概述
本例用来演示Dorado布局管理器的效果,使用到了Dorado的布局标签,本示例链接如下:
准备工作
新建一工程layoutmanager,无需配置数据源和数据库。
开发步骤
创建Jsp页面
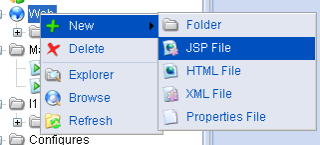
步骤1:在左边导航树的节点Web上单击右键,选择New-> JSP File,如下图所示:

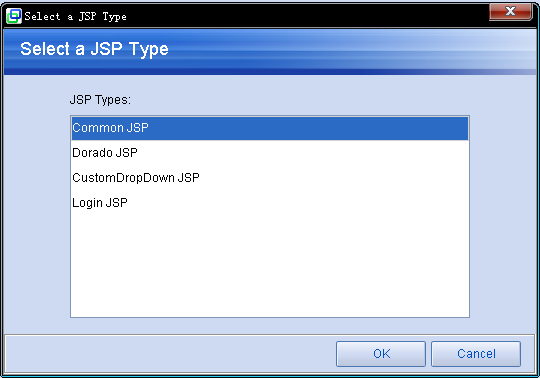
步骤2:弹出窗口如下:

选择Common JSP,然后单击OK。
步骤3:弹出如下对话框,输入文件名为layout-manager,如下图所示:

步骤4:编辑Jsp页面代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> </head> <body style="font-size:12px"> border布局: <d:Layout type="border" border="1" borderColor="gray" width="300" height="200" padding="8px"> <d:Pane position="top" style="background-color: #CCFFFF"> top </d:Pane> <d:Pane position="left" style="background-color: #FFDDFF"> left </d:Pane> <d:Pane position="center" style="background-color: #F0F0F0"> center </d:Pane> <d:Pane position="right" style="background-color: #FFFFB3"> right </d:Pane> <d:Pane position="bottom" style="background-color: #D7D7FF"> bottom </d:Pane> </d:Layout> <br> hflow布局: <d:Layout type="hflow" border="1" borderColor="gray" height="60" padding="8px"> <d:Pane style="background-color: #CCFFFF"> pane1 </d:Pane> <d:Pane style="background-color: #FFDDFF"> pane2 </d:Pane> <d:Pane style="background-color: #F0F0F0"> pane3 </d:Pane> <d:Pane style="background-color: #FFFFB3"> pane4 </d:Pane> <d:Pane style="background-color: #D7D7FF"> pane5 </d:Pane> </d:Layout> <br> vflow布局: <d:Layout type="vflow" border="1" borderColor="gray" width="60" padding="8px"> <d:Pane style="background-color: #CCFFFF"> pane1 </d:Pane> <d:Pane style="background-color: #FFDDFF"> pane2 </d:Pane> <d:Pane style="background-color: #F0F0F0"> pane3 </d:Pane> <d:Pane style="background-color: #FFFFB3"> pane4 </d:Pane> <d:Pane style="background-color: #D7D7FF"> pane5 </d:Pane> </d:Layout> <br> 混合布局: <d:Layout type="border" border="1" borderColor="gray" width="500" height="300" padding="8px"> <d:Pane position="top" align="right" style="background-color: #CCFFFF"> <d:Layout type="hflow" border="1" borderColor="gray" padding="8px" style="background-color: #FFFFB3"> <d:Pane> pane1 </d:Pane> <d:Pane> pane2 </d:Pane> <d:Pane> pane3 </d:Pane> <d:Pane> pane4 </d:Pane> <d:Pane> pane5 </d:Pane> </d:Layout> </d:Pane> <d:Pane position="left" style="background-color: #FFDDFF"> <d:Layout type="vflow" border="1" borderColor="gray" height="100%" padding="8px" style="background-color: #D7D7FF"> <d:Pane> pane1 </d:Pane> <d:Pane> pane2 </d:Pane> <d:Pane> pane3 </d:Pane> <d:Pane> pane4 </d:Pane> <d:Pane> pane5 </d:Pane> <d:Pane> pane6 </d:Pane> </d:Layout> </d:Pane> <d:Pane position="center" style="background-color: #F0F0F0"> center </d:Pane> </d:Layout> </body> </html>
查看运行效果
启动服务器后,浏览效果如下:

从上图可以看出不同的布局管理器,以及不同的布局管理器进行结合的效果。
知识点
本示例知识点主要是Dorado的布局标签。关于布局标签可以参考《dorado
5组件详解 1.1》第二部分的C部分的第二节。