步骤1:在项目中创建com.bstek.dorado.sample.standardlesson.middle.contacts包
步骤2:在com.bstek.dorado.sample.standardlesson.middle.contacts目录下新建View,将View命名为DeptEmployeeQuery.view.xml。
步骤3:完成部门信息展示功能
从功能要求上看,首先需要完成部门信息展示功能,那么参考14.3.1节和14.3.2节完成部门信息展示功能,具体完成步骤在此就不赘述。完成相关功能后,页面显示如下图所示:

步骤4:新建并配置DataType
由于需要显示部门下员工信息,因此需要新建员工DataType
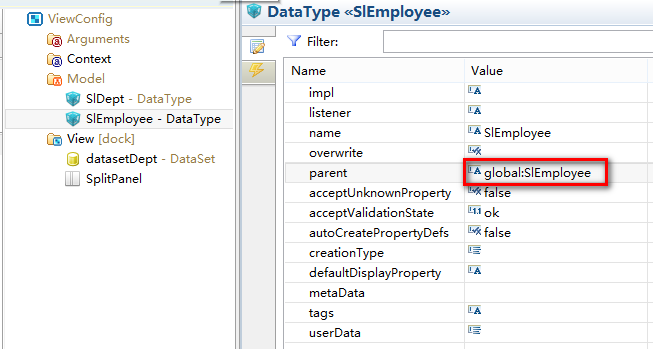
在【ViewConfig】节点下的【Model】节点下添加一个DataType,设定DataType的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| name | SlEmployee | DataType的名称 |
设定此DataType的parent属性为models目录中Common.model.xml中配置的SlEmployee,使之继承公共DataType:

在当前DataType下新增5个PropertyDef,propertyDef1~propertyDef5,分别设置propertyDef的属性如下:
PropertyDef | name | label |
|---|---|---|
| propertyDef1 | employeeCode | 员工号 |
| propertyDef2 | employeeName | 姓名 |
| propertyDef3 | 电子邮件 | |
| propertyDef4 | phone | 座机 |
| propertyDef5 | mobile | 移动电话 |
步骤5:为SlDept这个DataType新建Reference
虽然在entity中通过Hibernate的配置@OneToMany(fetch = FetchType.LAZY, mappedBy = "slDept")自动完成当前部门下员工数据加载工作,但是我们还是采用延迟加载的方式获取部门下员工的信息以提高性能。
鼠标选中【SlDept】,在左侧【Dorado7 ToolBox】的【Others】分类下,双击【Reference】,添加一个新的Reference对象到DataType中设定属性:
属性 | 值 | 说明 |
|---|---|---|
name | slEmployeeSet | Reference的名称 |
dataType | [SlEmployee] | DataType |
| dataProvider | deptService#getEmployeeByDeptId | 跟DataSet的dataProvider一致,由deptService这个bean中的getEmployeeByDeptId方法为Reference对象提供数据加载服务 |
| pageSize | 15 | 装载数据时使用的分页大小,即按照每页多少条记录来进行分页装载。 |
paramter | $${this.deptId} | 动态EL表达式。表示以当前SlDept对象的ID作为parameter的值 |

步骤6:新建并配置DataPilot
新建一个DataPilot控件用于对需要显示的员工数据进行分页显示和操作。
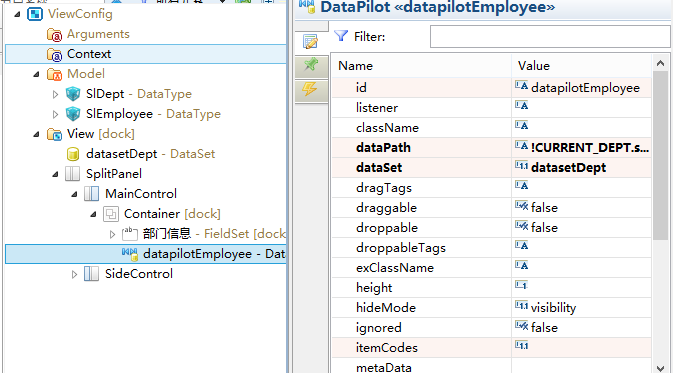
鼠标展开SplitPanel控件下的MainControl节点下的Container控件,在容器控件下添加一个DataPilot控件,设置控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datapilotEmployee | 控件的Id |
| dataSet | datasetDept | 通过dataSet属性告知DataPilot绑定是哪些数据,以便在DataPilot中进行分页和处理。 |
| dataPath | !CURRENT_DEPT.slEmployeeSet | 表示引用当前树节点下的数据实体即部门实体对象中的员工子对象 |
| itemCode | pages,pageSize | 用于定义数据导航条中要显示那些子对象的表达式。 pages 用于简单翻页按钮定义的特殊代码,表示 pageSize 显示和指定每页记录数的编辑框。 |

步骤7:新建并配置DataGrid
接下来新建DataGrid用于显示部门下的员工信息。
鼠标展开SplitPanel控件下的MainControl节点下的Container控件,在容器控件下添加一个DataGrid控件,设置控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datagridEmployee | 控件的Id |
| dataSet | datasetDept | 通过dataSet属性告知DataGrid绑定是哪些数据,以便在DataGrid中展示和处理。 |
| dataPath | !CURRENT_DEPT.slEmployeeSet | 表示引用当前树节点下的数据实体即部门实体对象中的员工子对象 |
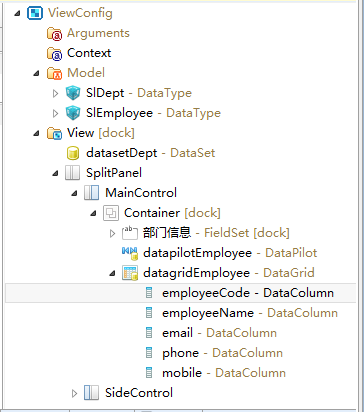
【鼠标右键】点击datagridEmployee控件,在弹出菜单中选择【Generate DataColumns】,生成相关字段,调整字段显示顺序并删除不需要的字段后,如图所示:

到目前为止,View的设置完毕,接下来我们准备后台服务。