOnly | true | propertyDef是否只读 |
如下图所示:

步骤3:修改DataSet配置
设置datasetEmployee的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| readOnly | false | DataSet的只读属性 |
步骤4:修改DataGrid配置
设置datagridEmployee的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| readOnly | true | DataGrid的只读属性 |
步骤5:新建并配置Dialog
新建一个Dialog控件用于对需要维护的员工数据进行显示。
在【ViewConfig】节点下的【View】节点下添加一个Dialog,设定Dialog的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | dialogEdit | 控件的Id |
| caption | 员工详情 | Dialog控件显示的标题 |
| width | 650 | Dialog控件的宽度 |
| height | 500 | Dialog控件的高度 |

将【autoformEmployee】控件拖入【dialogEdit】控件下的【Children】节点。
修改【autoformEmployee】属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| cols | 表单布局的分栏方式 |
将表单布局的分栏方式修改为默认2列。
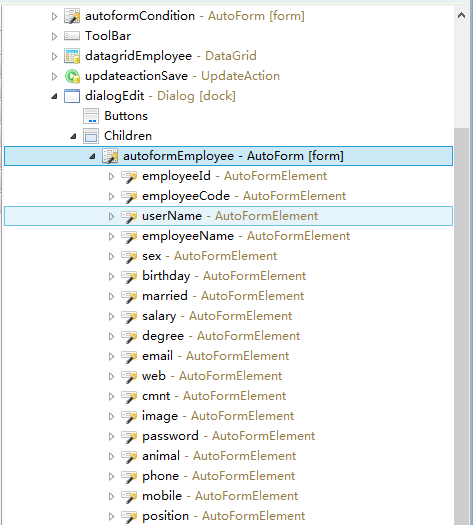
删除【autoformEmployee】控件下所有的AutoForm Element,【鼠标右键】点击autoformEmployee控件,在弹出菜单中选择【Generate AutoForm Elements】,生成相关字段,删除多余的AutoForm Element,最终结果如下图:

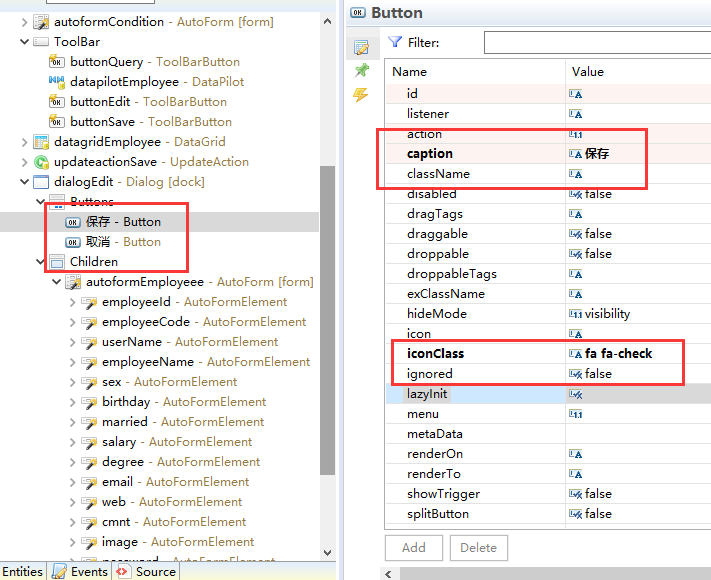
在【dialogEdit】控件的【Buttons】节点下新增2个Button,分别设置属性如下:
| 控件 | 属性 | 值 | 说明 |
|---|---|---|---|
| Button1 | id | buttonSave | 控件的Id |
| Button1 | caption | 保存 | Button控件显示的标题 |
| Button1 | iconClass | fa fa-check | Button控件显示的图标 |
| Button2 | id | buttonCancel | 控件的Id |
| Button2 | caption | 取消 | Button控件显示的标题 |
| Button2 | iconClass | fa fa-remove | Button控件显示的图标 |
如下图所示:

接下来需要为这2个Button绑定事件:
- 点击【buttonSave】按钮后,执行保存操作,并将显示的Dialog隐藏。
- 点击【buttonCancel】按钮后,取消修改数据操作,并将显示的Dialog隐藏。
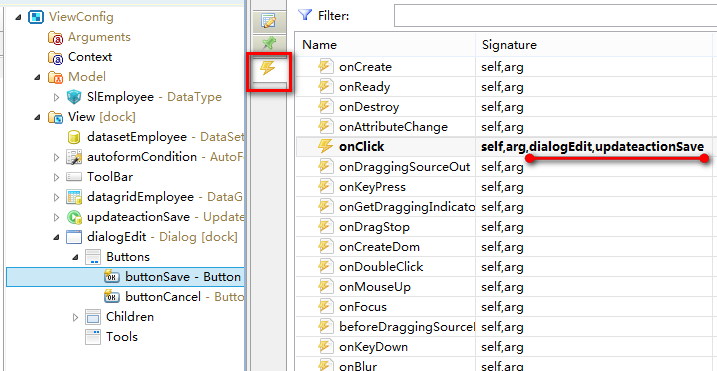
首先给buttonSave绑定onClick事件,切换到Client Events事件列表,在onClick事件上增加dialogEdit,updateactionSave参数,如下图所示:

在onClick事件编辑区中输入如下代码:
//在保存操作完成后的回调函数中将编辑弹出框隐藏
updateactionSave.execute(function(){
dialogEdit.hide();
})
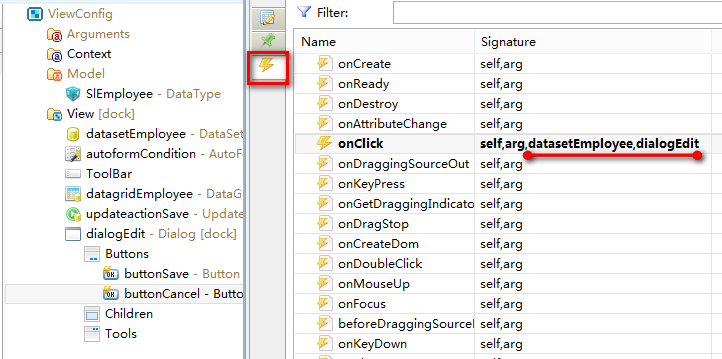
接下来为buttonCancel绑定onClick事件,切换到Client Events事件列表,在onClick事件上增加datasetEmployee,dialogEdit参数,如下图所示:

在onClick事件编辑区中输入如下代码:
datasetEmployee.get("data:#").cancel();
dialogEdit.hide();
步骤6:修改ToolBar配置
鼠标展开ToolBar控件,删除其下的【buttonEdit】和【buttonSave】,并新建3个ToolBarButton控件,分别设置控件属性如下:
| 控件 | 属性 | 值 | 说明 |
|---|---|---|---|
| Button1 | id | buttonAdd | 控件的Id |
| Button1 | caption | 新增 | Button控件显示的标题 |
| Button1 | iconClass | fa fa-check | Button控件显示的图标 |
| Button2 | id | buttonEdit | 控件的Id |
| Button2 | caption | 修改 | Button控件显示的标题 |
| Button2 | iconClass | fa fa-edit | Button控件显示的图标 |
| Button3 | id | buttonDel | 控件的Id |
| Button3 | caption | 删除并保存 | Button控件显示的标题 |
| Button3 | iconClass | fa fa-check-square | Button控件显示的图标 |
接下来需要为这3个Button绑定事件:
- 点击【buttonAdd】按钮后,datasetEmployee插入一条新员工数据,并将编辑框弹出。
- 点击【buttonEdit】按钮后,编辑框弹出并显示当前选中的员工信息。
- 点击【buttonDel】按钮后,删除当前员工信息并保存。
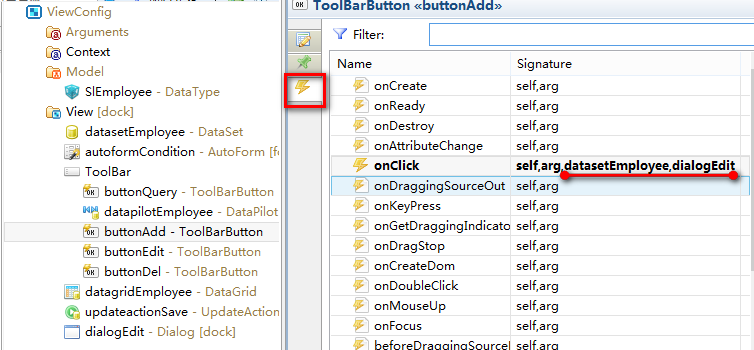
首先给buttonAdd绑定onClick事件,切换到Client Events事件列表,在onClick事件上增加datasetEmployee,dialogEdit参数,如下图所示:

在onClick事件编辑区中输入如下代码:
datasetEmployee.insert(); dialogEdit.show();
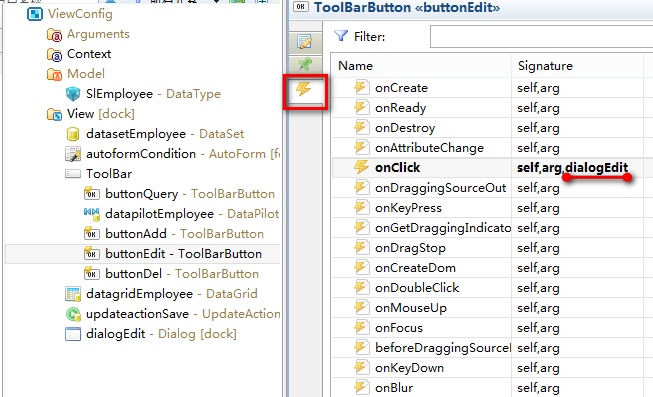
接下来给buttonEdit绑定onClick事件,切换到Client Events事件列表,在onClick事件上增加dialogEdit参数,如下图所示:

在onClick事件编辑区中输入如下代码:
dialogEdit.show();
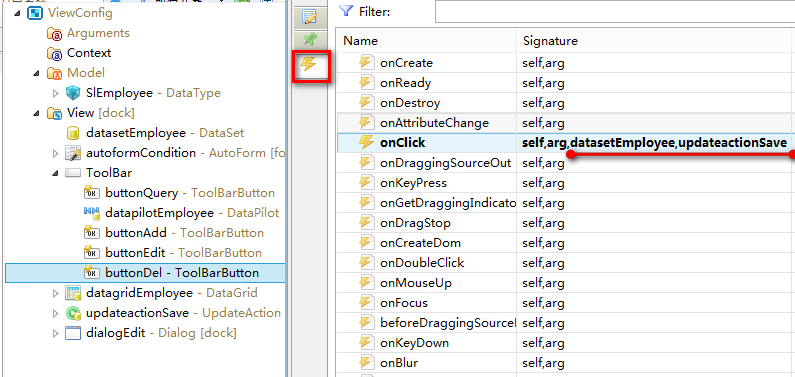
再接下来给buttonDel绑定onClick事件,切换到Client Events事件列表,在onClick事件上增加datasetEmployee,updateactionSave参数,如下图所示:

在onClick事件编辑区中输入如下代码:
var entity = datasetEmployee.get("data:#");
if(entity){
dorado.MessageBox.confirm("确认要删除记录吗?", function(){
entity.remove();
updateactionSave.execute();
})
}
到目前为止,View部分设置完毕,接下来我们查看下运行效果。