概述
本示例用来演示Dorado的菜单,为了演示方便,把Sample Center中的示例进行了简化。本示例的链接如下:
准备工作
新建一工程menu,无需配置数据源和数据库。
开发步骤
添加Menu
步骤1:新建一Common ViewModel,文件名为Menu。
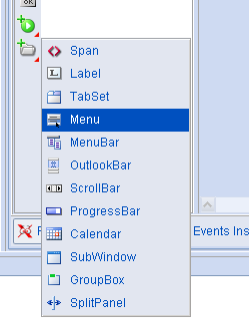
步骤1:添加加一Menu,添加位置如下图所示:

Menu的属性设置如下:
属性 | 值 |
|---|---|
id | menu1 |
popupContainer | subwindowPopupContainer |
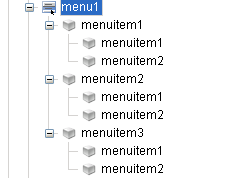
步骤2:为Menu任意添加一些MenuItem,最后效果如下图所示:

添加MenuBar
步骤1:添加一MenuBar,添加位置如下图所示:

步骤2:MenuBar的属性设置如下:
属性 | 值 |
|---|---|
id | menubar1 |
menu | menu1 |
添加Button和OutLookBar
步骤1:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | button1 |
menu | menu1 |
value | MenuButton |
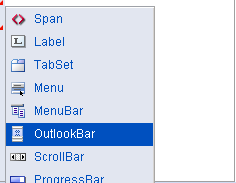
步骤2:添加一OutLookBar,添加位置如下图所示:

OutLookBar属性设置如下:
属性 | 值 |
|---|---|
id | outlookbar1 |
menu | menu1 |
width | 100% |
height | 100% |
生成Jsp页面
生成Jsp页面以后再编辑一下布局,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> </head> <body style="overflow: hidden"> <d:View config="Menu"> <d:SplitPanel id="spiltpanel" height="100%" orientation="horizontal" position="120" showButtons="true"> <d:OutlookBar id="outlookbar1" > </d:OutlookBar> <d:Splitter /> <div style="width: 100%; height: 100%; padding: 10"> <p> 与菜单绑定的工具栏<br> <d:MenuBar id="menubar1" /> </p> <br> <p> 与菜单绑定的按钮<br> <d:Button id="button1" /> </p> <br> <p> 鼠标右键菜单<br> <d:SubWindow id="subwindowPopupContainer" title="请在此出单击鼠标右键 ..." width="300" height="200" draggable="false" showMinimizeButton="false" showMaximizeButton="false" showCloseButton="false"> </d:SubWindow> </p> </div> </d:SplitPanel> </d:View> </body> </html>
浏览Jsp页面
启动服务器后,浏览效果如下:

知识点
本节知识点主要为Menu、MenuBar、OutLookBar。关于Menu、MenuBar、OutLookBar可以参考《dorado 5组件详解 1.1》第二部分的E部分。