采用立体数据模型开发带来了方便但是也容易产生性能问题,观察本节示例中加载数据产生的Ajax调用时所返回的信息(可以通过Chrome的调试功能查看)
使用Chrome访问链接:http://localhost:8080/standardlesson/com.bstek.dorado.sample.standardlesson.middle.message.AllMessage.d
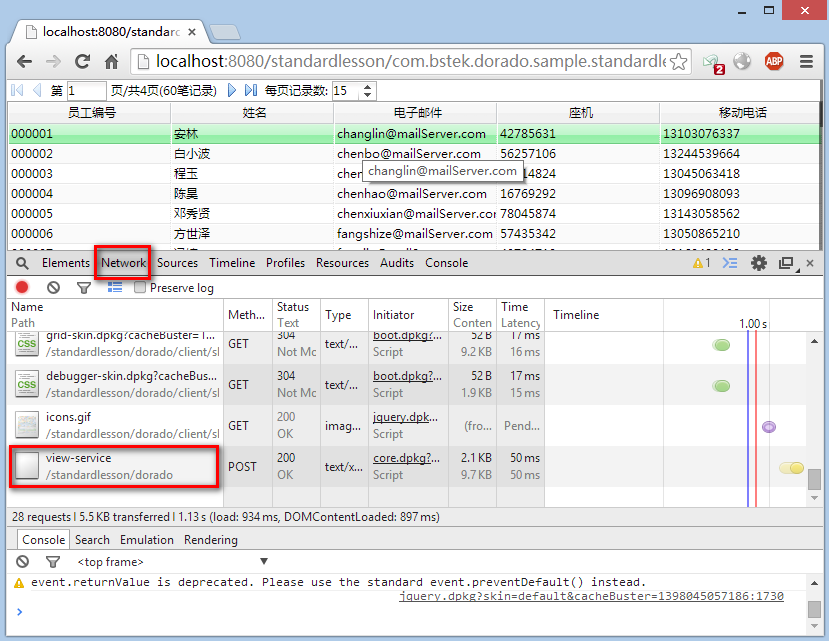
使用快捷键【f12】,打开Chrome调试功能,切换到【NetWork】功能中,按【f5】刷新页面,【NetWork】工作区将显示页面的请求以及后台对请求的响应,如下图所示:

点击【View-service】这一项,然后在左侧工作区中切换到Response,如下图所示:

我们看到加载数据产生的Ajax调用时所返回的信息,
分析这一段XML,不难得出结论:在本示例中,页面在加载时就把所有需要展示的相关数据一次加载到了客户端。
这种处理方式也许在数据量少的时候并不会有任何问题,但是如果数据量很大,这个页面的性能就一定会存在问题。
为了解决这种问题,Dorado7提供了数据延迟加载技术。接下来我们将调整本示例,使它实现数据延迟加载。