概述
dorado 5中提供的SplitPanel控件使您不必频繁的在设计视图时使用FrameSet.令您的工作前所未有的自由和轻松.本示例链接如下:
准备工作
新建一工程splitpanel,无需配置数据源和数据库。
开发步骤
创建Jsp页面
添加Jsp页面步骤参见9.1.3节,添加页面编辑后代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>页面分割器</title> </head> <body style="margin:0px,overflow:auto"> <d:View> <d:SplitPanel id="sp1" orientation="horizontal" position="200px" width="100%" height="100%" showButtons="true"> <div style="width: 100%; height: 100%; background-color: #CCFFFF"></div> <d:Splitter /> <d:SplitPanel id="sp2" orientation="vertical" position="20%" width="100%" height="100%" showButtons="true"> <div style="width: 100%; height: 100%; background-color: blue"></div> <d:Splitter /> <d:SplitPanel id="sp3" orientation="horizontal" position="20%" width="100%" height="100%" showButtons="false"> <div style="width: 100%; height: 100%; background-color: yellow"></div> <d:Splitter /> <d:SplitPanel id="sp4" orientation="vertical" position="20%" width="100%" height="100%" showButtons="false"> <div style="width: 100%; height: 100%; background-color: red"></div> <d:Splitter /> <div style="width: 100%; height: 100%; background-color: pink"></div> </d:SplitPanel> </d:SplitPanel> </d:SplitPanel> </d:SplitPanel> </d:View> </body> </html>
查看运行效果
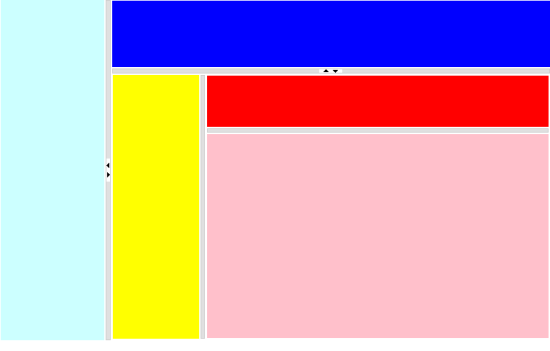
启动服务器后,浏览效果如下:

可以看到SplitPanel的布局效果。
知识点
本节知识点主要是SplitPanel的使用。关于SplitPanel可以参见《dorado 5 组件详解 1.1》第二部分的C部分的第5节。