步骤1:在项目中创建com.bstek.dorado.sample.standardlesson.junior.middle.message包
步骤2:在com.bstek.dorado.sample.standardlesson.junior.middle.message目录下新建View,将View命名为AllMessage.view.xml。
步骤3:新建并配置DataType
在前一章节中,我们新建并配置了2个DataType:SlMessage和SlEmployee,在本章节中依然需要用到这2个DataType,因此我们可以在MyMessage.view.xml中直接使用【ctrl+c】快捷键分别将2个DataType拷贝下来,然后使用快捷键【ctrl+v】黏贴到当前View中,如下图所示:

步骤4:新建并配置DataSet
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,设定DataSet的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datasetEmployee | 控件的Id |
| dataType | [SlEmployee] | DataSet的数据类型 |
| dataProvider | employeeService#getAllForPage | 由employeeService这个bean中的getAllForPage方法为DataSet提供数据加载服务 |
| pageSize | 15 | 装载数据时使用的分页大小,即按照每页多少条记录来进行分页装载。 |
设置完毕后如下图所示:

步骤4:新建并配置DataPilot
在本章开发中需要对所有的员工进行分页显示,因此需要添加分页控件和表格控件,我们先添加分页控件即DataPilot控件。
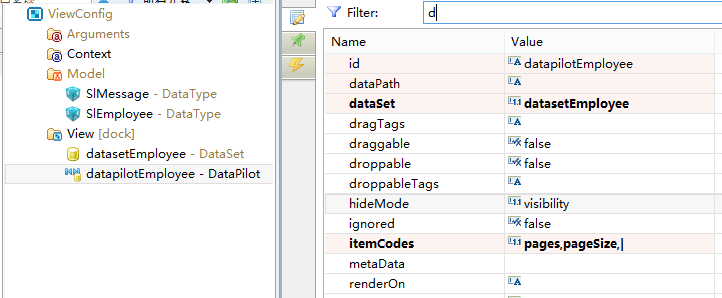
在【ViewConfig】节点下的【View】节点下添加一个DataPilot控件,设定DataPilot的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | datapilotEmployee | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知DataPilot绑定是哪些数据,以便在DataPilot中展示和处理。 |
| itemCodes | pages,pageSize,| | 用于定义数据导航条中要显示那些子对象的表达式。
|
设置完毕后如下图所示:

步骤5:新建并配置DataGrid
接下来需要配置用于显示用户的表格,在【ViewConfig】节点下的【View】节点下添加一个DataGrid控件,设定DataGrid的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | datagridEmployee | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知DataGrid绑定是哪些数据,以便在DataGrid中展示和处理。 |
| height | 300 | DataGrid控件的高度 |
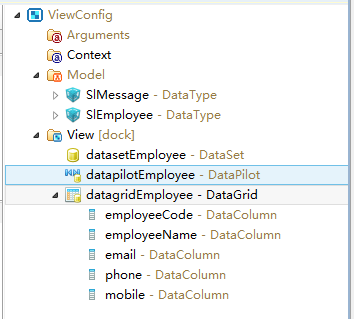
【鼠标右键】点击datagridEmployee控件,在弹出菜单中选择【Generate DataColumns】,生成相关字段,调整字段显示顺序并删除不需要的字段后,如图所示:

在此DataGrid中只允许编辑移动电话字段因此其他字段都应设置为只读,设置datagridEmployee的DataColumn的属性如下:
DataColumn | readOnly | 说明 |
|---|---|---|
| employeeCode | true | 是否可编辑 |
| employeeName | true | 是否可编辑 |
| true | 是否可编辑 | |
| phone | true | 是否可编辑 |
步骤6:新建并配置DataGrid
接下来需要配置用于显示消息的表格,在【ViewConfig】节点下的【View】节点下添加一个DataGrid控件,并设定控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datagridMessage | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知DataGrid绑定是哪些数据,以便在DataGrid中展示和处理。 |
| dataPath | #.slMessageSet | 表示当前用户下的消息集合 |
| height | 300 | DataGrid控件的高度 |
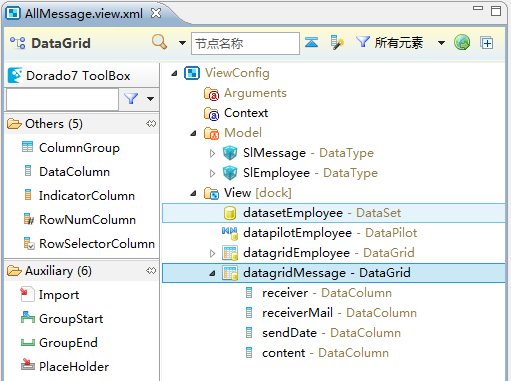
【鼠标右键】点击datagridMessage控件,在弹出菜单中选择【Generate DataColumns】,生成相关字段,调整字段显示顺序并删除不需要的字段后,如图所示:

设置datagridMessage的DataColumn的属性如下:
DataColumn | width | editorType | 说明 |
|---|---|---|---|
| receiver | 100 | 列宽度 | |
| receiverMail | 150 | 列宽度 | |
| sendDate | 100 | 列宽度 | |
| content | TextArea |
到目前为止,View的设置完毕,由于datasetEmployee的dataProvider使用的服务employeeService#getAllForPage前面章节已经实现过,因此我们可以直接查看页面效果。