步骤1:在com.bstek.dorado.sample.standardlesson.junior.main目录下双击打开Main.view.xml
步骤2:添加并配置Dialog
在【ViewConfig】节点下的【View】节点下添加一个Dialog控件,设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | dialogLogout | 控件的Id |
| caption | 系统登出 | Dialog控件的标题 |
| width | 400 | Dialog控件的宽度 |
| center | true | Dialog控件的居中显示与否 |
首先在dialogLogout控件内放置一个Label控件作为提示信息,展开dialogLogout控件,选中Children节点,在节点下放置一个Label控件,设置Label控件的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| text | Dorado7实战必修课“企业通讯录”初级教程 | 标签控件显示的文本 |
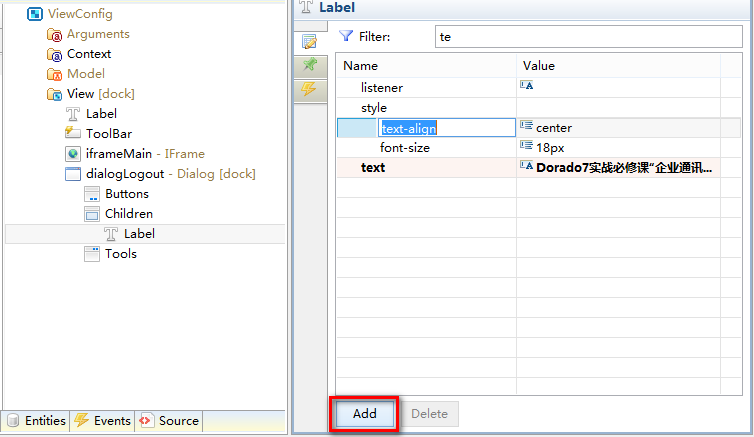
鼠标选中Label控件的style属性,点击【Add】按钮,给标签控件增加一个css样式属性,【style】属性设置如下:
属性 | 值 | 说明 |
|---|---|---|
| font-size | 18px | 字体大小 |
| text-align | center | 文本对齐方式 |
显示如下图:

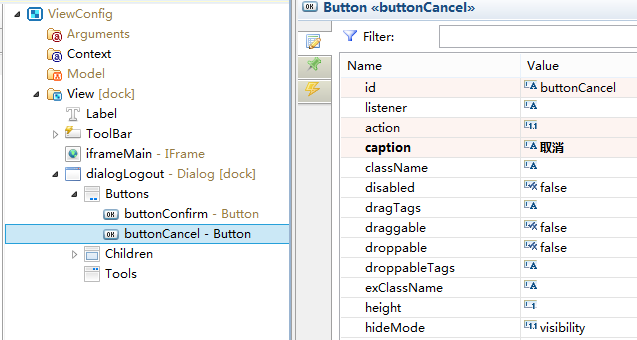
接下来在Dialog控件中放置2个Button用作确定登出和取消,选中Buttons节点,在节点下放置2个Button控件,分别设置Button控件的属性如下:
| 控件 | id | caption |
|---|---|---|
| Button1 | buttonConfirm | 确认登出 |
| Button2 | buttonCancel | 取消 |
如下图所示:

步骤3:新建并配置AjaxAction
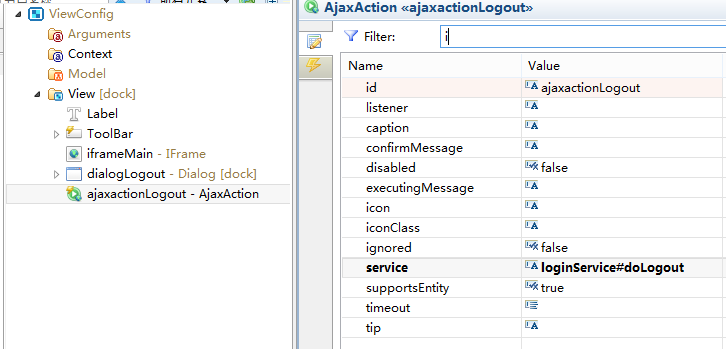
我们需要添加一个AjaxAction用以前后台交互,用于确认登出后清除session中的用户信息,在【ViewConfig】节点下的【Vierw】节点下添加一个AjaxAction,配置控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | ajaxactionLogout | 控件的Id |
| service | loginService#doLogout | 用于调用后台服务,login为注册到beanFactory中的beanId,doLogout为方法名 |
显示如下图:

接下来我们需要为ajaxactionLogout绑定相关事件,在Action执行成功后,页面需要跳转到Login页面,因此需要为ajaxactionLogin绑定【onSuccess】这个事件。
切换到Client Events事件列表,双击onSuccess事件,在onSuccess事件编辑区中输入如下代码:
//获取返回值
var result = self.get("returnValue");
//根据返回值中的结果跳转页面,否则提示异常
if(result.result){
location.href=result.url;
}else{
dorado.MessageBox.alert("登出异常!",{title:"提示",icon:"WARNING"});
}
步骤4:为Button绑定Action和事件
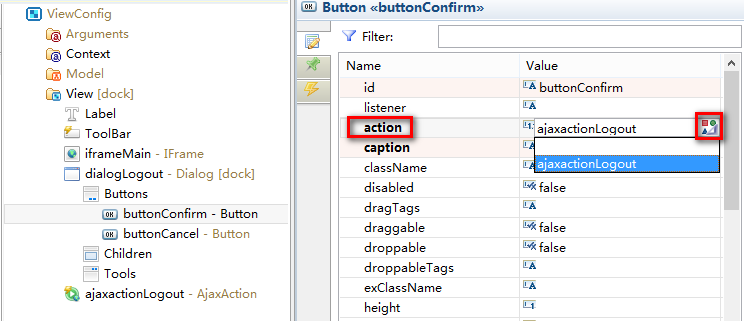
点击【buttonConfirm】按钮时需要执行Action操作。
设置buttonConfirm控件的action属性为ajaxactionLogout,如下图所示:

点击【buttonCancel】按钮需要关闭弹出框。
鼠标选中【buttonCancel】控件,切换到Client Events事件列表,在onClick事件上增加dialogLogout参数,如下图所示:

在onClick事件编辑区中输入如下代码:
dialogLogout.hide();
步骤5:通过控件标签为登出菜单和快捷按钮添加事件监听器
在前面章节中提到,Dialog默认是不可见控件,在点击登出菜单或快捷按钮时,才弹出登出确认对话框,因此我们为其设置tags属性,通过控件标签为控件批量添加onClick事件监听器,在点击登出菜单或者快捷按钮时,将DdialogLogout控件显示出来。
分别设置控件的属性:
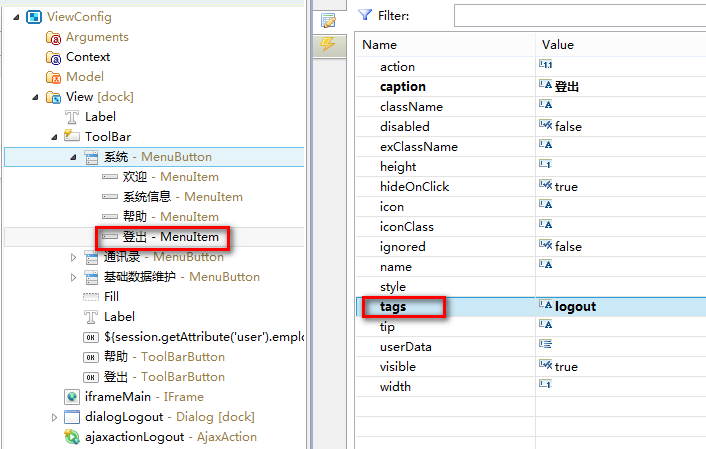
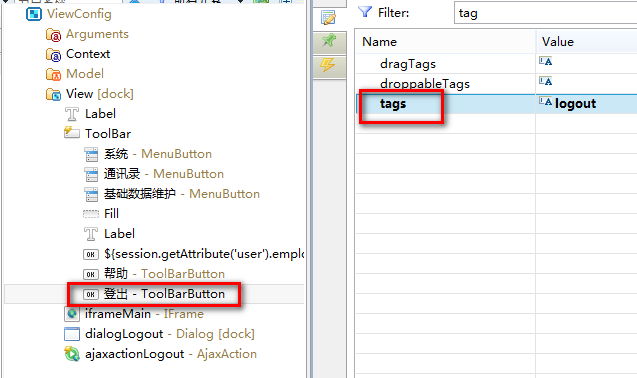
| 控件名 | tags |
|---|---|
| 【登出】MenuItem | logout |
| 【登出】ToolBarButton | logout |
如下图:


鼠标选中【ToolBar】控件,切换到Client Events事件列表,在onReady事件编辑区中修改代码,最终代码如下:
view.get("^menuitem").addListener("onClick", function(self, arg, iframeMain){
iframeMain.set("path",self.get("userData"));
});
//找到tags为logout的控件集合,为控件添加onClick事件监听器即点击后,弹出对话框
view.get("^logout").addListener("onClick", function(self, arg, dialogLogout){
dialogLogout.show();
});
到目前为止,View部分设置完毕,接下来我们准备后台服务。