在树的开发中自包含关系的对象结构也非常普遍,在本节中,我们将开发一个具有递归特性的树。
本节中将使用到com.bstek.dorado.sample.standardlesson.entity包下的SlDept实体对象类。SlDept.java中通一对多关系配置了它自身存在的父子关系,它所代表的数据关系就是一种递归关系。
...
public class SlDept implements Serializable {
private static final long serialVersionUID = 1L;
private int deptId;
private String deptName;
private Set<SlDept> slDeptSet = new HashSet<SlDept>(0);
...
}
步骤1:在项目中创建com.bstek.dorado.sample.standardlesson.junior.middle.base包
步骤2:在com.bstek.dorado.sample.standardlesson.junior.middle.base目录下新建View,将View命名为DeptManage.view.xml。
步骤3:新建并配置DataType
在【ViewConfig】节点下的【Model】节点下添加一个DataType,设定DataType的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| name | SlDept | DataType的名称 |
设定此DataType的parent属性为models目录中Common.model.xml中配置的SlDept,使之继承公共DataType:

在当前DataType下新增3个PropertyDef,propertyDef1~propertyDef3,分别设置propertyDef的属性如下:
PropertyDef | name | label | readOnly |
|---|---|---|---|
| propertyDef1 | detpId | 部门编号 | true |
| propertyDef2 | detpName | 部门名称 | |
| propertyDef3 | slDeptSet |
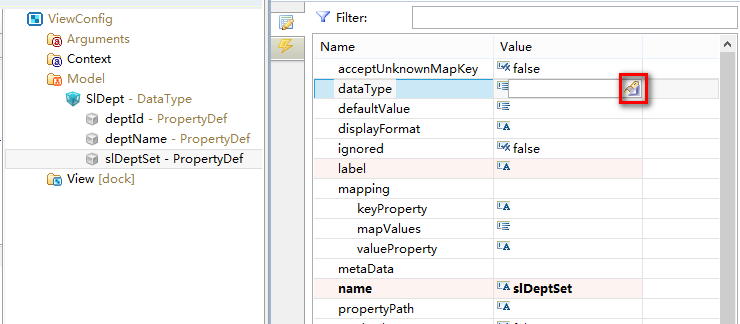
接下来选中slDeptSet这个propertyDef,设置其dataType属性,点击dataType右侧小按钮:

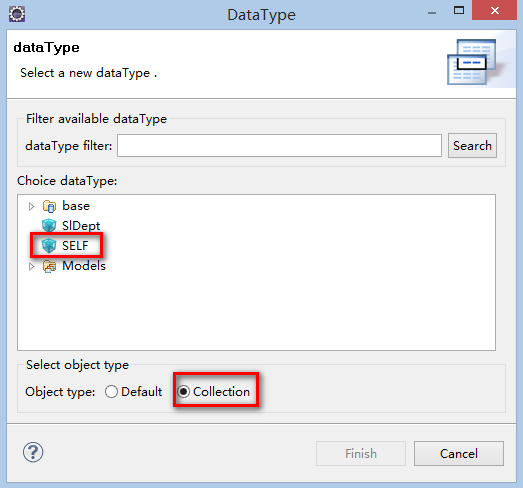
在向导中选择【SELF】,同时由于是一对多关系,【object Type】选中Collection,如下图所示:

步骤4:新建并配置DataSet
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,设定DataSet的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datasetDept | 控件的Id |
| dataType | [SlDept] | DataSet的数据类型 |
| dataProvider | deptService#getTopDept | 由deptService这个bean中的getTopDept方法为DataSet提供数据加载服务 |
步骤5:新建并配置SplitPanel
接下来新建一个SplitPanel用于分割页面,SplitPanel可以将页面分割成两部分,如左右或上下,并且可以通过SplitPanel在浏览器中直接拖拽改变分割的布局。
鼠标选择【ViewConfig】节点下的【View】节点,并通过Dorado7 ToolBox找到SplitPanel,双击添加SplitPanel控件:

设置SplitPanel的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| position | 300 | 边组件的当前位置 |
步骤6:新建并配置DataTree
接下来需要在页面左侧添加一个DataTree。
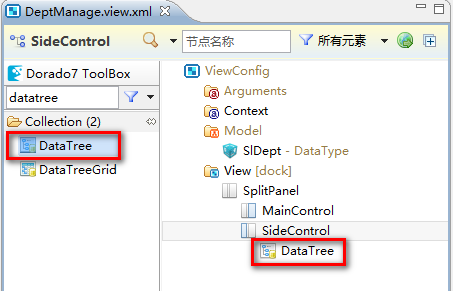
鼠标点开SplitPanel节点,选中【SideControl】,通过Dorado7 ToolBox找到DataTree,双击添加DataTree控件:

设置DataTree属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | datatreeDept | 控件的Id |
| dataSet | datasetDept | 通过dataSet属性告知DataTree绑定是哪些数据,以便在DataTree中展示和处理。 |
| currentNodeDataPath | CURRENT_DEPT | 自动注册到DataPath中的自定义片段的名称。 |
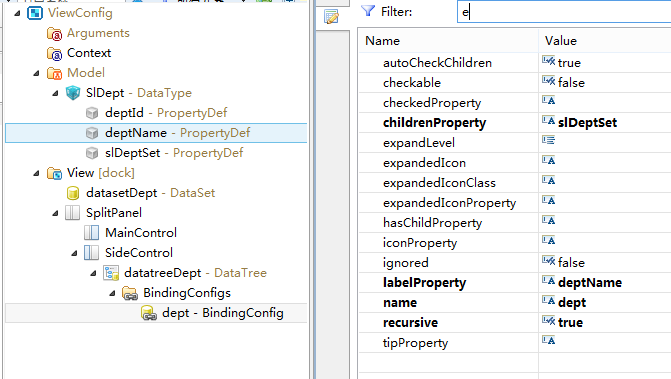
在节点BindingConfigs下添加一个BindingConfig子节点,设定BindingConfig属性:
属性 | 值 | 说明 |
|---|---|---|
labelProperty | deptName | 以当前节点对应的实体对象的label属性作为树节点的标题信息 |
| name | dept | 名称 |
childrenProperty | slDeptSet | 获取当前节点的slDeptSet属性,作为子节点的数据 |
| recursive | true | 是否支持递归处理 |
如下图所示:

步骤7:新建并配置Container
接下来需要在页面右侧添加一个Container,用于放置子控件。
鼠标点开SplitPanel节点,选中【MainControl】,通过Dorado7 ToolBox找到Container,双击添加Container控件:

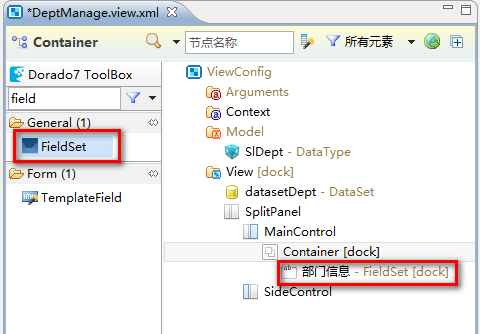
步骤8:新建并配置FieldSet
接下来需要在页面右侧添加一个FieldSet,FieldSet控件主要是对Html中的FieldSet标签的封装。
鼠标点开SplitPanel节点,选中【MainControl】节点下的Container控件,通过Dorado7 ToolBox找到FieldSet,双击添加FieldSet控件:

设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| caption | 部门信息 | FieldSet控件显示的标题 |
| height | 200 | 控件的高度 |
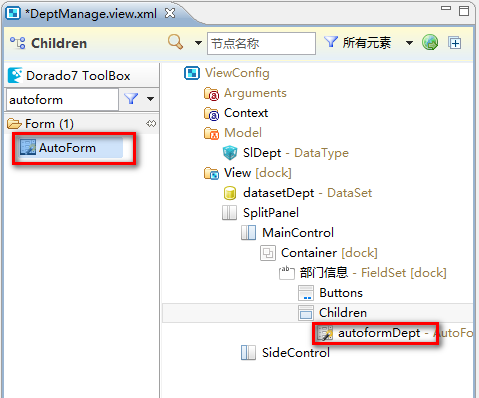
步骤9:新建并配置AutoForm
接下来需要在FieldSet中添加一个AutoForm子控件,用于显示部门信息。
鼠标点开FieldSet节点,选中【Children】,通过Dorado7 ToolBox找到AutoForm,双击添加AutoForm控件:

设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | autoformDept | 控件的Id |
| dataSet | datasetDept | 通过dataSet属性告知AutoForm绑定是哪些数据,以便在AutoForm中展示和处理。 |
| dataPath | !CURRENT_DEPT | 表示当前树节点下的数据实体 |
| labelSeparator | : | AutoForm Element中标签和输入框间的分隔符 |
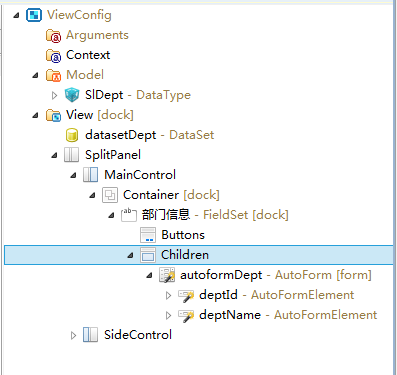
鼠标选中autoformDept控件,在左侧的【Dorado7 ToolBox】工作区的【AutoForm】分类中双击【AutoFormElement】将表单元素加入autoformDept控件中,新建 2个AutoForm Element,分别设置其属性为:
AutoForm Element | name |
|---|---|
| AutoForm Element1 | deptId |
| AutoForm Element2 | deptName |

到目前为止,View的设置完毕,接下来我们准备后台服务。