步骤1:新增并配置ToolBar控件
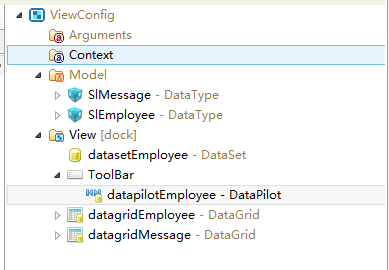
双击打开AllMessage.view.xml这个视图文件,在【ViewConfig】节点下的【View】节点下添加一个ToolBar控件,鼠标选中控件,将ToolBar控件移动到【datagridEmployee】控件的上方,接下来将【datapilotEmployee】拖动到ToolBar控件中,如下图所示:

接下来在ToolBar控件中加入ToolBarButton子控件,设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | buttonSave | 控件的Id |
| caption | 保存 | ToolBarButton显示的标题 |
| icon | url(>skin>common/icons.gif) -160px -20px | ToolBarButton显示的图标 |
步骤2:再次添加ToolBar控件
现在添加的ToolBar控件主要用于消息信息的分页以及数据操作。
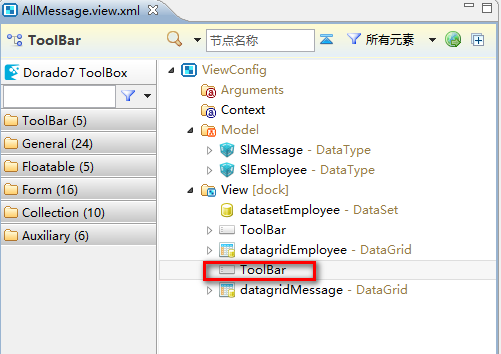
在【ViewConfig】节点下的【View】节点下添加一个ToolBar控件,鼠标选中控件,将ToolBar控件移动到【datagridMessage】控件的上方,如下图:

步骤3:新增并配置DataPilot控件
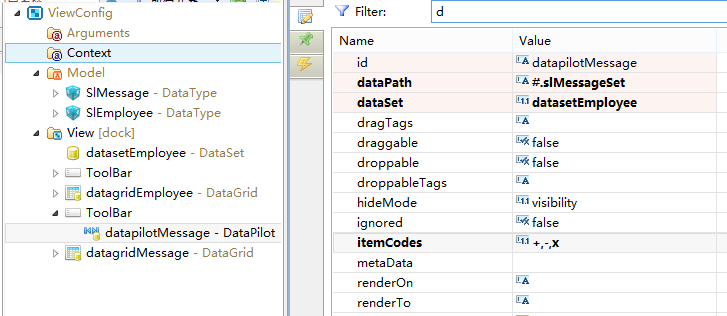
接下来需要添加一个DataPilot控件以用于对SlMessage的数据操作,鼠标选中第二个ToolBar控件,在其加入DataPilot子控件,并设置控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datapilotMessage | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知DataPilot绑定是哪些数据,以便在DataPilot中展示和处理。 |
| dataPath | #.slMessageSet | 表示当前用户下的消息集合 |
| itemCodes | +,-,x | 用于定义数据导航条中要显示那些子对象的表达式
|
设置完毕后如下图所示:

步骤4:新增并配置UpdateAction
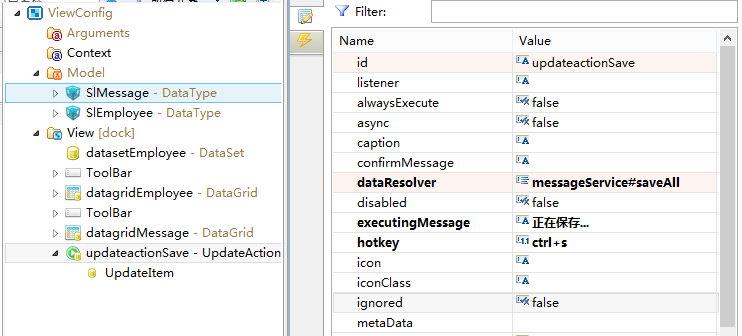
如果需要保存主从表数据那么需要添加UpdateAction控件,在【ViewConfig】节点下的【View】节点下添加UpdateAction控件,设置控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | updateactionSave | 控件的Id |
| dataResolver | messageService#saveAll | 通过执行messageService这个bean中的saveAll方法对传递到后台的主从表数据进行持久化 |
| executingMessage | 正在保存... | 当此Action正在执行时希望系统显示给用户的提示信息 |
| successMessage | 保存成功! | 当此Action执行成功之后自动提示的信息。 |
| hotkey | ctrl+s | 执行此Action的热键 |
然后为UpdateAction添加子节点UpdateItem,绑定需要提交的DataSet数据集:
鼠标选中updateactionSave,在右侧【Dorado7 ToolBox】工作区的【Others】分类下面双击【UpdateItem】,设置属性如下:
属性 | 值 | 说明 |
|---|---|---|
| dataSet | datasetEmployee | 实现DataSet数据采集 |
界面如下图所示:

步骤5:为buttonSave按钮绑定事件
在点击【buttonSave】控件时需要执行【updateactionSave】操作,因此需要设定按钮属性如下:
属性 | 值 | 说明 |
|---|---|---|
| action | updateactionSave | 通过绑定UpdateAction,点击按钮便执行UpdateAction操作 |
到目前为止,View部分设置完毕,接下来需要准备后台服务。