本节中主要通过Dataset数据集对象自身事件的触发调用查询的执行,当用户输入完成后即触发事件,并不需要用户单击Button控件触发。其中会涉及控件状态的动态设置。
准备工作
在sample项目的src下新建ViewModel,命名eventQuery。(参考<dorado查询开发:使用flushData方法>章节)

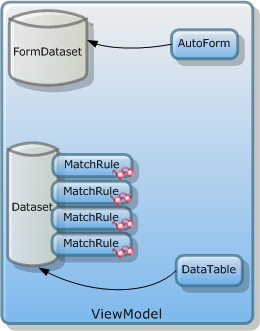
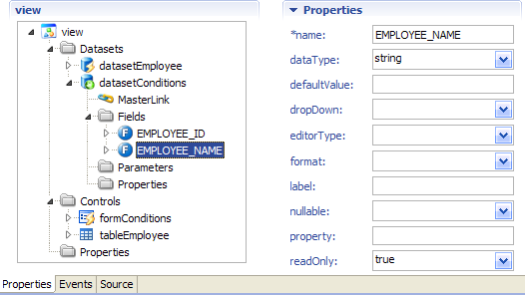
图13-25
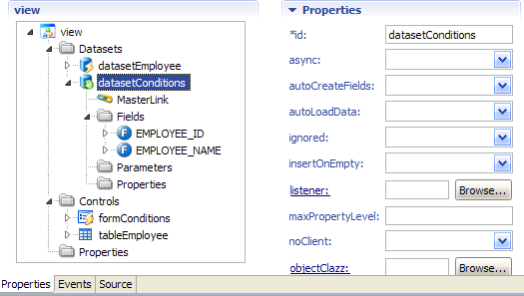
设置datasetConditions中EMPLOYEE_NAME的readOnly属性值为true。

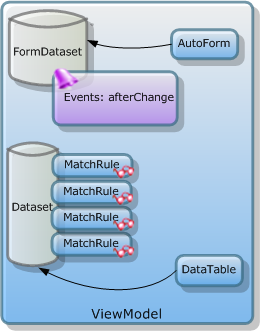
图13-26
新建eventQuery相关JSP页面event_query.jsp,通过【Browse】打开页面查看效果。

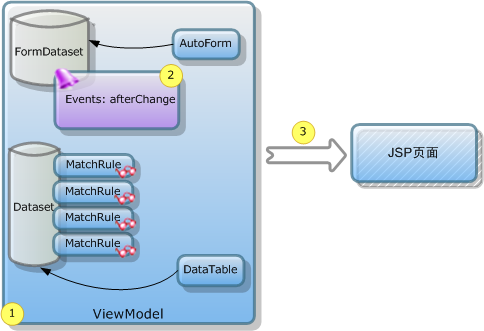
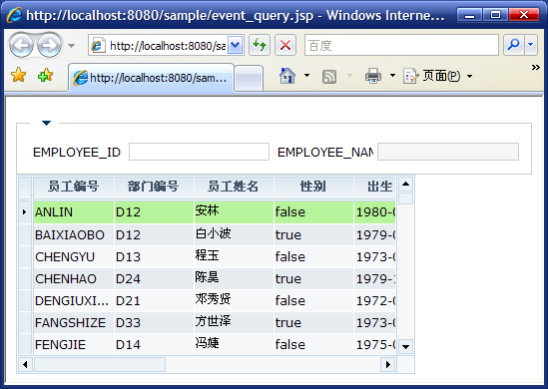
图13-27
从页面中可以看到,EMPLOYEE_NAME目前处于不可编辑状态(文本框灰化显示)。
编写Dataset触发事件
用户在AutoForm的某文本框中输入查询条件时,在输入焦点离开后即触发AutoForm控件绑定的FormDataset的afterChange事件,在该事件中编写JavaScript查询代码。
switch (field.getName()) {
case "EMPLOYEE_ID":
if(dataset.getCurrent()){
var employee_id=record.getValue("EMPLOYEE_ID");
if(employee_id!=null&&employee_id!=""){
datasetEmployee.parameters().setValue("EMPLOYEE_ID",employee_id);
datasetEmployee.flushData();
if(datasetEmployee.getCurrent()){
dataset.disableEvents();
dataset.setValue("EMPLOYEE_NAME",datasetEmployee.getValue("EMPLOYEE_NAME"));
dataset.enableEvents();
dataset.getField("EMPLOYEE_ID").setReadOnly(true);
dataset.getField("EMPLOYEE_NAME").setReadOnly(false);
dataset.refreshControls();
}
}
}
break;
}

图13-28

保存修改,刷新页面查看效果。在EMPLOYEE_ID的文本框中输入"ANLIN",使输入焦点离开文本框。

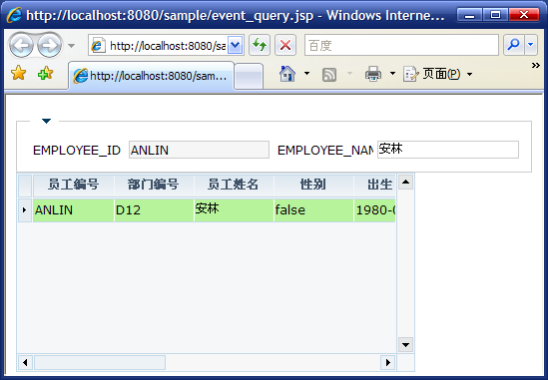
图13-29
当输入焦点离开EMPLOYEE_ID文本框时,触发datasetConditions的afterChange事件,执行查询完成后,将值填入EMPLOYEE_NAME文本框中,并同时将EMPLOYEE_ID文本框设置为只读,而EMPLOYEE_NAME文本框被设置为可编辑,实现了我们想要的最终结果。
开发步骤
利用Dataset的afterChange事件触发查询功能的操作,实际上是替代了用户的操作过程,使点击按钮的被动查询变为事件触发的主动查询。
|
|
|
|
|
|