CustomDataset与FormDataset很类似,FormDataset能实现的功能它都可以实现,只是CustomDataset比FormDataset多了更多的属性,同时功能也更强大。
另外CustomDataset与SqlDataset, AutoSqlDataset的差别其实也并不大,在系统开发时配合上POJO+Hibernate(or 各种ORM的技术)实际上CustomDataset可以达到与SqlDataset以及AutoSqlDataset相同的功能的。
CustomDataset主要用在数据展现与数据提交场合,它比较适合与一些持久层框架结合使用(比如Hibernate,iBatis等)。通过与这些持久层结合使用,在后台代码中把得到的数据塞给CustomDataset同是告诉CustomDataset一共有多少页或一共有多少条数据,再添加一个PagePilot控件可以很轻易的实现数据的分页显示功能。一起看一个利用CustomDataset分页显示数据的例子。
新建一个ViewModel并添加一个CustomDataset名为datasetUser,设置其pageSize属性值为"6",将其的objectClazz属性设置为:test.UserInfo。UserInfo类的代码如下:
package test; |
启动工程,根据objectClazz自动生成代码,如下图:

图表 50
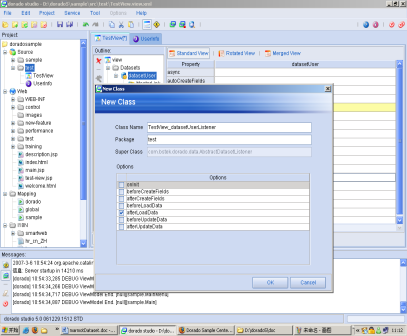
为datasetUser添加一个Listener。方法是选中datasetUser,点击左边工具条上的 ![]() 图标,根据弹出的向导窗口完成该Listener类的设置工作(Listener可以有多个,多个Listener之间用","分隔),并覆盖其"afterLoadData方法"如下图:
图标,根据弹出的向导窗口完成该Listener类的设置工作(Listener可以有多个,多个Listener之间用","分隔),并覆盖其"afterLoadData方法"如下图:

图表 51
实现类的代码如下:
package test; |
从代码中我们可以看到将集合类型的数据塞给dataset只需调用dataset的fromDO方法即可完成工作,这里有一点需要注意,fromDO方法不是CustomDataset所专有的方法,所有的dataset都有该方法,换言之所有的dataset都可以在其listener里或实现类里调用fromDO方法将集合类型的数据塞给Dataset。这里的集合类型还包括数据,也就是说对象数据同样也可以调用dataset 的fromDO方法塞给dataset。集合里的对象应该和dataset的objectClazz里指定的对象保持一致。
我们知道如果是集合类型的数据可以调用dataset的fromDO方法塞给dataset,如果是单个对象我们可以调用与之对应dataset的fromSingleDO把单个对象塞给dataset。当然单个对象同样应该和dataset的objectClazz里指定的对象保持一致。
切换到ViewModel的controls节点,新建一个dataTable和一个PagePilot,将它们都与datasetUser绑定,并生成dataTable的字段。利用ViewModel生成jsp,并将dataTable和PagePilot放在合适的位置上,jsp代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> |
启动工程,浏览JSP,查看效果如下:

图表 52
Dataset的field的创建除了手工创建和通过指定给它的objectClazz生成之外,还可以通过在代码里动态创建,,比如我们可以在listener的afterCreateFields方法里动态创建字段,或者在实现类的initDatasets方法里动态字段等等。示例代码如下:
ViewField f=(ViewField)d.addField("testField"); |