在之前学习的<HelloWorld-4 查询>章节中,已经详解过关于使用QueryCommand方式实现dorado的查询开发。在使用了FormDataset+QueryCommand的查询示例中,QueryCommand控件自动将FormDataset中的Field与AutoSqlDataset中的MatchRules匹配实现查询功能。本节主要讲解在不使用QueryCommand控件的情况下,利用Dataset自身的flushData方法实现局部刷新的AJAX机制的查询功能。
准备工作
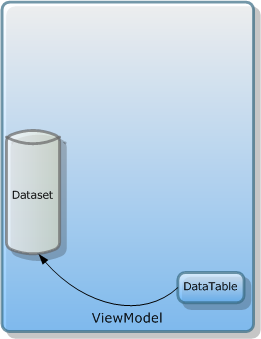
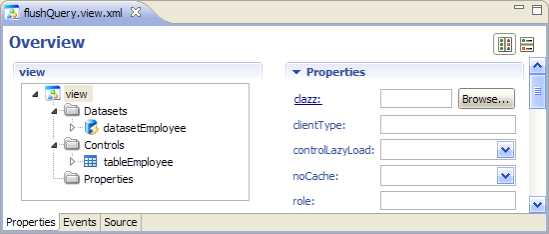
在sample项目的src下新建ViewModel,命名flushQuery。在新建的ViewModel中新建AutoSqlDataset,命名datasetEmployee。之后再新建DataTable绑定datasetEmployee,然后,设置datasetEmployee中每个Field的label属性值。(参考<数据集下拉框DatasetDropDown>章节)。

图13-13
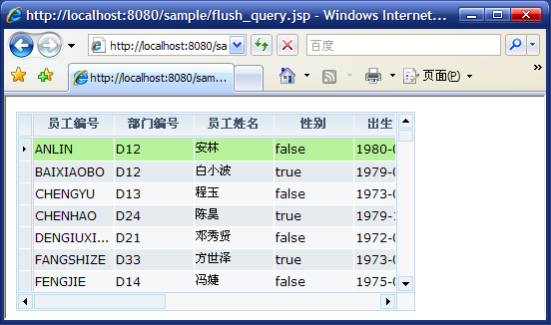
新建flushQuery相关的JSP页面,命名flush_query.jsp,通过【Browse】查看效果。

图13-14
设置查询匹配条件
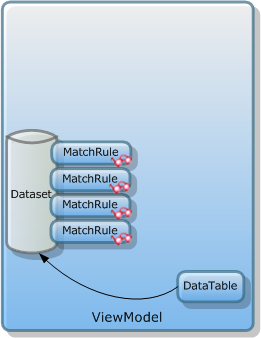
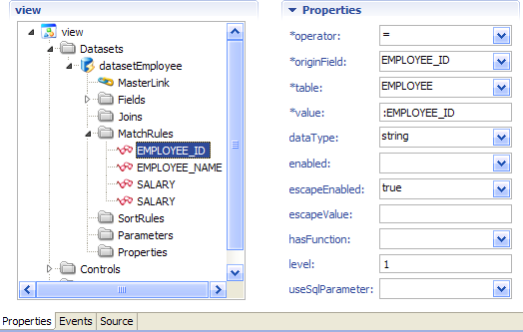
在flushQuery中设置datasetEmployee的查询匹配条件MatchRules。(参考<HelloWorld-4 查询>章节)

图13-15
新增条件数据集对象
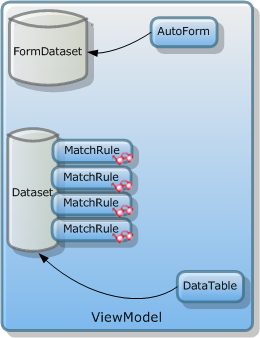
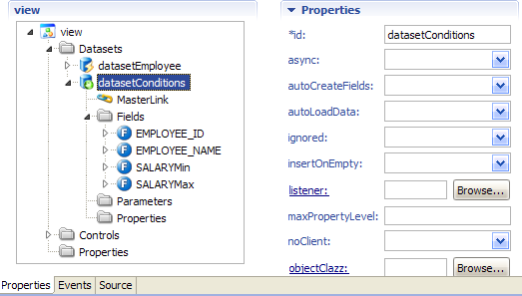
新增Dataset数据集对象,用于接受用户输入的查询条件。步骤:【Datasets】—>【Insert】—>【FormDataset】。

图13-16
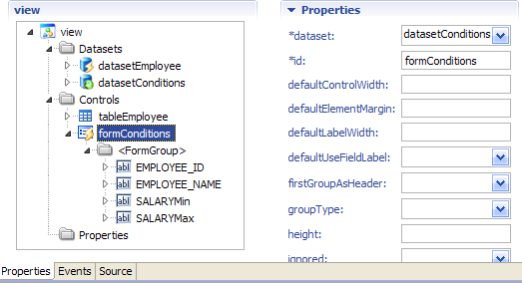
添加AutoForm控件,绑定datasetConditions。

图13-17
添加查询按钮
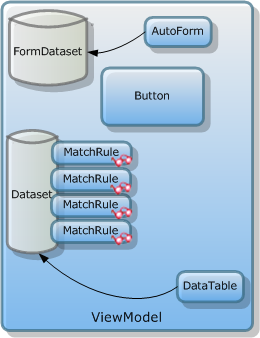
添加Button按钮控件,命名buttonflushQuery。步骤:【Controls】—>【Insert】—>【Button】,设置按钮的Value属性值为"查询"。

图13-18
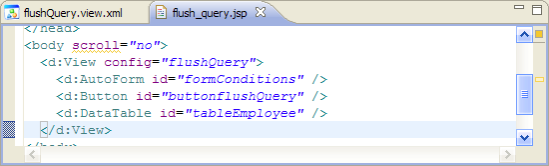
新增formConditions、buttonflushQuery控件标签至flush_query.jsp中。

图13-19
保存全部,刷新页面查看效果。

图13-20
添加按钮单击事件
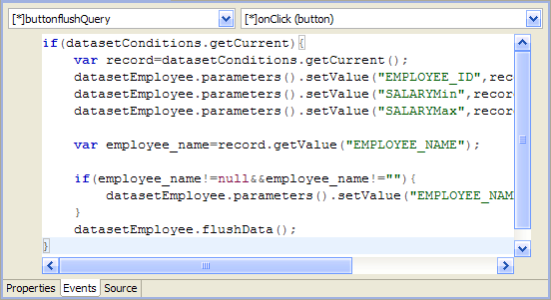
在buttonflushQuery的onClick单击事件中编写JavaScript查询事件代码。
if(datasetConditions.getCurrent){
var record=datasetConditions.getCurrent();
datasetEmployee.parameters().setValue("EMPLOYEE_ID",record.getValue("EMPLOYEE_ID"));
datasetEmployee.parameters().setValue("SALARYMin",record.getValue("SALARYMin"));
datasetEmployee.parameters().setValue("SALARYMax",record.getValue("SALARYMax"));
var employee_name=record.getValue("EMPLOYEE_NAME");
if(employee_name!=null&&employee_name!=""){
datasetEmployee.parameters().setValue("EMPLOYEE_NAME",employee_name)
}
datasetEmployee.flushData();
}

图13-21
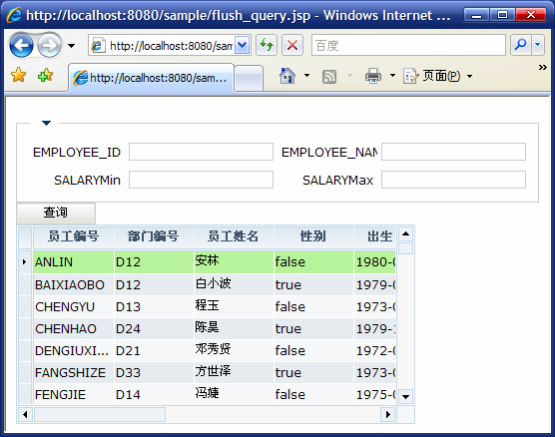
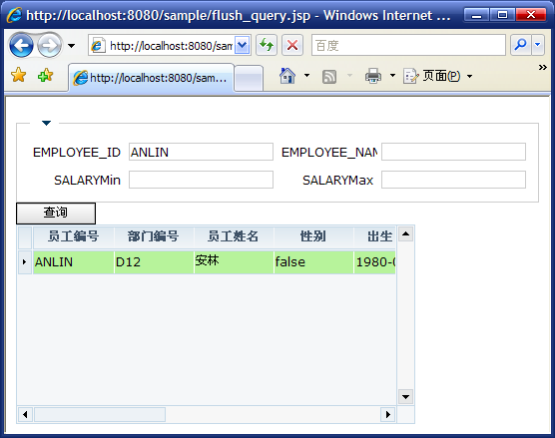
刷新页面,在EMPLOYEE_ID文本框中输入"ANLIN",点击【查询】查看效果。

图13-22
测试其他几个查询会发现都没有问题,与<HelloWorld-4查询>章节中的不同之处在于,本处查询并没有出现如图12-24所示的服务端处理状态框。

图13-23
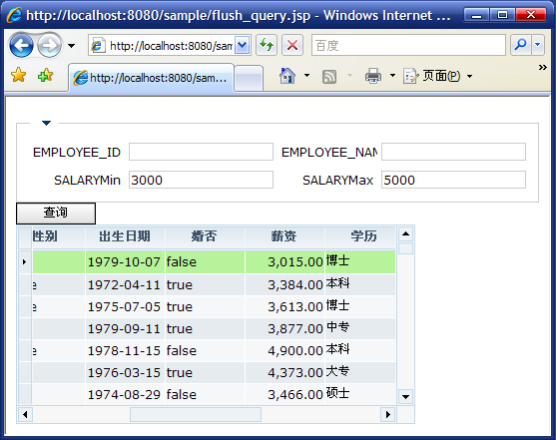
删除刚才输入的"ANLIN",在SALARYMin输入"3000",SALARYMax输入"5000",按照之前的设置,应该查询出的结果是">=3000"并且"<=5000"之间的记录集。点击【查询】查看结果。

图13-24
开发步骤
在使用Dataset的flushData方法事先查询的过程,实际上是清空当前Dataset数据集,重新在服务器端获取数据并返回的过程。从Dataset的原理章节可以知道flushData会导致服务器端重新构造Dataset对象并加载数据,最终实现查询功能。
|
|
|
|
|
|
|
|
|
|