前面我们提到过大部分的Dorado页面都不需要JSP,我们可以通过布局管理器和容器完成系统中绝大部分的页面设计,但是也不能排除系统中还是会存在某几个特殊的页面,开发人员希望能够引入JSP或Velocity作为页面的布局管理器。比如说原有的布局管理器无法满足特殊的页面布局管理,或者说开发人员希望让美工更好的参与到页面的设计中。
下面我们介绍一下Dorado7中的HTML模板功能。
Velocity页面模板
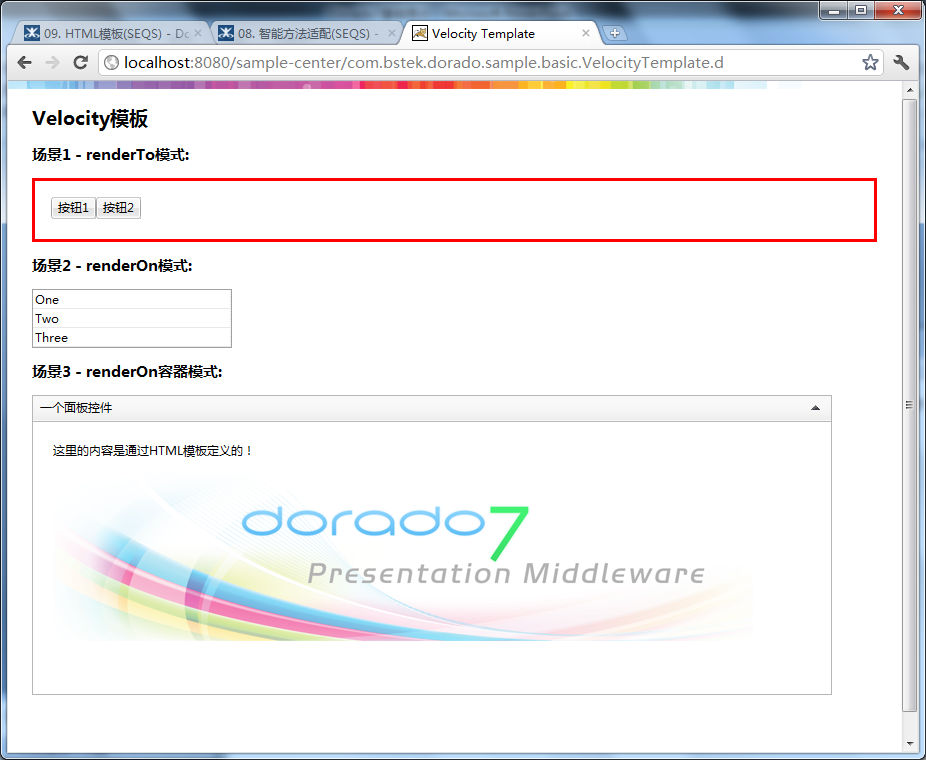
我们查看sample-center中提供的Velocity页面模板示例:
从页面的风格我们看出这是一种开放式布局页面,其页面上嵌入了一些Dorado的控件,如:
- 场景1中的按钮;
- 场景2中的一个在Dorado中叫ListBox的控件;
场景3中的一个面板控件
现在我们先看看其中的Velocity页面模板,找到src目录下com.bstek.dorado.sample.basic目录中的VelocityTemplate.html,并打开查看其中代码:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> #outputPageHeader() <style> h1 { font-size: 14pt; } h3 { font-size: 11pt; } hr { border: none; border-bottom: 1px #77BDFD solid; } .place { border: 3px red solid; padding: 16px; } </style> </head> <body style="margin:24px; background:white url(images/summary-bg.png) no-repeat"> <h1>Velocity模板</h1> <h3>场景1 - renderTo模式:</h3> <div id="place1" class="place"></div> <h3>场景2 - renderOn模式:</h3> <div id="place2" class="place"></div> <h3>场景3 - renderOn容器模式:</h3> <div id="place3" class="place"> 这里的内容是通过HTML模板定义的! <p> <img src="images/dorado7-logo-big.png"> </p> </div> </body>可以看到这是一个普通的html,唯一不同之处是"#outputPageHeader()"这行代码,这样这个html就比较容易的被美工人员在DremWeaver或FrongPage中进行编辑。与使用标签库开发不同,这种页面美工更容易读懂,也更容易被一般的网页编辑器读取和编辑。
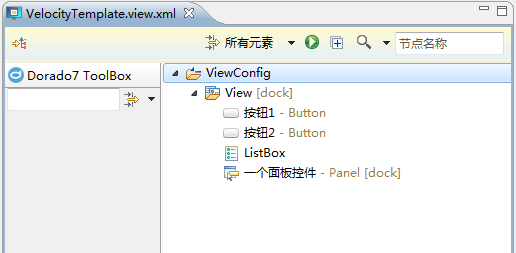
我们再来看看同样目录下的VelocityTemplate.view.xml:

由于采用的是Velocity布局,因此在这个View中我们可以看到其中的控件是一个个罗列在View节点下的。View不再进行布局的管理。
现在我们再看看Velocity页面模板与View是怎么配合工作的,我们先了解View的一个特性:
Dorado默认的资源文件加载的约定:与View同名同目录的html、js、css文件可以被自动装载。
如刚才的VelocityTemplate.html和VelocityTemplate.view.xml文件我们注意到他的名字是一样的,这样Dorado就默认认为VelocityTemplate.html是VelocityTemplate.view.xml的HTML模板页面,并自动装载。同理相关的js和css文件也是这样,如果我们希望加载不同文件名或不同资源路径的文件,则我们也可以通过View的几个属性进行设定:
属性名 | 说明 |
|---|---|
pageTemplate | HTML页面模板 |
javascriptFile | js资源文件,多个js资源逗号隔开 |
styleSheetFile | css文件按,多个css文件逗号隔开 |
以上三个属性的值都支持协议的写法,如:classpath:xxx或file:xxx
这样我们就知道了View与HTML模板建立关系的方式。
另外关于控件渲染到HTML模板的模式,Dorado设计了三种:
- renderTo模式
- renderOn模式
- renderOn容器模式
dorado中的所有可见控件都提供了renderTo和renderOn的两个属性。我们通过一个实例了解三种模式的差别。
页面测试URL:http://www.bsdn.org/projects/dorado7/deploy/sample-center/com.bstek.dorado.sample.basic.VelocityTemplate.d

renderTo
其中的Button1和Button2被渲染到了页面中带红边框的一个DIV中,在XML定义的时候我们设置了其renderTo属性:
<Button caption="按钮1" renderTo="#place1"/> <Button caption="按钮2" renderTo="#place1"/>
这儿我们用了"#place1",如果对jquery属性就能猜出来这是css中的一种写法:在dorado中目的是表示要查找HTML模板中id为"place1"的DOM对象,并将当前控件渲染进去。我们在对应的HTML模板中可以找到这个一个DIV:
<div id="place1" class="place"></div>
这个DIV本身设置了class,本例为:
.place {
border: 3px red solid;
padding: 16px;
}
显示效果为一带红色边框的DIV对象。renderTo功能是把button1和button2渲染到这个DIV的内部。place1这个DIV还会被保留。这就是我们在页面上看到的最效果。
renderOn
通过我们对renderTo的了解,我们很容易就能想到应该还有一种可以把目标DIV替换的渲染方式,如页面上的ListBox控件:
<ListBox items="One,Two,Three" renderOn="#place2"/>
与Button控件采用了renderTo的方式不同,ListBox采用了renderOn的方式进行渲染。
查看HTML模板的设定:
<h3>场景1 - renderTo模式:</h3> <div id="place1" class="place"></div> <h3>场景2 - renderOn模式:</h3> <div id="place2" class="place"></div>
其中place2与place1的class值相同,正常来将它们在浏览器中显示的时候都应该有一个红色边框,但实际运行的时候由于LisBox采用了renderOn的模式,导致整个DIV被替换了,也就无法看到那个红色边框。
renderOn容器模式
最后我们再来了解一下renderOn容器模式,我们已经知道了renderOn的运行处理机制,当在某些场景下美工人员可能希望他可以定义DIV的内部元素,也就是说希望在renderOn的运行处理过程中只替换外部的DIV,这中模式已经被renderOn支持了,例如我们看到的:
<div id="place3" class="place"> 这里的内容是通过HTML模板定义的! <p> <img src="images/dorado7-logo-big.png"> </p> </div>
上面的place3中包含了一段文字说明以及一个图片的定义。而在View中我们定义的控件如下:
<Panel layout="padding:20" caption="一个面板控件" collapseable="true" height="300" renderOn="#place3" width="800"/>
这儿用了一个Panel控件替换place3最外面的那个DIV,这样在浏览器中我们最终看到的效果中,那段文字和图片都得到了保留。不过需要注意的是这儿只能使用容器类的控件才能实现这种效果。
JSP页面模板示例
另外很多开发人员都更习惯JSP,而可能这个页面的开发中并需要美工人员的参与,那么开发人员可能会更乐于采用JSP做HTML模板。这个在Dorado7中也得到了支持,其基本的使用方法与Velocity模板一致。包括三种控件的渲染方式:renderTo,renderOn,renderOn容器
查看页面发现它与之前的Velocity页面是一模一样的。
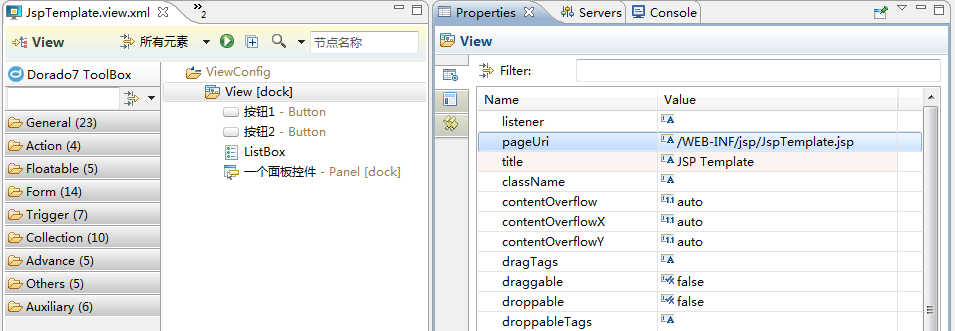
唯一差别是View与模板的关系我们是通过View的pageUri属性设定的,如下图:

JSP所处的位置并不一定要在WEB-INF下,也可以按照习惯的用法直接放在根目录下。
我们再来看/WEB-INF/jsp/JspTemplate.jsp页面:
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="http://www.bstek.com/dorado/taglib-7.0" prefix="d" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<d:PageHeader/>
<style>
h1 {
font-size: 14pt;
}
h3 {
font-size: 11pt;
}
hr {
border: none;
border-bottom: 1px #77BDFD solid;
}
.place {
border: 3px red solid;
padding: 16px;
}
</style>
</head>
<body style="margin:24px; background:white url(images/summary-bg.png) no-repeat">
<h1>JSP模板</h1>
<h3>场景1 - renderTo模式:</h3>
<div id="place1" class="place"></div>
<h3>场景2 - renderOn模式:</h3>
<div id="place2" class="place"></div>
<h3>场景3 - renderOn容器模式:</h3>
<div id="place3" class="place">
这里的内容是通过HTML模板定义的!
<p>
<img src="images/dorado7-logo-big.png">
</p>
</div>
</body>
这个JSP与刚才的Velocity对应的HTML页面几乎没有差别,差别在头部,在这个JSP中我们需要引入Dorado的标签库:
<%@ taglib uri="http://www.bstek.com/dorado/taglib-7.0" prefix="d" %>
另外我们在<head>标签中加入了:
<d:PageHeader/>
Velocity中我们用的是:
#outputPageHeader()
从代码上看,dorado并没有对JSP做太多的侵入。我们还可以按照自己习惯的方式开发JSP。
可以选择其它的模板
从JSP的模板使用中我们注意到它的pageUri,事实上按照pageUri的运行规则是:当我们访问这个View的时候,如果发现配置了pageUri的时候,View就认为需要通过这个属性装载一个HTML模板,并Forward到这个URL上,至于这个URL是JSP还是html还是别的什么都不重要,关键在于web服务器的Servlet可以解析它。因此通过JSP模板的运行机制我们知道只要WEB服务器可以解析我们所希望的某种形式的模板(例如Velocity Tools, FreeMarker等),我们都可以将它配置到View的pageUri中作为Dorado的View的HTML模板。