本节主要讲解通过将用户输入的查询条件提交至后台,在Dataset的监听器中动态拼装SQL语句的方式实现条件查询功能。
准备工作
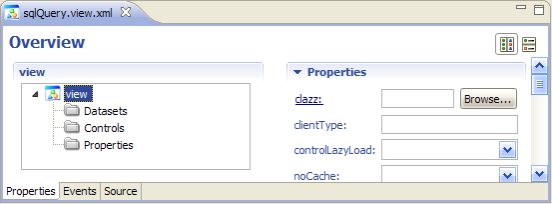
在sample项目的src下新建ViewModel,命名sqlQuery。

图13-30
配置数据集对象
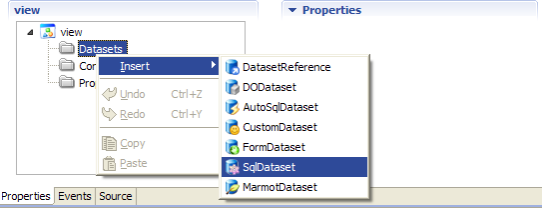
在新建的sqlQuery中Datasets节点下新建SqlDataset。步骤:【Datasets】—>【Insert】—>【SqlDataset】。

图13-31
设置新建SqlDataset的id为datasetEmployee,点击sql属性旁边按钮【Browse...】配置SqlDataset的sql属性。

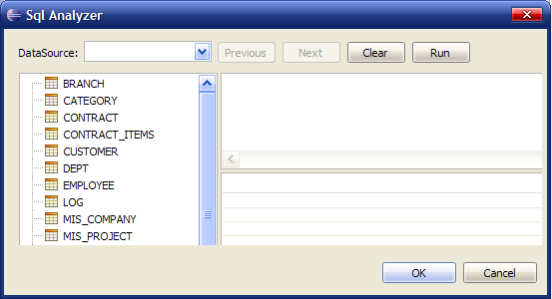
图13-32
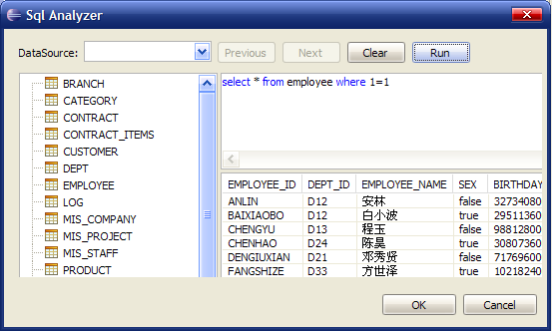
在【Sql Analyzer】窗口空白区输入查询SQL语句,点击【Run】执行该语句查看结果。

图13-33
点击【OK】完成sql属性的配置。

图13-34
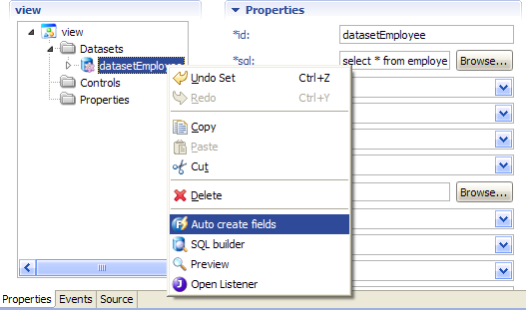
执行自动生成列【Auto Create Elements】操作,生成查询结果集Dataset中所有的列对象。步骤:【datasetEmployee】—>【Auto create fields】。

图13-35
生成所有的Field列对象后,设置datasetEmployee中每个Field的label属性值。
name | dataType | label |
|---|---|---|
employee_id | string | 员工编号 |
dept_id | string | 部门编号 |
employee_name | string | 员工姓名 |
sex | boolean | 性别 |
birthday | date | 出生日期 |
married | Boolean | 婚否 |
salary | double | 薪资 |
degree | string | 学历 |
string | 电子邮件 | |
web | string | 网址 |
cmnt | sting | 备注 |
image | string | 其他 |
表13-03
配置展现形式
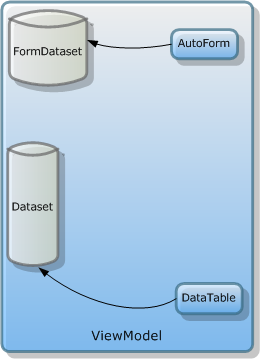
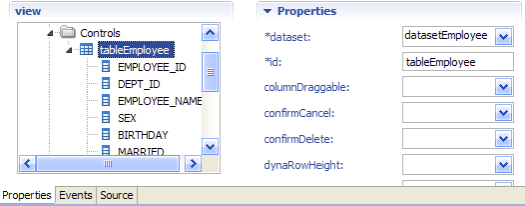
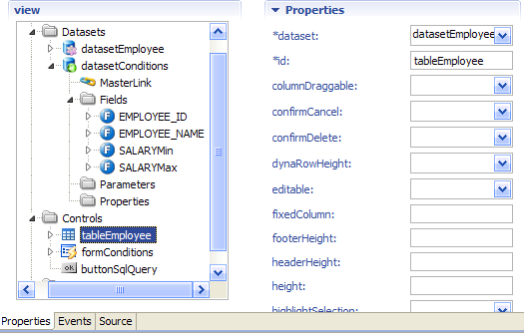
在【Controls】节点下新建DataTable控件,命名tableEmployee,并绑定datasetEmployee。

图13-36
配置条件输入部分
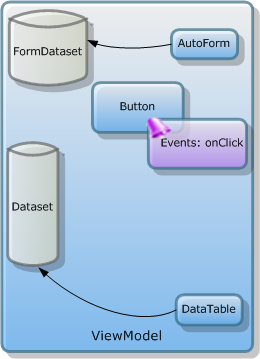
在【Datasets】节点下新建FormDataset,命名datasetConditions。然后新建AutoForm控件绑定datasetConditions。之后新建Button控件命名buttonSqlQuery,设置Button的value属性值为"查询"。

图13-37
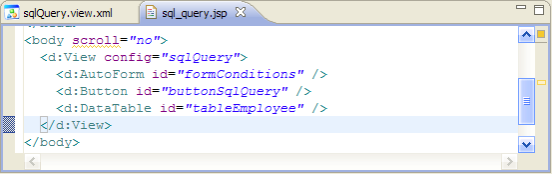
新建sqlQuery相关JSP页面,命名sql_query.jsp。

图13-38
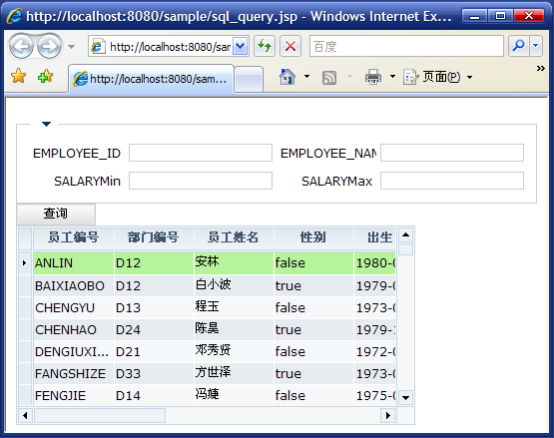
保存全部修改,通过【Browse】查看页面效果。

图13-39
编写客户端事件代码
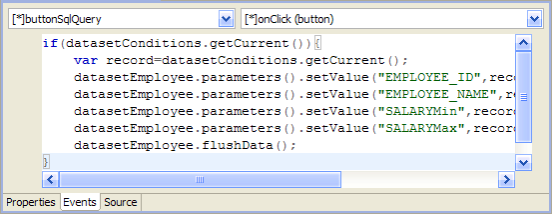
在buttonSqlQuery控件的onClick事件中编写执行查询的JavaScript脚本代码。
if(datasetConditions.getCurrent()){
var record=datasetConditions.getCurrent();
datasetEmployee.parameters().setValue("EMPLOYEE_ID",record.getValue("EMPLOYEE_ID"));
datasetEmployee.parameters().setValue("EMPLOYEE_NAME",record.getValue("EMPLOYEE_NAME"));
datasetEmployee.parameters().setValue("SALARYMin",record.getValue("SALARYMin"));
datasetEmployee.parameters().setValue("SALARYMax",record.getValue("SALARYMax"));
datasetEmployee.flushData();
}

图13-40
创建监听器编写服务器端代码
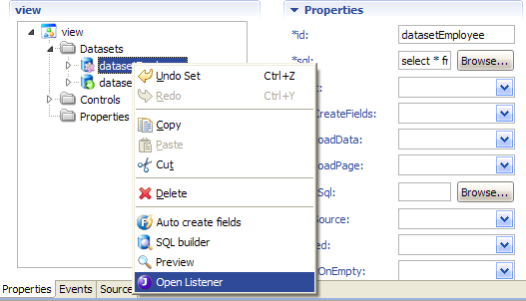
新建datasetEmployee的监听器。步骤:【Datasets】—>【datasetEmployee】—>【Open Listener】。

图13-41
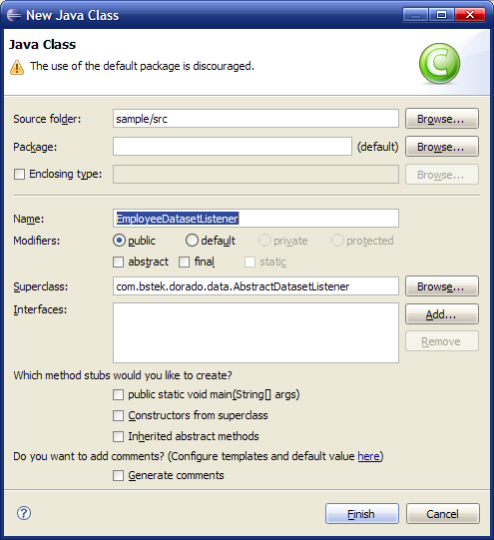
默认监听器类名为EmployeeDatasetListener。

图13-42
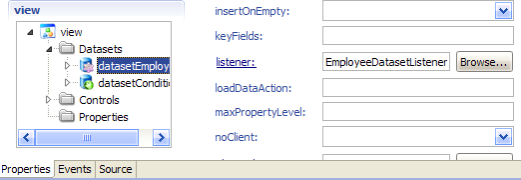
点击【Finish】完成监听器的创建。

图13-43
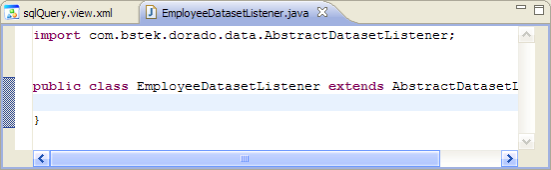
打开监听器类EmployeeDatasetListener.java。

图13-44
重载beforeLoadData方法。步骤:【选中AbstractDatasetListener右键】—>【Source】—>【Override/Implement Methods...】。

图13-45
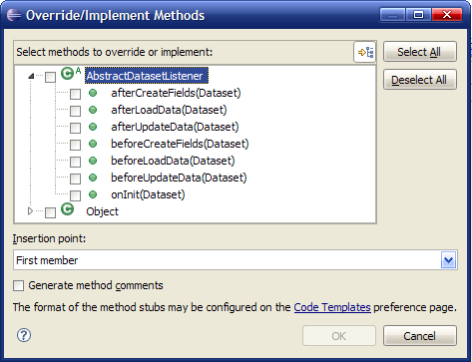
在【Override/Implement Methods】窗口中,选中beforeLoadData(Dataset)重载该方法。

图13-46
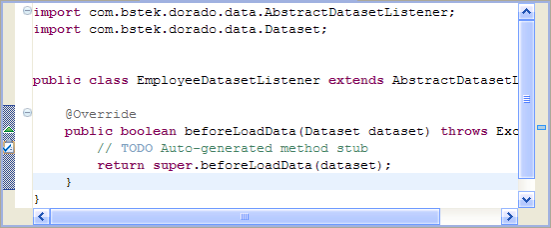
点击【OK】,完成方法重载的配置。

图13-47
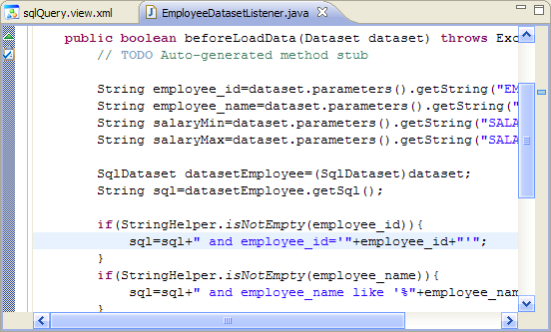
在beforeLoadData方法中编写Java处理代码。
public boolean beforeLoadData(Dataset dataset) throws Exception {
// TODO Auto-generated method stub
String employee_id=dataset.parameters().getString("EMPLOYEE_ID");
String employee_name=dataset.parameters().getString("EMPLOYEE_NAME");
String salaryMin=dataset.parameters().getString("SALARYMin");
String salaryMax=dataset.parameters().getString("SALARYMax");
SqlDataset datasetEmployee=(SqlDataset)dataset;
String sql=datasetEmployee.getSql();
if(StringHelper.isNotEmpty(employee_id)){
sql=sql+" and employee_id='"employee_id"'";
}
if(StringHelper.isNotEmpty(employee_name)){
sql=sql+" and employee_name like '%"employee_name"%'";
}
if(salaryMin!=null){
sql=sql+" and salary >"+salaryMin.toString();
}
if(salaryMax!=null){
sql=sql+" and salary <"+salaryMax.toString();
}
System.out.println("========="+sql);
datasetEmployee.setSql(sql);
return super.beforeLoadData(dataset);
}

图13-48
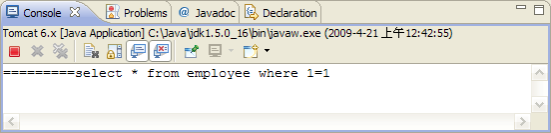
代码编写完成后,全部保存,编译EmployeeDatasetListener.java。编译完成后,刷新JSP页面,查看控制台打印日志信息。

图13-49
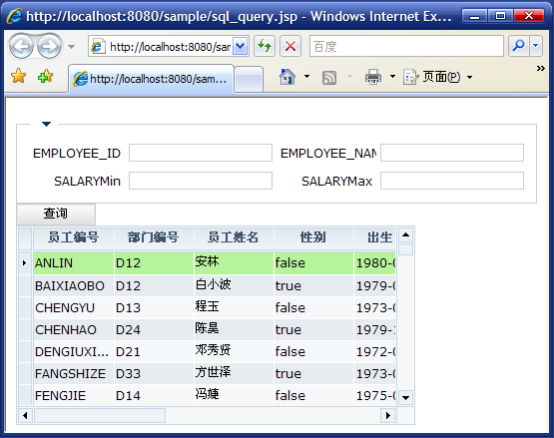
查看此时页面效果。

图13-50
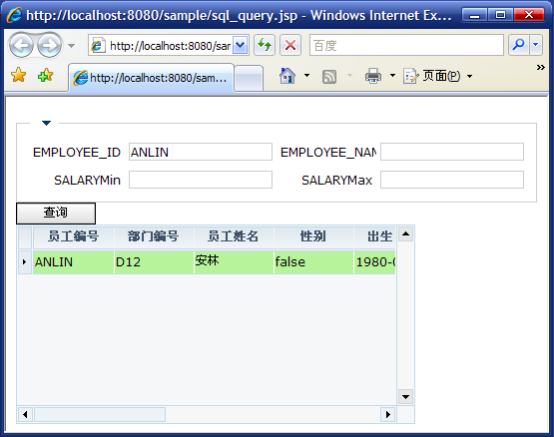
在EMPLOYEE_ID文本框中输入"ANLIN",点击【查询】,查看页面效果。

图13-51
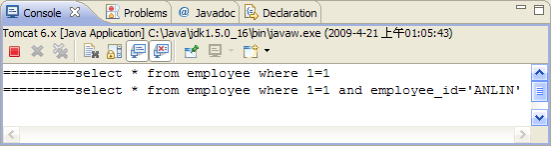
查看此时控制台打印日志信息。

图13-52
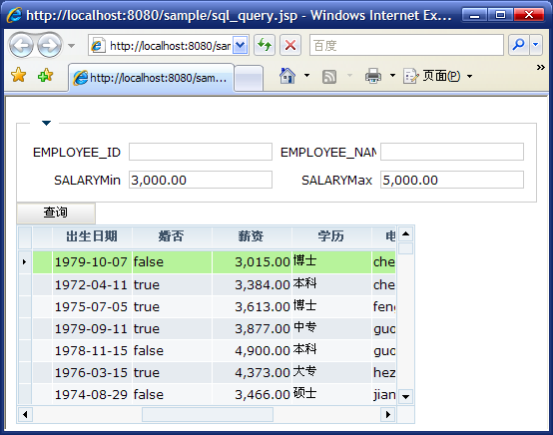
删除"ANLIN",在SALARYMin文本框中输入"3000",在SALARYMax中输入"5000",点击【查询】,查看页面查询效果。

图13-53
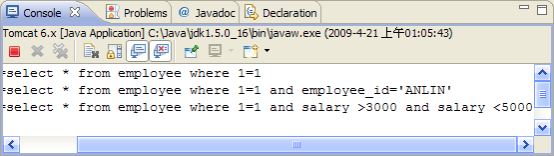
查看此时控制台打印日志信息。

图13-54
开发步骤
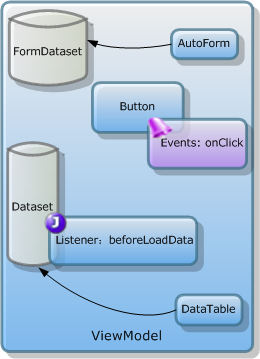
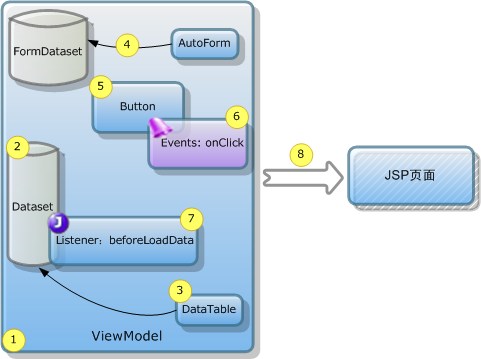
通过flushData方法,将浏览器端的Dataset数据集对象中的参数集提交至服务器端,重构Dataset对象,触发beforeLoadData监听器事件,最终实现利用提交的参数值动态拼装SQL语句达到查询的目的。
|
|
|
|
|
|
|
|
|
|
|
|