本节利用Servlet实现登陆控制,并利用Response的sendRedirect技术实现页面的跳转。
添加视图模型对象
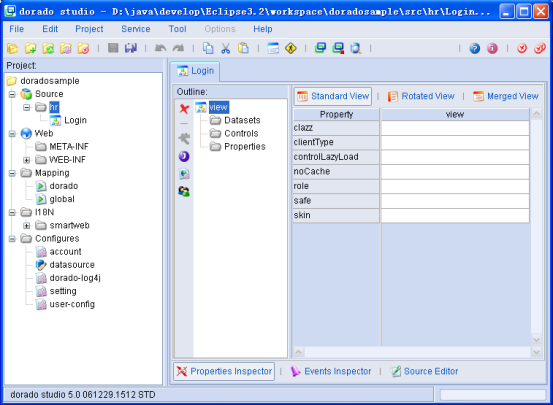
首先,在src中添加目录hr,并在hr目录下新建Login视图模型。如下图:

图表 4 2
添加dataset对象
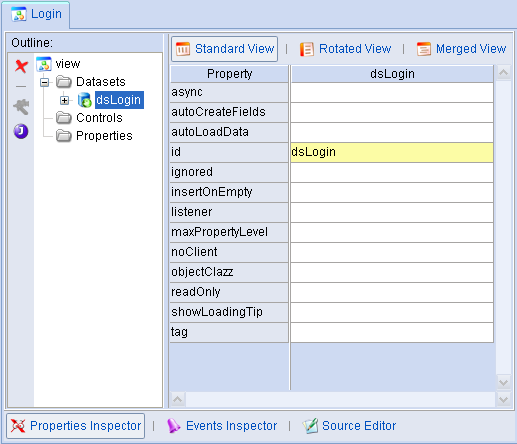
在Login视图模型中的Datasets节点下创建一个FormDataset(dsLogin)来保存用户登录时输入的用户名和密码信息。我们修改新增的dataset的id为"dsLogin"。

图表 4 3
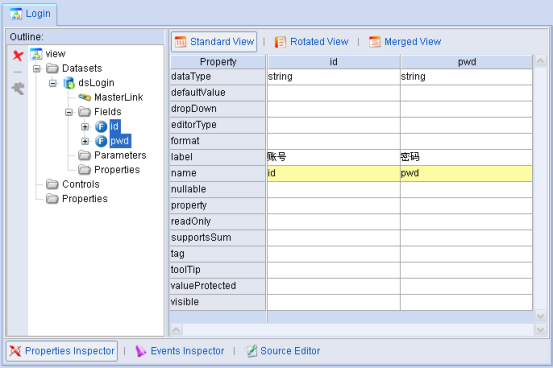
并展开dsLogin节点,选择Fields节点,利用快捷按钮添加两个新的Field对象。
新加的field对象的name属性设置分别为id和pwd,label设置为用户名和密码。数据类型(dataType)都设置为string。
最终结果如下:

图表 4 4
添加AutoForm
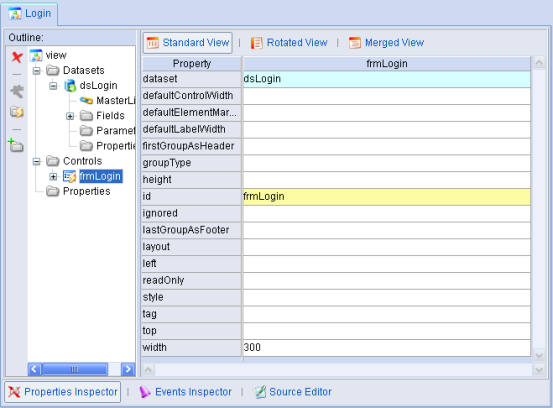
选择controls节点对象,并利用左侧快捷工具栏上的快捷按钮添加AutoForm组件将新增的AutoForm对象的id属性修改为frmLogin。并设定frmLogin的Dataset属性为dsLogin。frmLogin的基本属性设置如下:

图表 4 5
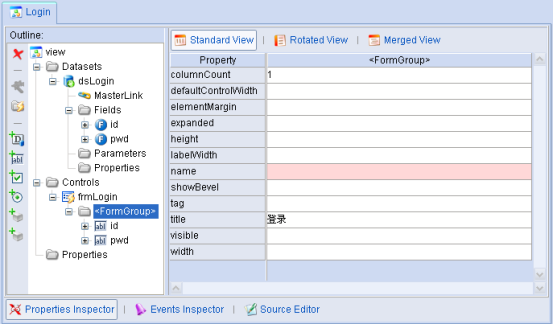
保存前面所作的修改之后,利用AutoForm提供Auto create elements快捷菜单自动导入dsLogin中的信息,并生成AutoForm的内部元素,展开frmLogin对象,可以看到一个<FormGroup>元素,这是自动生成的对象,我们设定自动生成的FormGroup的columnCount属性为"1",title属性为"登录"。如下图:

图表 4 6
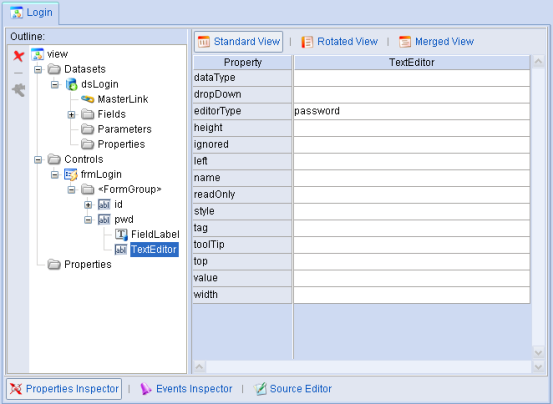
展开<FormGroup>中的pwd对象:

图表 4 7
选择TextEditor,并设置editorType属性为password。设置这个编辑框的类型为密码编辑框。
添加label和button
重新选择Controls节点,并利用左侧的快捷按钮添加Label组件,增加一个Label组件,并设定id属性为"labelDesc",text属性为"* 用户名 : admin 密码 : admin *":

图表 4 8
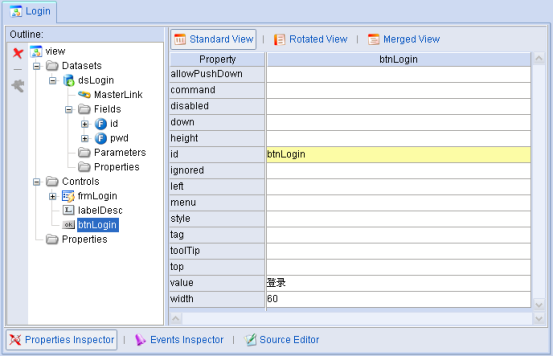
同上方式添加一个Button组件,并设定新增按钮的id属性为"btnLogin",width属性为"60",value为"登录"。添加后系统效果如下:

图表 4 9
AutoForm引入label和button
下一步我们利用AutoForm的容器功能,使将新增的两个组件对象引入到AutoForm中。选择frmLogin的<FormGroup>节点,并利用快捷按钮添加两个Custom Element:

图表 4 10
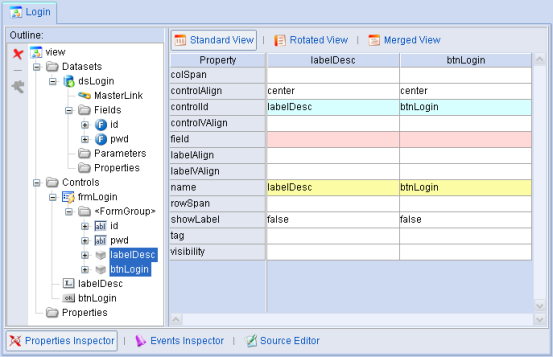
设定新增的两个Custom Element的属性如下:

图表 4 11
其中的controlId属性分别设定为"btnLogin","labelDesc",使得这两个自定义的元素与前面添加的Label以及按钮绑定。
添加RequestCommand对象
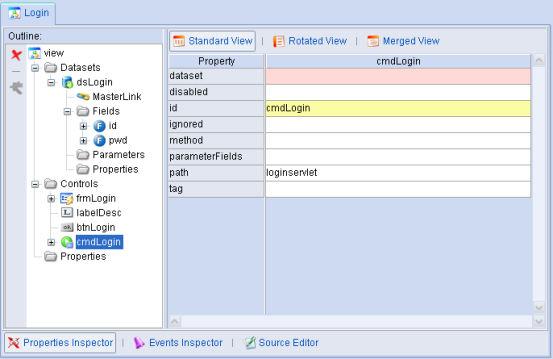
增加一个RequestCommand(cmdLogin),设置path属性为loginservlet,表示该Command将用户登陆信息发送到loginservlet(该Servlet将在下一节中定义)中作验证。如下图:

图表 4 12
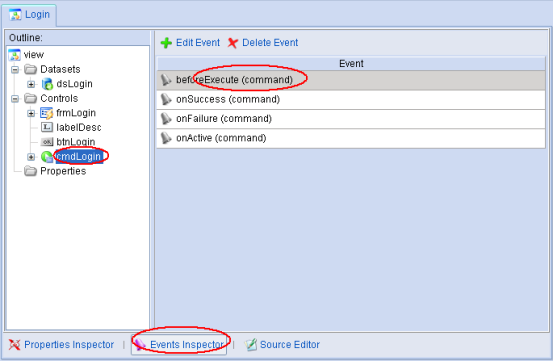
在Studio的Login视图模型中选择编辑界面下方的标签页Events Inspector切换到事件视图,并选择cmdLogin对象,并选择右侧的事件列表中的beforeExecute事件:

图表 4 13
双击打开事件编辑器,输入如下的代码:
var id = dsLogin.getValue("id");
var pwd = dsLogin.getValue("pwd");
command.parameters().setValue("id",id);
command.parameters().setValue("pwd",pwd);
表示从dsLogin中取出用户名id和密码pwd放到cmdLogin的parameters中。
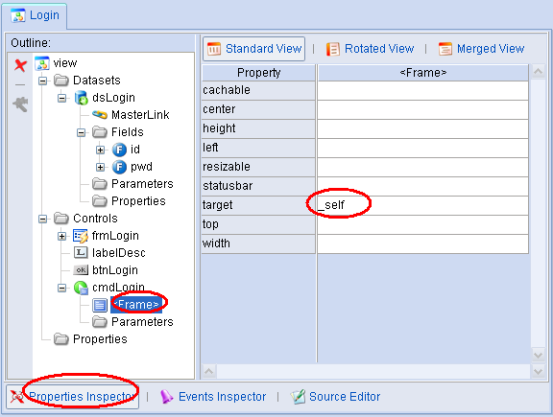
Login视图模型中选择编辑界面下方的标签页Properties Inspector切换到属性视图,并选择cmdLogin对象,展开该节点找到Frame的target属性,设置为"_self":

图表 4 14
为了单击按钮时可以执行这个命令,我们将btnLogin按钮的command属性设置为cmdLogin。这样按钮被单击时,会自动地执行cmdLogin命令,并执行beforeExecute方法实现参数赋值操作,并最终会将登陆信息发送到loginservlet中作校验,下一步我们就是要在服务器定义一个Servlet,用来实现登陆验证。
添加loginservlet
在MyEclipse环境下,刷新工程,并在src/hr目录下添加一个Servlet,负责处理客户端得登陆校验,代码如下:
package hr;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import java.util.*;
/**
* LoginServlet
*/
public class LoginServlet extends HttpServlet {
private static final String CONTENT_TYPE = "text/html; charset=UTF-8";
// Initialize global variables
public void init() throws ServletException {
}
// Process the HTTP Get request
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType(CONTENT_TYPE);
String user = request.getParameter("id");
if ("admin".equals(user))
response.sendRedirect("main.jsp");
else
response.sendRedirect("login.jsp");
}
// Clean up resources
public void destroy() {
}
}
doGet方法通过request对象获得参数用户登录时输入的id以及pwd信息。该处的用户名以及密码校验我们采用比较简单的判断处理。实际开发可灵活变通。
修改web.xml配置
在web.xml中添加如下的servlet的申明:
<servlet> <servlet-name>loginservlet</servlet-name> <servlet-class>hr.LoginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>loginservlet</servlet-name> <url-pattern>/loginservlet</url-pattern> </servlet-mapping>
创建JSP
利用视图模型的JSP创建向导,在WebRoot根目录下创建login.jsp,代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:View config="hr.Login"> <d:Layout type="vflow" height="100%"> <d:Pane align="center"> <d:AutoForm id="frmLogin" /> </d:Pane> </d:Layout> </d:View> </body> </html>
运行测试
在MyEclipse环境中,刷新src,WebRoot目录,读取dorado studio中新创建的login.jsp文件。
启动集成的Tomcat5服务。在浏览器中输入:
http://localhost:8080/doradosample/login.jsp
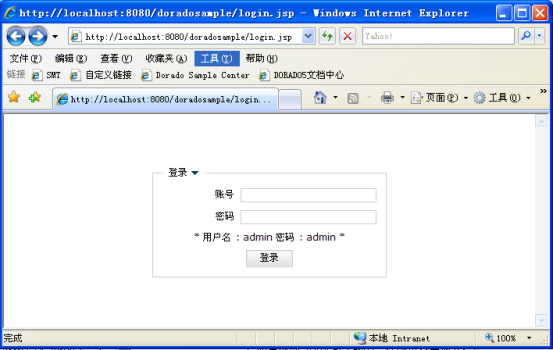
在以下的界面中输入用户名admin,并作登陆测试:

图表 4 15
(Servlet实现完毕)