DockLayout是Dorado中最常用的布局方式(经常作为页面的总体布局).DockLayout的基本说明:
- 停靠式布局将控件分成5中区域:left、top、right、bottom和center。
- 每个控件选择一种区域由布局管理器按照顺序进行排列。
- 选择center区域的控件总是到最后才被放置,他总是占尽所有剩余的空间。
- 除center区域之外,其他4中区域都可以出现0到n个, center区域最多只能出现一次。
- 如果某控件没有显式的声明选择哪种区域,那么布局管理器会尝试按照center区域对其进行布局。
如果我们这么定义View的布局:
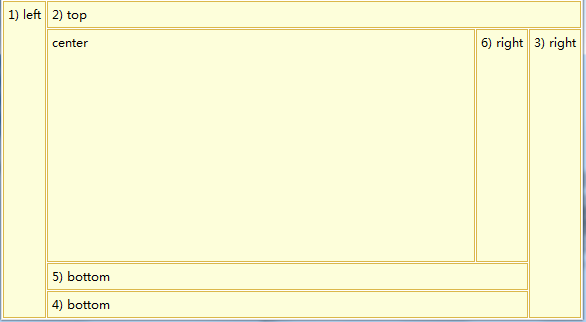
<View title="DockLayout" layout="Dock"> <HtmlContainer content="1) left" layoutConstraint="left" /> <HtmlContainer content="2) top" layoutConstraint="top" /> <HtmlContainer content="3) right" layoutConstraint="right" /> <HtmlContainer content="4) bottom" layoutConstraint="bottom" /> <HtmlContainer content="5) bottom" layoutConstraint="bottom" /> <HtmlContainer content="6) right" layoutConstraint="right" /> <HtmlContainer content="center" /> </View>
我们设置布局的layout为Dock,不同的HtmlContainer的layoutConstraint属性分别设置为:left、top、right、bottom和center中的一种,则得到的布局效果图如下:

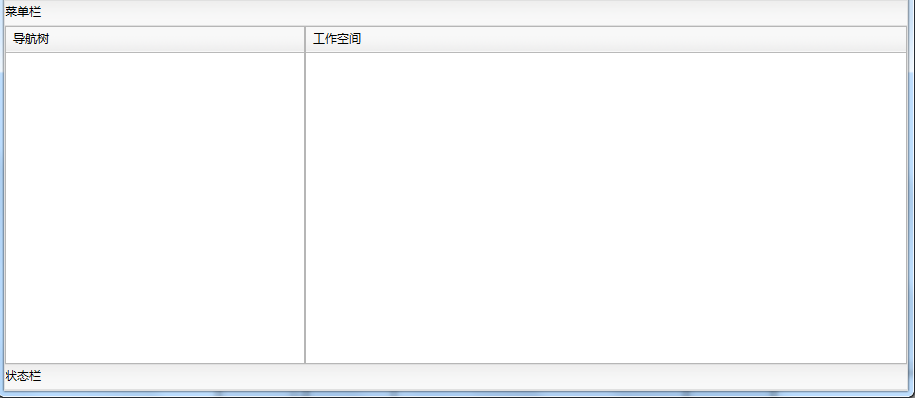
实际使用时并不一定要包含所有的区域,我们将其中的HtmlContainer更换为控件:
<View layout="Dock" title="DockLayout">
<ToolBar layoutConstraint="top">
<ToolBarLabel>
<Property name="text">菜单栏</Property>
</ToolBarLabel>
</ToolBar>
<ToolBar layoutConstraint="bottom">
<ToolBarLabel>
<Property name="text">状态栏</Property>
</ToolBarLabel>
</ToolBar>
<Panel layoutConstraint="left">
<Property name="caption">导航树</Property>
<Buttons/>
<Children/>
<Tools/>
</Panel>
<Panel layoutConstraint="center">
<Property name="caption">工作空间</Property>
<Buttons/>
<Children/>
<Tools/>
</Panel>
</View>
查看页面执行效果: