制作主框架界面
主界面说明
本系统的主界面功能菜单设计如下:
系统 | 人事管理 | 报表管理 |
|---|---|---|
查看我的信息 | 分公司信息查询以及维护 | 员工报表打印 |
修改密码 | 部门信息查询以及维护 |
|
退出 | 员工信息查询以及维护 |
|
| 综合管理 |
|
主界面中的界面风格如下:

页面的最上方为菜单工具栏(MenuBar),左侧为OutlookBar样式的菜单。MenuBar与OutlookBar中显示的是上方菜单表格中的菜单。当用户点击某个菜单项的时候,系统会自动地将指定页面在右侧框架区域中显示。

开发步骤
新建视图模型
在com.bstek.dorado.demo.hr目录下新建一个View用来作主框架页面(命名为Main)。创建方式参考Login视图模型的创建。
添加菜单对象
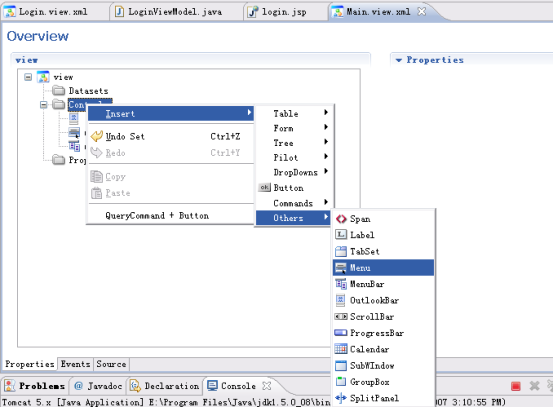
选择Controls节点,并添加Menu对象:

修改新增的Menu对象的id为menuHr,并在内部增加一系列的菜单项。菜单项的基本属性说明如下:
属性 | 说明 |
|---|---|
name | 菜单的名称,请不要使用中文或特殊符号命名 |
label | 菜单项会使用该属性作为菜单标题显示 |
icon | 用于定义菜单项的图标,通过这个属性指定一个图标资源的URL |
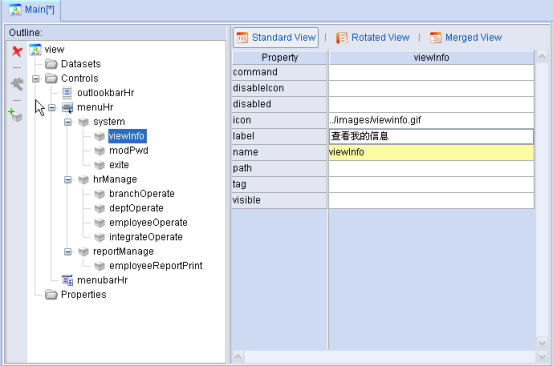
效果如图:【图 11】

图 11
以下为menuHr的配置代码:
<Control id="menuHr" type="Menu"> <MenuItem label="系统" name="system"> <MenuItem label="查看我的信息" name="viewInfo" /> <MenuItem label="修改密码" name="modPwd" /> <MenuItem label="退出" name="exite" /> </MenuItem> <MenuItem label="人事管理" name="hrManage"> <MenuItem label="分公司信息查询以及维护" name="branchOperate" /> <MenuItem label="部门信息查询以及维护" name="deptOperate" /> <MenuItem label="员工信息查询以及维护" name="employeeOperate" /> <MenuItem label="综合管理" name="integrateOperate" /> </MenuItem> <MenuItem label="报表管理" name="reportManage"> <MenuItem label="员工报表打印" name="employeeReportPrint" /> </MenuItem> </Control>
新建MenuBar
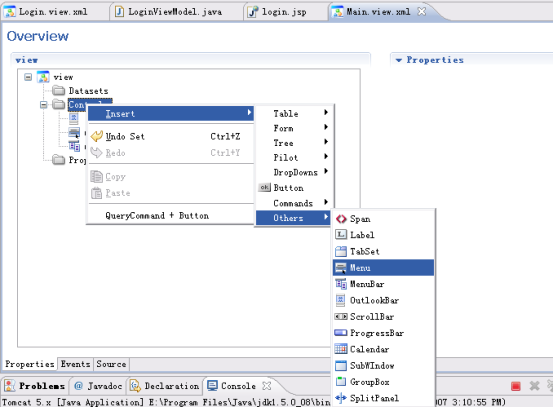
选择Controls节点,并添加MenuBar对象:

将新增的MenuBar对象的id修改为menubarHr,并设定menu属性为menuHr。其他属性设置如下图:

新建OutlookBar
选择Controls节点,并添加OutlookBar对象:

设定新增的OutlookBar的属性为outlookbarHr并设定menu属性为menuHr。【图 12】

图 12
创建JSP
到此为置止,主框架的大部分元素都完成了,下一步利用视图模型提供的JSP生成向导自动生成JSP页面。确保在视图模型处在Properties Inspector标签页上:
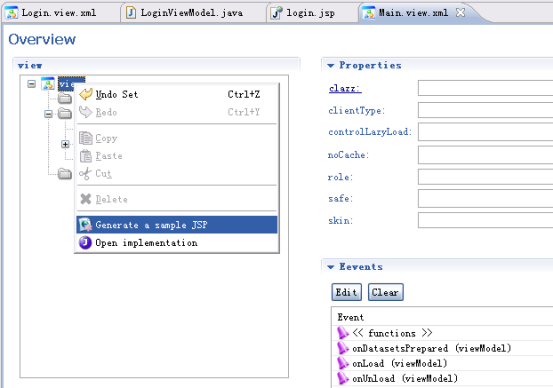
Main视图模型中选中view(根节点),点左边的工具按钮(Generate a sample JSP)生成JSP:

图表 5 1
选择web目录,并单击旁边的New Folder按钮生成新的目录,命名为hr,并选中新增的hr目录,单击OK按钮,在hr目录下生成新的JSP页面:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:View config="com.bstek.dorado.demo.hr.Main"> <d:OutlookBar id="outlookbarHr" /> <d:MenuBar id="menubarHr" /> </d:View> </body> </html>
下面我们利用dorado提供的布局管理器实现页面的快速布局:

在<d:OutlookBar>标签的上方添加空行,并在光标定位在这个空行的时候。双击右侧的X-Insert面板中的Layout(Border).并调整OutlookBar与MenuBar的位置:
调整之后代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:View config="com.bstek.dorado.demo.hr.Main"> <d:Layout type="border"> <d:Pane position="top"> <d:MenuBar id="menubarHr" /> </d:Pane> <d:Pane position="left"> <d:OutlookBar id="outlookbarHr" /> </d:Pane> <d:Pane position="center"> <iframe src="welcome.html" id="frameHr" name="hr" frameborder="0" style="width: 100%; height: 100%"> </iframe> </d:Pane> </d:Layout> </d:View> </body> </html>
代码中新增了iframe对象frameHr,后面的各个菜单的功能界面将会在frameHr中打开。
其中welcome.html为一个欢迎页面,也同样在web/hr目录下:
<html> <head> <title></title> </head> <body> <table border="0" width="100%" height="100%"> <tr> <td align="center"> <img src="../images/bannerfree.jpg" border="0"> </td> </tr> </table> </body> </html>
预览
保存所有的修改之后,在浏览器中输入(如果还没有启动服务则先选择Project菜单项下的Start Up Service):
让我们来看一下效果。【图 13】

图 13
添加菜单连接功能
现在整个框架元素都显示出来了,可是菜单项还没有链接功能,现在我们选择不同的菜单项时,系统并没有反应。
接下来我们实现菜单项的的链接功能。
首先,menuHr中的每一个菜单项中都有path属性,该属性是用于用户选择菜单项时要打开的URL。
例如:system/viewInfo.jsp【图 14】

图 14
后面的范例都会利用menuHr中菜单项的path属性关联上。本范例的菜单配置如下:
<Control id="menuHr" type="Menu"> <MenuItem label="系统" name="system"> <MenuItem label="查看我的信息" name="viewInfo" icon="../images/viewinfo.gif" path="system/viewInfo.jsp" /> <MenuItem label="修改密码" name="modPwd" path="system/modPwd.jsp" icon="../images/modpwd.gif" /> <MenuItem label="退出" name="exite" path="../login.jsp" icon="../images/exit.gif" /> </MenuItem> <MenuItem label="人事管理" name="hrManage"> <MenuItem label="分公司信息查询以及维护" name="branchOperate" path="hrmanage/branchOperate.jsp" icon="../images/branch.gif" /> <MenuItem label="部门信息查询以及维护" name="deptOperate" path="hrmanage/deptOperate.jsp" icon="../images/dept.gif" /> <MenuItem label="员工信息查询以及维护" name="employeeOperate" path="hrmanage/employeeOperate.jsp" icon="../images/employee.gif" /> <MenuItem label="综合管理" name="integrateOperate" path="hrmanage/integrateOperate.jsp" icon="../images/integrate.gif" /> </MenuItem> <MenuItem label="报表管理" name="reportManage"> <MenuItem label="员工报表打印" name="employeeReportPrint" path="report/employeeReportPrint.jsp" icon="../images/report.gif" /> </MenuItem> </Control>
你也可以自己添加一个测试页面,看一下跳转效果。
这样我们就完成了主界面的设计以及菜单项配置工作,下面实际实现菜单中的各个功能界面。