Dorado 5提供了各种数据校验器对象,用于表现层开发中的数据校验,默认情况下这些校验全部在Client端执行,这样有利于系统运行效率的提高。
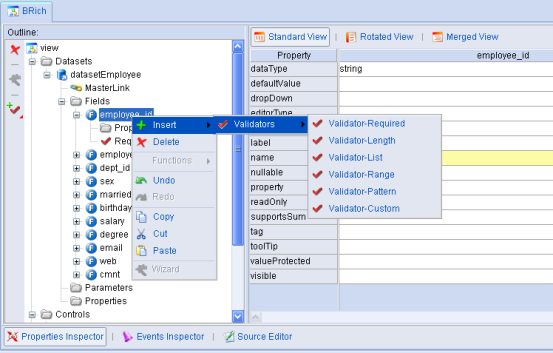
数据校验器由Dataset的Field管理,由于dorado在Client端提供了MVC机制,当用户通过各种界面组件修改Dataset的数据时,系统都会自动地触发相应的数据校验机制,dorado提供的各种数据校验器,可以方便的在studio中配置实现。如下图我们选择字段并打开其快捷菜单看到的校验器列表:

图表 22 校验器列表
这些数据校验器可以直接在Dorado的Studio中配置其属性,目前已经提供得有:
校验器 |
说明 |
RequiredValidator |
非空判断 |
LengthValidator |
长度控制 |
RangeValidator |
范围控制 |
ListValidator |
列表控制 |
PatternValidator |
正则表达式控制 |
CustomValidator |
自定义 |
Dorado中默认提供的校验器除了CustomValidator之外,都同时支持客户端与服务器端的数据校验。对于Client端的数据校验我们可以通过Dataset的disableValidators与 enableValidators方法打开与关闭校验功能,当校验器打开时,用户通过任何方式试图修改dataset中的数据的时候,系统都会自动的调用已经定义在字段上的校验器执行数据校验,直到所有的校验通过时,系统才允许数据更新到Client端的Dataset中。
在实际应用中根据不同的需要我们可以选择合适的校验器。
校验器都具有一些通用的属性,说明如下:
属性 |
说明 |
errorMessage |
用户自定义错误提示信息 |
tag |
用于自定义属性 |
其中errorMessage属性用户开发人员定义提示信息,如果没有定义,系统使用默认的提示信息显示,这些系统默认提示信息也可以由开发人员修改它,文件位置:
Home/I18n/smartweb/v2/*.properties,如client_cn_ZH.properties文件:
校验器 |
key |
值 |
RequiredValidator |
__VALIDATOR_REQUIRED_MESSAGE |
[${field}]的内容不能为空! |
LengthValidator |
__VALIDATOR_LENGTH_MESSAGE |
[${field}]的内容长度无效! |
RangeValidator |
__VALIDATOR_RANGE_MESSAGE |
[${field}]的内容数值越界! |
ListValidator |
__VALIDATOR_LIST_MESSAGE |
[${field}]的内容不在允许的列表中! |
PatternValidator |
__VALIDATOR_PATTERN_MESSAGE |
[${field}]的内容的格式无效! |
CustomValidator |
__VALIDATOR_REQUIRED_MESSAGE |
[${field}]的内容不能为空! |
下面以DoradoSample中的src\sample\newFeature下的Brich视图为例具体说明各种校验器的用法:
RequiredValidator
RequiredValidator适用于非空字段的数据校验。展开datasetEmployee的Fields选中employee_id字段,为employee_id添加RequiredValidator。选中该Validator,在errorMessage中输入错误提示信息——员工编号不能为空。
Xml代码如下:
<Field name="employee_id" dataType="string"> |
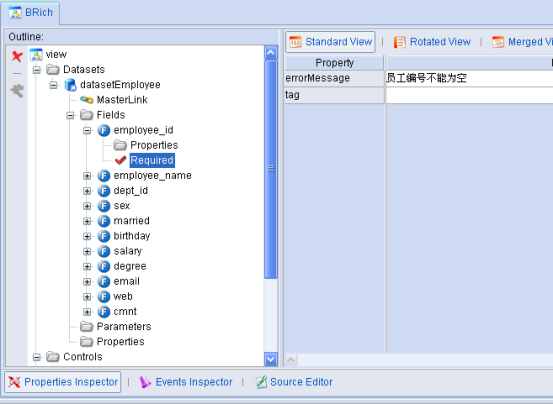
设计视图,如下:

图表 23 非空校验器设计视图
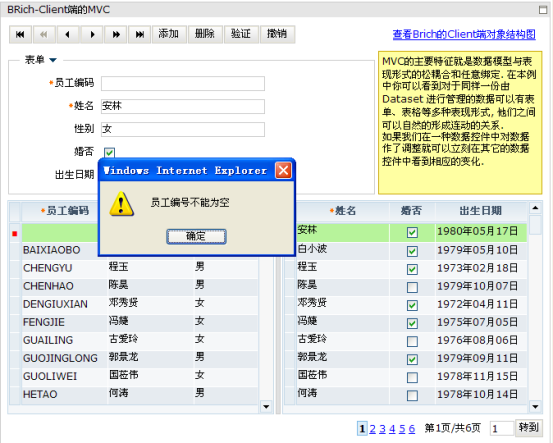
在浏览器中打开brich页面,可以发现在员工编号标签多了红色的"*"号。通过DataPilot添加一条记录,不输入员工编号,点击验证则弹出提示信息。如下图:

图表 24 非空校验效果图
LengthValidator
LengthValidator适用于长度验证。与RequiredValidator相比LengthValidator多了maxLength和minLength属性,用于设置范围。选中employee_id字段设置输入的长度范围为3-12:
Xml代码如下:
<Field name="employee_id" dataType="string"> |
RangeValidator
RangeValidator适用于范围验证。基本配置文件如下:
<Field name="salary" dataType="double"> |
与RequiredValidator相比RangeValidator多了max, mix属性用于确定边界条件。另外RangeValidator还提供了maxMatchRule和minMatchRule属性,这两个属性都有三个可选项ignore(忽略)、allow_equals(允许相等)、not_allow_equals(不允许相等)。在做范围判断的时候根据这几个选项确定边界条件的匹配方式。如验证薪水必须为大于等于3000和小于等于20000。
ListValidator
ListValidator 用于验证数据在list(集合)中,数据不在list中则抛出错误信息。如:学历只能输入学士、硕士、博士,可以在ListValidator中设置values值,多个值之间用逗号(",")隔开。
<Field name="degree" dataType="string"> |
PatternValidator
PatternValidator提供了对正则表达式的支持。如:验证姓名只能输入中文名。
<Field name="employee_name" dataType="string"> |
只需要在pattern属性中输入一个正则表达式即可,相关正则表达式请参考JavaScript方面的文档。
CustomValidator
Field的数据校验还支持开发人员自定义数据校验器,并通过配置,将新的校验器集成到field中,在有关校验器的说明中,dorado默认的校验器可以同时支持客户端与服务器端的校验,因此在自定义dorado的校验器时,我们需要同时开发两段代码,以及修改两个配置文件将这两段代码集成到系统中。
以下我们列举一个比较通用的Mail格式校验的自定义校验器MailValidator,其实现步骤如下:
新增服务器校验类
MailValidator.java并继承默认的dorado中数据校验抽象类com.bstek.dorado.view.data.validate.impl.AbstractValidator:
import com.bstek.dorado.view.data.validate.IllegalValueException; |
当这个校验器生效时,系统试图修改dataset中任何一个字段的时候就会自动调用该校验器的validate方法,并将试图赋值给dataset的值作为参数传递到该方法中。
在validate方法中用参数value判断用户输入的信息中是否包含符号"@"。
新增客户端校验类
MailValidator,首先自定义一个新的js文件:validator.js,在该文件内部加入如下的代码申明js对象MailValidator:
// MailValidator |
Js对象MailValidator需要继承dorado默认的js校验对象Validator,并实现其中的validate方法。同样当这个校验器生效时,系统试图修改dataset中任何一个字段的时候就会自动调用该校验器的validate方法,并将试图赋值给dataset的值作为参数传递到该方法中。
在validate方法中用参数value判断用户输入的信息中是否包含符号"@"。
配置JS库
为了使系统可以支持这个自定义的js文件,只要这个js文件复制到dorado-home/smartweb/v2/lib中,并在dorado-home中添加一个名为javascript-lib.xml的配置文件,例如:
<?xml version="1.0" encoding="UTF-8"?> |
这样,dorado就会自动为所有dorado页面添加对validator.js的引用。
新建一个校验器的Outputter java对象
为了使系统运行时可以激活新增的js校验对象,则需要新增一个java类,该类继承与dorado中的一个类com.bstek.dorado.view.smartweb.v2.output. AbstractValidatorOutputter,实现其中的doOutputEndSection方法:
public class MailValidatorOutputter extends AbstractValidatorOutputter { |
在doOutputEndSection方法中创建MailValidator js对象,并将视图模型中该对象的errorMessage属性复制给js对象。
配置新的Outputter对象
新增对用户定义的Outputter库的支持。只要在dorado-home中添加一个名为outputters.xml的配置文件,例如:
<?xml version="1.0" encoding="UTF-8"?> |
这样,dorado就会自动为需要Outputter的页面添加对MailValidatorOutputter支持。
试用体验
在需要验证的字段上添加一个新的Custom类型的Validator
<Field name="email" dataType="string"> |
其中的concreteValidator属性为一个class path,需要定为用户新建的自定义校验器。
如下图,用户在电子邮件一栏中输入qwww,当光标离开此区域时,系统自动激活mail字段中配置的custom validator,进行mail地址的数据校验,以下就是校验未通过的提示信息:

图表 25 邮件格式校验器