首先请完成准备工作。
页面效果预览:

页面功能非常简单:页面上显示一个按钮,单击这个按钮出现一个"HelloWorld!"的信息提示框
下面我们来实做这个页面,为了减低难度,我们直接在dorado上面准备工作中完成的sample-center中完成这个HelloWorld的开发。
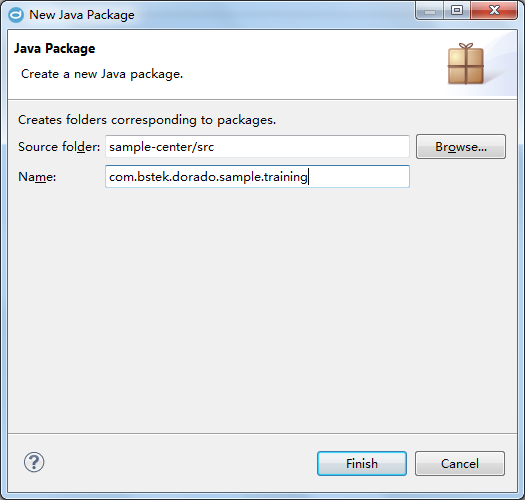
首先我们在src中新建一个package:com.bstek.dorado.sample.training,如下图:

之后单击training的右键,创建一个新的View文件:

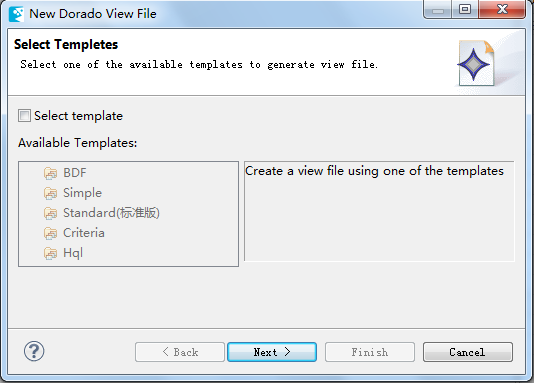
界面如下显示:

直接点击下一步“Next”
将文件名命名为HelloWorld.view.xml:

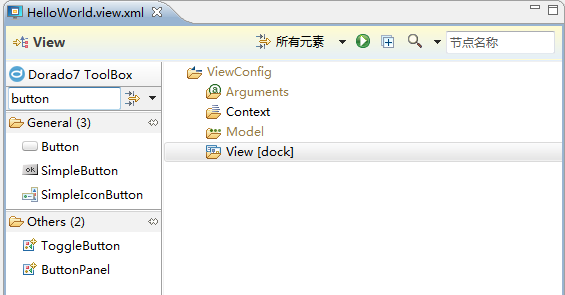
得到如下视图:

选择View节点,并在Dorado7 ToolBox中输入Button(或直接在General中找到Button控件):

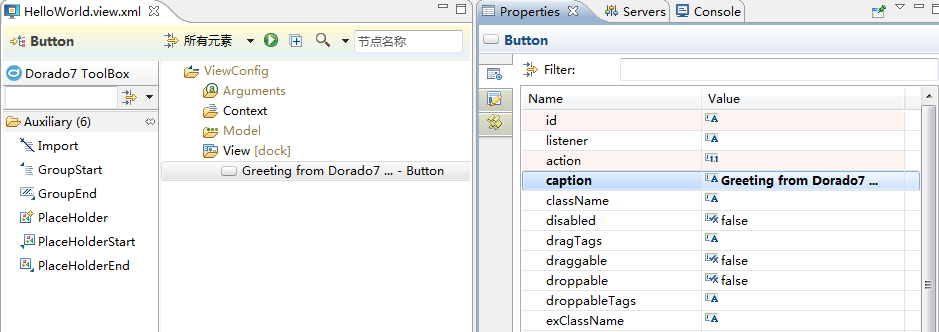
双击Button控件添加Button到View中:

单击Button控件,在右侧的Properties面板中设置其属性:
| 属性 | 值 | 说明 |
|---|---|---|
| id | button1 | 控件id |
| caption | Greeting from Dorado7 ... | 控件显示名称 |

接下来在对应目录下新建文件HelloWorld.js,在js输入以下代码:
// @Bind #button1.onClick
!function() {
dorado.MessageBox.alert("Hello World!");
}
以上是用了Dorado提供的MessageBox做alert提示,当然了,你也可以用原生的alert,如:
// @Bind #button1.onClick
!function() {
alert("Hello World!");
}
它们的运行效果是一样的。
您一定很奇怪这样的js写法,这里采用的是Javascript Controller技术。
保存当前视图,并先启动当前的tomcat(如果未启动的话):

服务启动成功后,通过如下的URL访问新建的HelloWorld页面.http://localhost:8080/sample-center/com.bstek.dorado.sample.training.HelloWorld.d
得到如下视图:

并单击按钮查看提示信息的效果。
这样我们就完成了HelloWorld的开发。
Argument用法
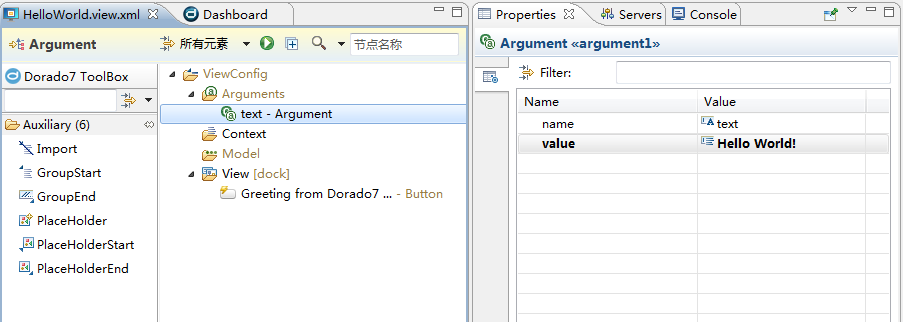
在此基础上,我们试用一下View中的argument。首先在arguments下添加一个新的argument节点:

并设置value为"HelloWorld!"
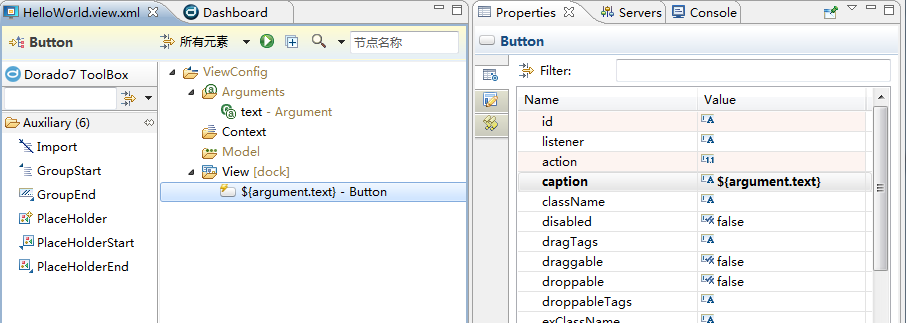
同时设置按钮的caption为:
${argument.text}
这是EL表达式的用法,后面的文档将会详细说明.配置好之后如图:

现在你可以再回到原来的测试浏览器中,重新刷新页面查看效果。
