AJAX的企业应用威力——从MPOB到OPOB
RIA/AJAX是目前Web开发的宠儿,是互联网上新兴力量的主力军,也是在Web开发者中最热门的话题之一,那么当他们进军企业应用领域后的发展现状又是怎样的呢?
事实上这些技术非常适合企业级别的应用,为企业信息化建设立下了汗马功劳,我甚至更加赞同企业应用才是RIA/AJAX真正可以施展才华的地方。在C/S架构统治企业应用的时代里,企业的信息化建设达到了一个前所未有的高度,也正是经历了这样的时代信息化的价值才真正得到了企业的认同。由于C/S架构在系统稳定性和部署简易性方面存在着先天的缺陷,所以被后来在这两方面都具有优势的传统B/S架构所取代,然而却带来了相当糟糕的用户体验和操作效率,企业应用发展到了一个非常尴尬的阶段,用户对企业应用的满意度坠入低谷,我们现在将这个阶段称为Web 1.0阶段。这种情况直到2003年Adobe公司提出了RIA概念才出现转机,而真正使企业应用焕发青春的是2005年横空出世的AJAX概念,从此企业应用翻开了一个崭新的篇章,此时已经进入了Web 2.0时代。
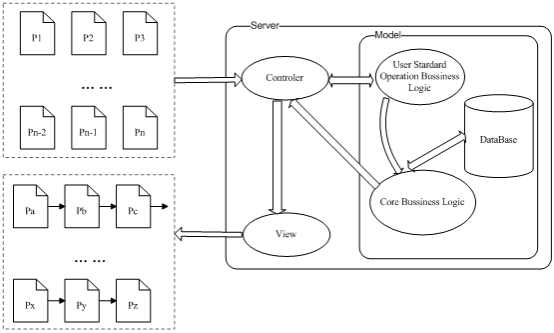
JavaEE企业应用领域在Web 1.0时代的典型代表是Struts、Webwork等基于Model2的MVC框架。它们假设需要通过一系列的页面转化来完成一笔业务,每张页面通常比较简单,功能单一,。于页面转换是通过页面刷新完成的,所以每次页面转化都要将前面几步的数据带到下一个页面,直接导致的结果是服务器端出现臃肿、繁琐的数据传递代码。我们归纳这种思想为MPOB(Multi Page One Business)。MPOB模式比较适用于浏览型与填报型的需求。浏览型以下载数据为主,如新闻浏览。填报型以上传数据为主,如户照申请填报。这两类能涵盖的业务需求比较有限,真正的业务都需要频繁进行"增、查、改、删"的操作,这就是交互型,其代表是各种管理信息系统,即MIS类应用。对于交互型需求,MPOB就显出其局限性。图1是MPOB模型的原理图:离散的页面通过业务逻辑的约束被序列化了。这种运行时的序列化是被服务器端管理的,Controller和Model层非常复杂,服务器端代码比较臃肿。

图1 MPOB模型的原理图
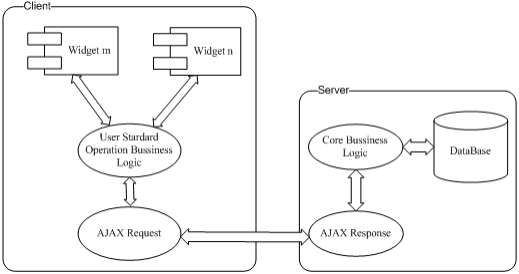
进入Web 2.0时代以后,由于RIA提供了强大的Widget(UI组件),以及AJAX无刷新的与服务器端交互的能力,使得我们可以轻松制作出更加复杂的界面。而这种复杂程度的界面通常可以独立完成一笔业务,消除了页面间的数据传递,更能保证业务操作的原子性,我们归纳这种思想为OPOB(One Page One Business)。OPOB可以很好地适应交互型需求。图2是OPOB模型的原理图:可以看出客户端的AJAX请求代替了页面刷新请求,并且将业务逻辑中对规范客户操作的约束放到了客户端,可以提前验证客户操作的合法性,提高了向服务器端传递的数据质量。而服务器端的View层更加专注于AJAX通信,Controller严重退化,Model层也恢复了本来面目集中精力解决核心业务。

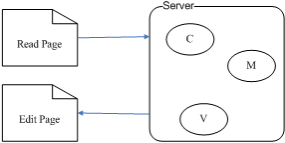
图2 OPOB模型的原理图
下面通过分析几个典型的企业应用场景,以及对比在这两种不同思想下的不同实现,直观的感受一下他们之间的差别。
场景一:录入信息
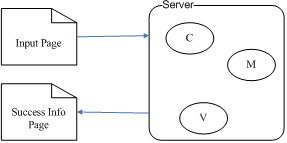
Model2/MPOB:通常在用户填写一笔信息之后,使用form表单提交数据后,跳转到成功录入信息的提示界面,共需要2张页面。

图3 Model2/MPOB模式的录入信息场景
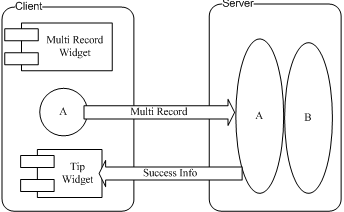
RIA/AJAX/OPOB:通过强大的信息录入组件(可能是类似Excel的表格),提供一次录入多条记录的功能,在页面不刷新的情况下将信息传输给服务器端,成功后为用户显示一个成功录入信息的提示框。

图4 RIA/AJAX/OPOB模式的录入信息场景
这是我们再熟悉不过的场景了,你可能认为这两种实现的效果差别不大,但是在真正的企业应用中,他们带给企业的价值却不能相提并论。很多企业具有专职的信息录入人员,他们每天有几十笔上百笔的信息需要录入,如果用户采用Model2设计的系统,录入n条信息,会伴随2n-1次页面跳转,那么在一天中观看100次这种单调的跳转也是很有可能的,这绝对是在消磨录入人员的耐心,而且不断的打断用户的思路。如果用户采用了RIA/AJAX设计的系统,不仅可以一口气录入所有的信息,还可以保障良好的工作气氛。
场景二:查看并编辑信息
Model2/MPOB:通常需要两张页面,第一张将信息按照某种布局以文本的形式输出,达到只读的目的;第二张可能与第一张具有相同的布局,只是信息被输出到各种编辑框中,达到可以编辑的目的。

图5 Model2/MPOB模式的查看及编辑信息场景
RIA/AJAX/OPOB:使用同一张页面,只需要将RIA/AJAX提供的组件从只读状态更改为编辑状态即可,并且不需要向服务器发送任何请求,通常只需要一条语句便可搞定。

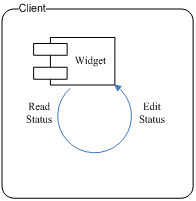
图6 RIA/AJAX/OPOB模式的查看及编辑信息场景
这个场景对于开发商来说意义更加重大,当我们使用Model2开发的时候,由于使用了两张页面而且要保障它们布局相同,那么当客户提出修改的要求时,开发商不得不同时调整两张页面。如果用户采用了RIA/AJAX设计的系统,将查看与编辑在同一张页面中实现,理论上讲工作量可以降低50%,这显然是个具有诱惑性的数字。
通过上面两个场景的分析我们可以看出,RIA/AJAX带给企业应用的影响是空前的,无论是用户还是开发商都会从中受益。
场景三:查询并且查看详细信息
Model2/MPOB:通常需要一张接收用户输入条件的查询界面,提交查询条件后跳转到查询结果的列表信息界面,点击一条记录跳转到详细信息界面,共需要3张页面。

图7 Model2/MPOB模式的查询及查看详细信息场景
RIA/AJAX/OPOB:页面的上半部分是用户输入查询条件的form,不刷新的将条件传输到服务器端,同时返回查询结果并显示在页面下半部分的表格中,点击其中的一条信息,向服务器发出获得详细信息的请求,将数据显示在一个浮动窗口中,只需要一张页面。

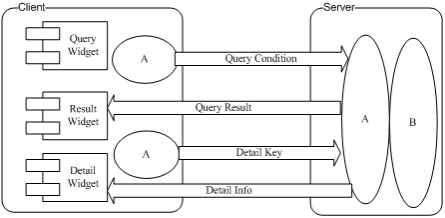
图8 RIA/AJAX/OPOB模式的查询及查看详细信息场景
如果要求Model2在信息列表界面中同时保留输入条件的form,以方便修改查询条件获得新的结果,我们看看开发过程中遇到了哪些障碍。
- 提交查询条件获得查询结果需要刷新页面,为了将查询条件同时展现给用户,那么需要将查询条件传递到服务器端,然后服务器端将查询条件和结果显示在刷新后的页面中,显然查询条件被做了一次没有意义的传递。对查询结果的翻页操作同样会引起这种传递。
- 页面刷新后将查询条件正确的反应给用户并不是一件轻松的工作,对于简单文本框的条件还好处理,如果遇到RadioBox、Select等键值型条件时,页面中会出现丑陋的循环匹配键值的代码。
- 用户在结果列表中点击一条记录页面跳转到了详细信息界面,那么当他需要查看结果列表中的另外一条信息该怎么办呢?通常提供给用户一个叫做"返回"的按钮,功能是调用浏览器的"后退"功能,站在开发者的角度来看这种实现是不是很奇怪,如果你不这样认为,那么我们将用户点击结果列表中记录的功能调整为页面跳转到修改信息界面,用户保存修改的信息后页面跳转回查询结果列表页面并且保留刚才的查询结果,如果此时"返回"按钮的功能仍然是通过相同的方法来实现,那么我们无法将用户修改的结果同步的反映出来,除非在修改页面中也记录查询条件,"返回"时重新请求查询结果列表页面。
上面提到的三个障碍,对于习惯了Model2的开发者来说并不是技术难题而是琐碎的重复性劳动,这样大大浪费了开发者宝贵的时间,分散了有限的精力,项目也会因为这种琐事拖累进展。
那么RIA/AJAX是否会遇到上面的障碍呢?回答这个问题我们需要仔细的跟踪RIA/AJAX实现该场景的流程:首先"不刷新的将查询条件传输到服务器端"保证了我们不需要将查询条件伴随着查询结果从服务器端返回客户端,所以没有遇到第一个障碍;同时不会出现键值匹配的情况,所以不会遇到第二个障碍;由于列表信息与详细信息是在同一张页面显示的,所以不会存在"返回"问题,同时可以将修改的信息通过对DOM树的操作反映到列表信息中,所以第三个障碍被轻松的越过了。
使用RIA/AJAX按照OPOB的原则设计出来的系统相对与Model2的系统有哪些优势呢?
- 抛弃了页面跳转间传递数据的包袱,简化了服务器端View层与客户端的接口,使其更加专注于处理AJAX请求。
- 根据数据懒加载的原则,将页面需要的数据总量分散到用户操作中去分批下载,即只有当用户请求使用而且客户端还没有加载的数据时才向服务器端发送数据请求,大大减少了页面初始化时加载的数据量,缩小了页面代码尺寸,提高了系统响应速度,例如:只有当用户第一次选择省份时,才将省份的数据加载过来供用户使用。
- 由于客户端更多的是向服务器端发送数据请求,而不是刷新页面请求,所以减少了服务器端向客户端输出的信息总量,节约带宽,提高了服务器处理每笔请求的速度,提高了服务器的吞吐率。
- 提供了美好的用户体验,不会打断用户思路保障其更加流畅的完成业务操作,加速了对用户请求的响应,节约了用户操作时间。
另外RIA/AJAX也给开发商带来了颇丰的好处。
- 极大的提高客户端的开发速度,进而加速了整个项目的完成。根据我的经验使用Model2开发的中小型项目在客户端的工作量约占整个项目的一半,服务器端的代码开发效率也高于客户端,然而使用了RIA/AJAX的项目正好相反,客户端的开发效率至少提高50%明显快于服务器端,并且项目规模越大这种反差越明显。
- 如果使用BRich(基于HTML/CSS/JavaScript的一种RIA的实现)结合AJAX,那么这些常规的技术降低了使用门槛,并且BRich/AJAX暴露的API足够简洁,大大降低了开发人员对JavaScript的要求。
- 通常Model2开发的页面是Java/HTML/JavaScript/CSS的混合体,结构混乱可读性差,每次当用户提出页面调整的要求哪怕是简单的布局调整时也要蹑手蹑脚,生怕踩到哪个隐蔽的地雷,而到了系统的维护阶段,页面调整犹如梦魇一般。Brich/AJAX的页面通常只包含标准的HTML和JavaScript以及CSS,结构清晰容易调整,可以快速响应页面的需求变更,降低维护成本。
后记
从MPOB到OPOB,是技术的转变,设计模式的转变,也是用户体验与开发规范的转变。这种转变带给我们将复杂事情简化的力量,使我们——软件系统的使用者与开发者——有闲暇去享受美好生活。