通过控件ID获得控件的方法
Dorado7中不支持以全局变量的形式访问控件,例如id为"buttonOK"的控件,我们在JS端不允许直接通过buttonOK.set("caption","OK");这种形式做操作,由于Dorado7中采用了命名空间的做法,一个控件必须属于一个视图,而一个页面可能有多个视图,这样可以很好的解决JS中全局变量名冲突的问题,在Dorado7中我们推荐使用如下的方式获取控件:
view.get("#buttonOK");
其中上面的代码都是针对一个控件的某一个事件执行的.如果get方法内部不加"#",按照之前虚拟属性的了解,我们就会知道view.get("buttonOK")这是表示访问View对象的buttonOK属性,而添加了#则表示要获取其中的buttonOK控件。另外结合之前我们介绍的虚拟属性迭代的特性,我们可以这样使用:
view.get("#buttonOK.caption");//通过虚拟属性的迭代,最终可以直接获得buttonOK的caption属性
除了上述方法之外,Dorado7中还支持一种获取控件的办法:
this.id("buttonOK");
掌握对象的tags属性
Dorado允许开发人员为对象定义一到多个的标签,然后利用标签批量的获得一组对象以便于对他们进行统一的操作。
根据标签获得一批对象的方法包括:
- view.get("^foo") 今后推荐的方法。例如:view.set("^foo.disabled", true)
- view.tag("foo") 今后不再推荐。
tags的用法,我们参看具体范例: http://bsdn.org/projects/dorado7/deploy/sample-center/com.bstek.dorado.sample.widget.Tags.d

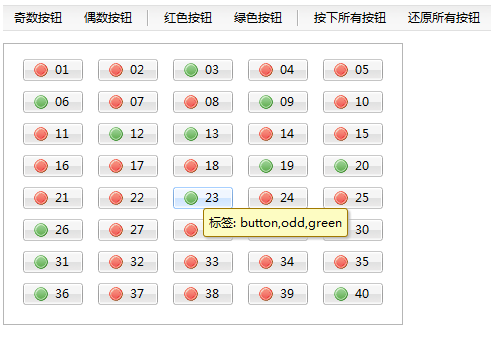
如图编号为19的按钮,一共有三个标签:button表示按钮, odd表示奇数,green表示绿色(每个控件都可以为它定义不同的标签,其实就相当与关键字)接下来就可以利用Dorado7中的tags机制批量的查找按钮。
选择不同的按钮可以看到具有相同标签且符合条件的所有按钮都会处于按下的状态,其实代码操作很简单,在Dorado7中通过如下的代码实现tags的一批对象的选取:
view.get("^foo");
上面的代码表示获取所有标签为foo的一批对象,这批对象在Dorado中以ObjectGroup形式封装,在Dorado7中ObjectGroup允许你对一批对象做一个统一的设定,如:
view.set("^foo.disabled", true);//将所有标签为foo的控件对象的disabled属性设置为false.
在上例中,如如果我们想找到所后的奇数按钮,就可以通过:
view.set("^button").set("toggled", false);//为演示效果,让所有按钮恢复常态
view.set("^odd").set("toggled", true);//找到所有的标签为奇数的按钮,并使其处于按下的状态
同样的如果想找到所有的偶数按钮:
view.set("^button").set("toggled", false);//为演示效果,让所有按钮恢复常态
view.set("^odd").set("even", true);//找到所有的标签为偶数的按钮,并使其处于按下的状态
红色按钮:
view.set("^button").set("toggled", false);//为演示效果,让所有按钮恢复常态
view.set("^odd").set("red", true);//找到所有的标签为红色的按钮,并使其处于按下的状态
绿色按钮:
view.set("^button").set("toggled", false);//为演示效果,让所有按钮恢复常态
view.set("^odd").set("green", true);//找到所有的标签为绿色的按钮,并使其处于按下的状态
按下所有按钮:
view.set("^button").set("toggled", true);
还原所有按钮:
view.set("^button").set("toggled", false);
tags的操作在某些场景下能给我们带来很多好处,如果一个页面有十个按钮,三、四中不同的编辑模式下,要求这些按钮的disabled状态不同,通常情况下我们会采用如下非常繁琐的代码:
if ("mode1"==type){
view.set("#button1.disabled", true);
view.set("#button2.disabled", false);
..
view.set("#button10.disabled", true);
}else if ("mode2"==type){
view.set("#button1.disabled", true);
view.set("#button2.disabled", true);
..
view.set("#button10.disabled", false);
}else if ("mode3"==type){
view.set("#button1.disabled", false);
view.set("#button2.disabled", true);
..
view.set("#button10.disabled", true);
}
而采用tags特性之后,我们只要给每个Button设置不同的tag,设置其中为"model1","model2","model3"中的一到多种,多个tag逗号隔开,之后JS代码就可以非常简洁了:
if ("mode1"==type){
view.set("^model1.disabled", true);
}
else if ("mode2"==type){
view.set("^model2.disabled", true);
}
else if ("mode3"==type){
view.set("^model1.disabled", true);
}
View的get和set中更多使用技巧
综合前面我们对View的this方法的了解,我们总结一共有四种用法:
- view.get("title") //读取View自身的虚拟属性
- view.get("#buttonOK") //获取View中的某一个对象
- view.get("^foo") //根据tags机制获取View中的一批对象
- view.get("@DataTypeProduct") //根据名称获得某个DataType
$url()
作为WEB程序员我们都知道:在我们定义一个URL的时候,如果我们定义一个字符串,其开头以"/"开始(包括Dorado开发当中也会接触到的,如button的icon也是一个url字符串),则表示从端口号开始计算,而不是以webapp的名字开头,而在很多场景下我们还需要webapp的名字,为了解决这个问题,很多系统都将这个webapp的名字作为JS变量输出到客户端,然后在客户端拼写最终的URL。这个做过这方面开发的人都大概了解这个处理过程。在Dorado7中如果我们的URl以应用开头,则我们只要以">"开头就可以,对于这种URL,Dorado会自动的帮助你转换为webapp开头的URL,如:
">images/icon.gif"将转换为"/appContextPath/images/icon.gif"
另外Dorado中还支持带有skin>前缀的写法,如:"skin>widget.css"将转换为Dorado当前当前皮肤路径下的widget.css的URL。因为skin是预设的URL前缀代表当前皮肤的跟路径。
今后还将会开放用户自定义URL前缀。
$DomUtils.xCreate()
对DHTML技术熟悉一些的人都知道,当我们想要动态的创建一堆HTML元素,就需要不停的调用createElementById方法,并要设置好不同element之间的父子关系,如:
var button = document.createElement("INPUT");
button.context="Click Me";
button.style.border="1px black solid";
button.style.backgroundColor="white";
button.onclick=function(){
alert("Button clicked.");
}
或通过一段HTML脚本,赋值到一个具体的DOM对象的INNERHTML中:
var HTML= "<input type='button' style='border: 1px black solid; backgroundColor:white' >Click Me</input>" oo.innerHTML = HTML;
上面的两种方式一个是太繁琐,一个采用HTML形式拼写字符串不够形式化,不容易维护。
Dorado更推荐大家以JSON的方式,利用xCreate方法创建DOM对象,根据以JSON形式定义的组件的模板信息快速的创建DOM元素:
$DomUtils.xCreate({
tagName: "button",
content: "Click Me",// 定义按钮的标题
style: {// 定义按钮的style
border: "1px black solid",
backgroundColor: "white"
},
onclick: function() {// 定义onclick事件
alert("Button clicked.");
}
});
上例中,利用xCreate方法创建了一个Button对象,其中tagName是告诉xCreate方法要创建的对象类型为button,其context的内容,以及style的设定和onclick的事件代码,都比较简单。
另外两个范例:
//例子1:
container.addChild(new dorado.widget.RadioGroup().set('radioButtons',
[
new dorado.widget.RadioButton({
text: '测试一',
value: '1'
}),
new dorado.widget.RadioButton({
text: '测试二',
value: '2'
})
]
);
//例子2:
container.addChild(new dorado.widget.RadioGroup({
'radioButtons': [
{
text: '测试一',
value: '1'
},
{
text: '测试二',
value: '2'
}
]
});
$log()
如果你还使用alert,那么这是我们特别推荐的,使用过alert我们都知道它会带来的几个麻烦:
- 在循环体中,它会不停的弹出,让你确认,然后才能继续执行
- 有可能改变原来的逻辑,例如如果你的代码和焦点有关,alert会导致焦点的切换,让你无法完全模拟原有情况
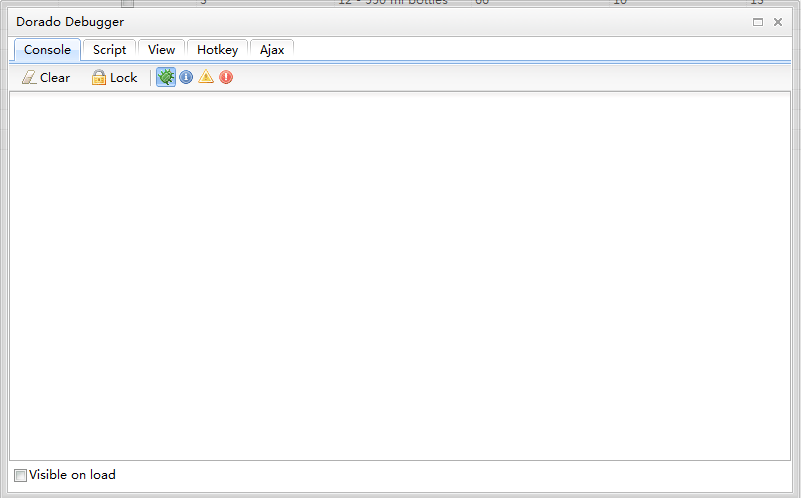
现在我们除了使用浏览器提供的debug技术之外,我们还有了一种新的选择$log。这是记录调试日志的一个工具。日志结果可在页面上按F2后看到如下页面:

切换到script标签也,并在编辑框中输入$log("AAAAAAAAA");并单击Run按钮执行:

之后切换到Console标签页就可以看到输出的日志:

另外$log功能还支持多种级别的日志,例如error,info,warn等,如我们输出一个error的信息:

运行后的Console标签的效果:

.each()
在JS循环代码中,除了按照Java类似的写法之外,each()是一种更值得推荐的方法。
Dorado7扩展了标准的Array使之可支持each迭代,除Array之外Dorado7提供的EntityList、KeyedList等集合特性的对象也支持each迭代。
var s = '';
['A', 'B', 'C'].each(function(item) {
s += item;
});
// 最终结果为s == "ABC"
如上的代码左边是一个数组,调用数组的each方法进行循环,右侧是一个回调函数,其中我们注意到代码中并没有下标,所做的工作是在迭代循环中将字符拼装起来。
另外each也支持循环的终止(如同for循环中的break功能),只要在方法的内部写:
return false;
如果没有返回值或返回值为true,则循环就继续。
使用偏移量来定义图标
例如按钮的icon属性中支持这样的值——url(skin>common/icons.gif) -140px -20px
推荐给大家一个小技巧,在定义按钮图标或其他控件图标的时候,我们会注意到Dorado Sample或一些培训资料和视频中都会采用一个图片偏移量的技术定义。这也是我们所推荐的:将一些常用图标合并到一种图片中,然后采用图片便宜量的方式来定义图标。例如Button的icon属性中我们这么定义一个图标:
url(skin>common/icons.gif) -140px -20px
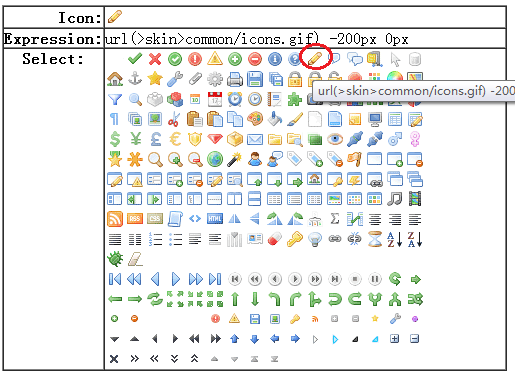
在网页实际显示的时候就能出现一张图标。这是因为在Dorado中已经将一些常用的图标都合并到一个名称为icons.gif的图片中了,如下图:

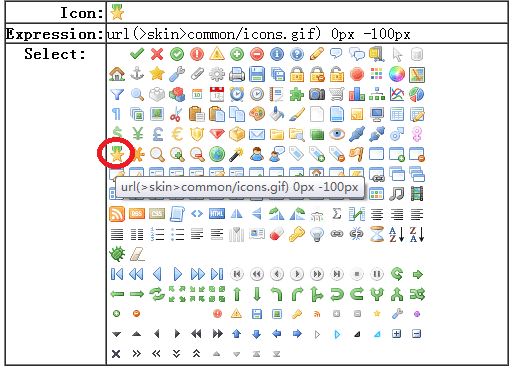
当我们页面上的某一个控件对象希望显示其中的某一个按钮的时候,我们就可以根据图标偏移量动态调整最后两个数字,参考如下的icontool工具,在这个工具中我们单击图标上图同的位置,可以看到它可以帮助我们自动计算图标的偏移量,以及剪切之后显示的图标内容:


在合并小图标的过程中要注意合并之后图片的大小,例如本例中图标合并后的gif的大小为27302字节,按照我们的经验,最好不要超过这个大小。
icontools工具下载 (作者:Bing.zhou)