前言
DORADO对网络流量影响的对比参照是一般方式的Web传统应用。这两种技术的网络流量的比较点有两处,首次访问与后续访问。注意这里的首次指的是访问基于DORADO的Web应用的第一次页面,第一次访问之后的访问新页面,以及隔数天再次访问该应用都属于后续访问。
- 首次访问。基于dorado的Web应用由于有大量的JS库,所以首次访问的流量会大于传统应用。
- 后续访问。当缓存被建立后二者之间的比较关系依赖后面的分析。对于基于数据库的交互式Web应用而言,后续访问的网络流量分析更有意义。
测试用例
测试用例可分两种,A 以一个页面为单位进行比较,B 以一组功能为单位进行比较。
A 以一个页面为单位进行比较
- 如果页面中数据较少, 则传统网页的流量较小。
- 如果页面中数据较多, 则dorado的流量较小。由于dorado的数据与展现形式是分离的,故在数据较多时能够体现优势。
传统页面中的数据
<tr> |
Dorado页面中的数据
<record id="96" pageIndex="1" > |
单个页面的实例分析
100条(10列)记录的列表页面,并且支持对数据的翻页。
|
Dorado5页面 |
传统页面 |
页面打开 |
17K |
24K |
翻页 |
14K |
24K |
但在实际应用中dorado的页面往往会设计的比传统页面复杂的多,一个dorado的页面往往可以取代多个传统应用的页面。因此以功能单位的流量分析相对而言更有意义。
B 以一组功能为单位进行比较
分析一个产品信息维护功能,用户可以在此功能中完成对产品信息的查询、创建、编辑、删除四种操作。假设用户今天要进行如下的操作,输入查询条件查询出他关心的部分产品,然后修改其中的两个产品,新增一个,最后删除一个。 传统应用可能带来的操作过程我们至少需要编写两个页面,一个用于根据查询条件列出产品列表,另一个用于对单个产品的详细信息进行维护。操作流程如下,页面整体刷新8次!

Dorado可能带来的操作过程:我们完全可以把上面所有的这些操作都合并到一个界面当中,页面只在打开是做一次整体刷新,而后在查询和数据提交环节针对部分数据各作一次局部刷新。

总结
除首次访问之外,dorado相对与传统WEB应用并不会带来明显的流量提升。
从应用整体而言,完全有可能实现降低总体流量的目标。
即使从单个页面的分析来看dorado的流量相对与传统WEB应用页并不处于劣势。
注意点
如果基于Dorado的Web应用在带宽方面表现不理想,或者测试结果与体验结果不相符,可以从以下原因着手进行分析。
- 使用的dorado4而非较新的dorado5。dorado4并不是一个全面的Ajax框架,虽可以实现复杂的界面,但往往需要大量的局部数据刷新来弥补功能的不足,从整体而且dorado5可以在dorado4的基础上进一部的减少1/3的局部数据刷新。
- 部分界面的代码质量可能存在一些瑕疵,可能造成页面中经常有一些垃圾数据或对象未被删除。
- 可能是部分界面采用了不够合理的JS库引入方式,导致浏览器缓存不能发挥作用。
- 可能是为了简化部署,将所有的dorado使用的JS和皮肤全部打包到资源中。如此系统将无法获得这些文件的时间戳,只能以dorado的编译时间戳作为文件的时间戳。这样的使用方式在正常运行过程中不会产生任何问题。但对于测试工具LoadRunner来讲,如果录制脚本时和测试时的dorado版本稍有不同,就会造成测试时所有针对JS和皮肤的客户端缓存全部失效。这会令带宽方面的测试结果产生质的误差。可以考虑在录制脚本后立刻开始最终的测试。
第三方资料
使用Ajax节约网络带宽
通过量化数据对比,使用Ajax能节省大约超过61%的带宽,而随着交互次数增加,节省率还会提高。

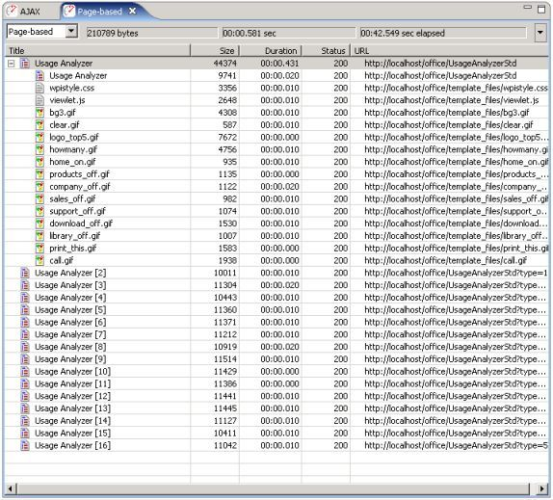
上图为Bandwidth requirements in page-refresh mode

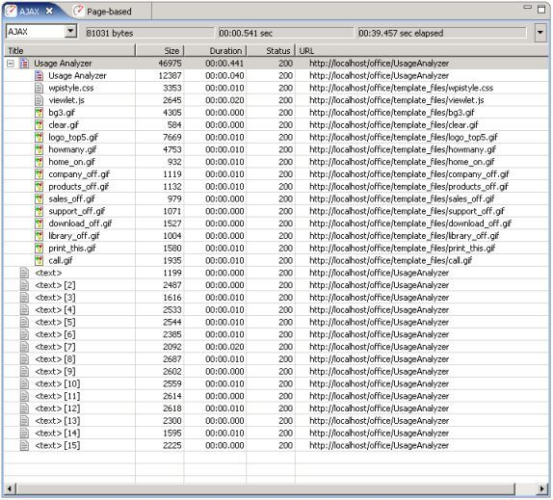
上图为bandwidth requirements in AJAX mode。
这里有几个基本的结果:
1,包含ajax的应用首次下载要比一般页面刷新方式的应用大:Usage Analyser的ajax版大小12387,原大小9741字节。
2,AJAX应用在后面的交互中:只刷新部分需要更新数据 2-3k 而传统的整页刷新模式需要整页重载: 10k左右。
3,交互次数越多,AJAX应用的带宽节省效果越明显。
4,整页刷新模式虽然需要重新载入图片等,但由于通知了客户端使用本地缓存的图片和JS等,因此没有重新产生流量。
在此次条件的试验过程中:ajax技术总计节省了超过61%。远远超过预期的50% 而且随着交互次数增加,节省率还会更高。
AJAX技术比刷页方式节省带宽的比例换算公式:
( 交互次数(刷页交互流量 - AJAX交互量) - (AJAX版首次加增加量) ) / (刷页*交互次数 + 首次加载页面大小) |
参见http://webperformanceinc.com/library/reports/AjaxBandwidth/index.html
在《Performance Impacts of AJAX Development: Using AJAX to Improve the Bandwidth Performance of Web Applications》这篇文章中有量化数据。(Christopher L Merrill chris@webperformanceinc.com ©2006 Web Performance, Inc January 15, 2006 v1.0)原文与译文见附录。