项目启动完毕后,在浏览器中输入如下网址:http://localhost:8080/standardlesson/com.bstek.dorado.sample.standardlesson.middle.message.AllMessage.d
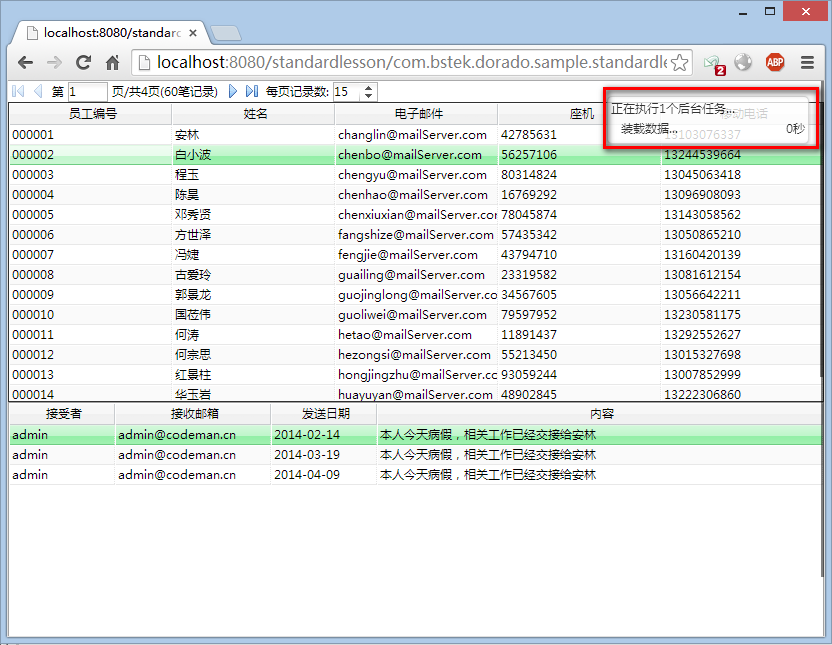
效果如下图所示:

我们可以注意到在页面加载完毕后,分别点击员工信息后,页面右上方会出现【执行后台任务】的提示,表示分别根据当前用户Id请求用户消息。
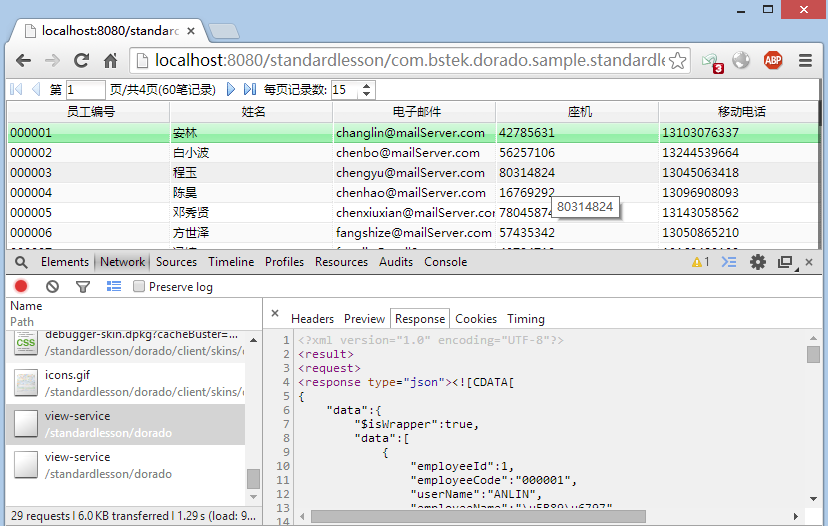
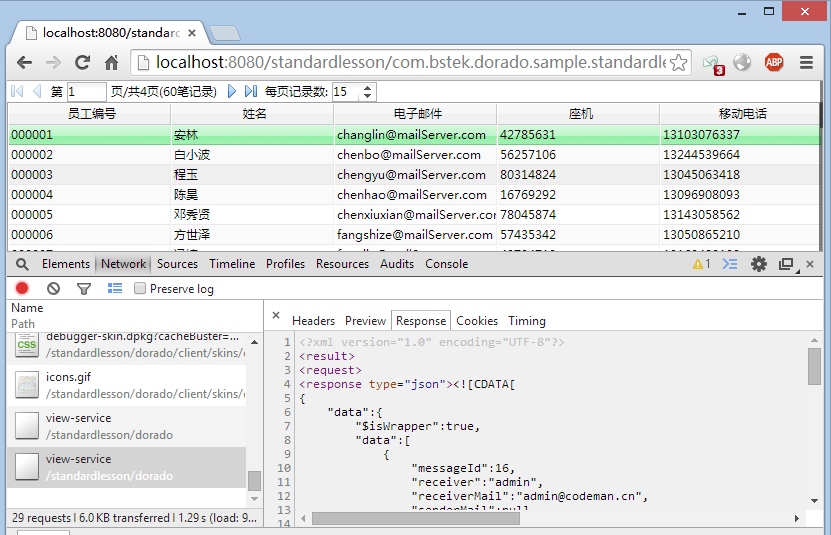
打开Chrome调试工具,可以发现页面加载完毕时,页面做了2次请求:

第一个请求返回了当前页的用户信息。

第二个请求返回了当前用户安林下的消息。这样相对比前面全部加载来说,在数据量较大的情况下,性能提升明显。
通过DataType的Reference可以很轻松的实现数据的延迟加载,这种实现方式与之前直接采用PropertyDef的实现方式,在开发过程中技术上没有什么大的差别,工作量的差别也微乎其微-仅仅需要为子表的数据准备一个DataProvider