flushData使用范例
打开Dorado Studio中新建sample.UserInfo类:
public class UserInfo implements Serializable {
private String id;
private String userName;
private Date birthday;
public UserInfo() {
}
public String getId() {
return this.id;
}
public void setId(String id) {
this.id = id;
}
public String getUserName() {
return this.userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public Date getBirthday() {
return this.birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
} |
新建一个ViewModel,并在ViewModel里任意新建一个CustomDataset,我们可以看到有一个async属性,这个属性就是用来控制在dataset执行flushData时是否采用异步方式执行动态数据加载,这个属性的默认值为false。
<Dataset id="dsUser" type="Custom" objectClazz="sample.UserInfo" async="true">
<MasterLink />
<Fields>
<Field name="id" dataType="string" property="id">
<Properties />
</Field>
<Field name="userName" dataType="string" property="userName">
<Properties />
</Field>
<Field name="birthday" dataType="date" property="birthday">
<Properties />
</Field>
</Fields>
<Parameters />
<Properties />
</Dataset> |
在dsUser中添加一个Listener,afterLoadData代码如下:
Public void afterLoadData(Dataset dataset) throws Exception {
List ls = new ArrayList();
for (int i = 0; i < 10; i++) {
UserInfo user = new UserInfo();
user.setId ; ;
user.setUserName("test" + i);
user.setBirthday(new Date());
ls.add(user);
}
dataset.fromDO(ls);// dataset利用xml中的与java bean映射关系的定义,转换List中的数据
} |
设置dsUser的async值为true,同时为了更好的查看加载数据的效果我们把dsUser地showLoadingTip属性也设置为true。在Studio的设计视图中添加一个Button并在其onClick事件里添加如下代码:
dsUser.flushData();//对dsUser执行重新加载数据操作 |
完整视图xml配置文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<view>
<Datasets>
<Dataset id="dsUser" type="Custom" objectClazz="sample.UserInfo" async="true" showLoadingTip="true" listener="sample.UserInfoListener">
<MasterLink />
<Fields>
<Field name="id" dataType="string" property="id">
<Properties />
</Field>
<Field name="userName" dataType="string" property="userName">
<Properties />
</Field>
<Field name="birthday" dataType="date" property="birthday">
<Properties />
</Field>
</Fields>
<Parameters />
<Properties />
</Dataset>
</Datasets>
<Controls>
<Control id="tableUser" type="DataTable" dataset="dsUser" width="100%" />
<Control id="btRefresh" type="Button" value="flushData测试">
<Events>
<Event name="onClick">dsUser.flushData();</Event>
</Events>
</Control>
</Controls>
<Properties />
</view> |
JSP文件如下:
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %>
<html>
<head>
<title></title>
</head>
<body>
<d:View config="sample.UserList">
<d:DataTable id="tableUser" />
<d:Button id="btRefresh" />
</d:View>
</body>
</html> |
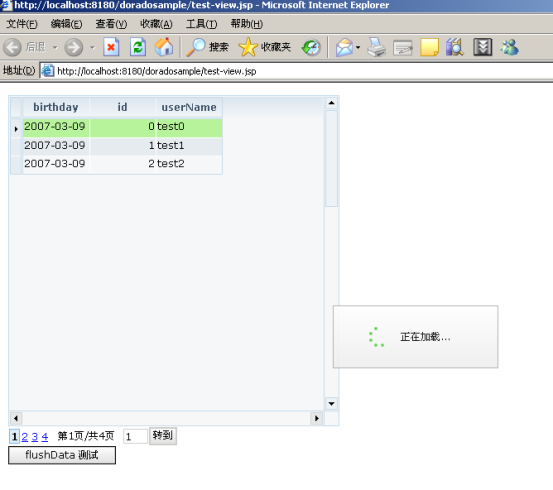
启动工程,浏览该JSP,并点击flushData测试按钮出现如下效果:

图表 69 flushData异步执行
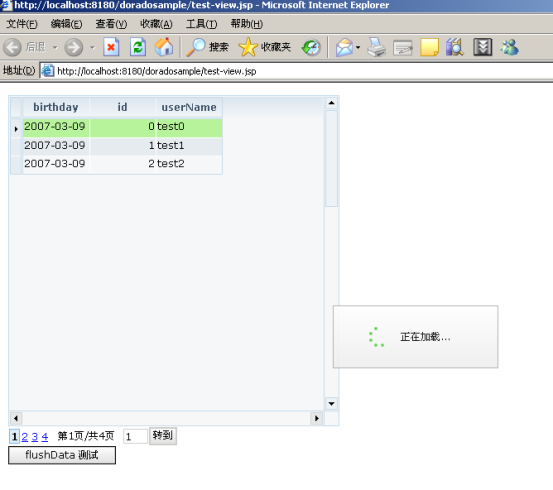
在数据加载过程中我们可以发现,我们还可以在页面中操作其它组件,做其它的工作。这就是把dataset的async属性打开的效果(这就说明dataset的数据加载动作是异步执行的),与之相把我们也可以尝试着把async属性关闭,把async属性设置为false或为空,来看看数据加载同步执行的效果,如下图:

图表 70 flushData同步执行
我们发现当我们点击refreshData测试按钮的时出现数据加载时等待的窗口发生了变化,同时我们也不能在页面中操作任何组件了,这就是数据同步加载的效果。
Dataset中提供的flushData方法为我们在页面中动态的改变Dataset里的数据提供极其重要的途径,同时也极大的提高了页面的交互性。
动态添加Dataset的Field和数据
动态添加Dataset的field与数据有两种途径可以实现。一种是在该Dataset的listener里实现,一种是在该Dataset所在的ViewModel的实现类里实现。
在Dataset的listener里实现动态添加Dataset的field与数据
新建一ViewModel,添加一个CustomDataset名为dsEmployee,并为其添加一个listener,覆盖afterCreateFields方法,代码如下:
public void afterCreateFields(Dataset arg0) throws Exception {
super.afterCreateFields(arg0);
for (int i = 0; i < 5; i++) {
String fieldName="dumyField"+i;
Field f=arg0.addField(fieldName);//添加一个Field
f.setDataType("string");//设置该Field的数据类型为string
}
} |
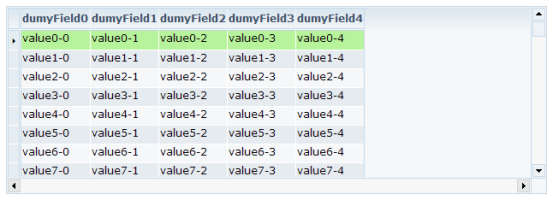
切换到ViewModel的Controls节点,添加一个DataTable用来显示dsEmployee的字段。生成JSP,启动工程,浏览jsp,效果如下图:

图表 71 Listener中动态添加字段
从生成的JSP效果来看,字段已经像我们预料的那样帮我们创建完成,接下来我们就看一下如何在Listener实现对该Dataset的数据填充。
打开dsEmployee的Listener,覆盖其afterLoadData方法,代码如下:
public void afterLoadData(Dataset arg0) throws Exception {
int fieldCount=arg0.getFieldCount();//获取Dataset的字段总数
for (int i = 0; i < 10; i++) {//为Dataset添加十条记录
String value="value"+i;
Record rec=arg0.insertRecord();//插入一行新记录
for (int j = 0; j < fieldCount; j++) {
ViewField f=(ViewField)arg0.getField(j);//根据索引,得到字段
rec.setString(f.getName(), value+"-"+j);//为该字段赋值
}
}
} |
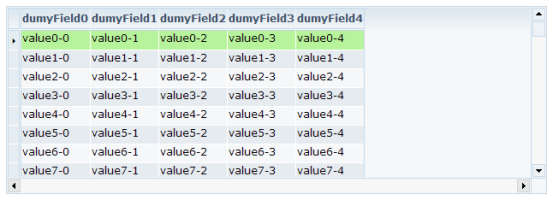
启动工程,再将浏览该JSP,我们可以看到如下效果:

图表 72 Listener中动态添加数据
在Dataset的所在的ViewModel的实现类里实现动态添加field与数据
除了在listener中实现dataset的字段与数据的动态加载,也可以在视图模型的实现类。实现方法如下:删除上例中dsEmployee的listener,并为该ViewModel添加一个实现类,覆盖其initDataset()实现字段的初始化工作,代码如下:
protected void initDataset(ViewDataset dataset)
throws Exception {
super.initDataset(dataset);
if ("dsEmployee".equals(dataset.getId()){
for (int i = 0; i < 5; i++) {
String fieldName="dumyField"+i;
Field f=dataset.addField(fieldName);//添加一个Field
f.setDataType("string");//设置该Field的数据类型为string
}
}
} |
覆盖doLoadData()方法动态添加数据,代码如下:
protected void doLoadData(ViewDataset dataset)
throws Exception {
if ("dsEmployee".equals(dataset.getId()){
int fieldCount=dataset.getFieldCount();//获取Dataset的字段总数
for (int i = 0; i < 10; i++) {//为Dataset添加十条记录
String value="value"+i;
Record rec=dataset.insertRecord();//插入一行新记录
for (int j = 0; j < fieldCount; j++) {
ViewField f=(ViewField)dataset.getField(j);//根据索引,得到字段
rec.setString(f.getName(), value+"-"+j);//为该字段赋值
}
}
}
super.doLoadData(dataset);
} |
启动工程浏览JSP,我们可以看到和使用Listener实现一样的效果。