标签式布局经常被应用于Web项目中,具有简洁、清晰的优点。在dorado中标签式布局分为普通标签页Tab和框架标签页FrameTab。

标签式布局
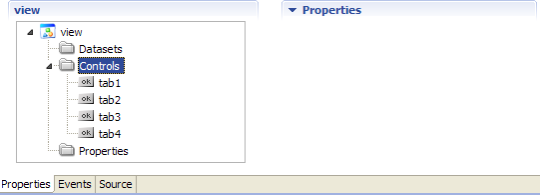
在sample项目下新建ViewModel命名tabset,新建4个Button按钮。

图16-34
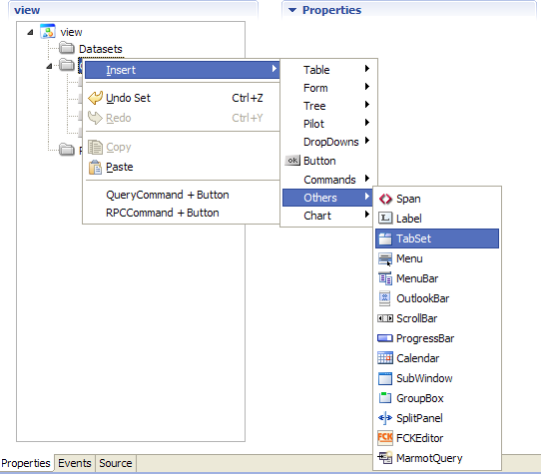
在tabset中新建TabSet标签控件对象。步骤:【Control】—>【Insert】—>【Others】—>【TabSet】。

图16-35
- 普通标签页Tab
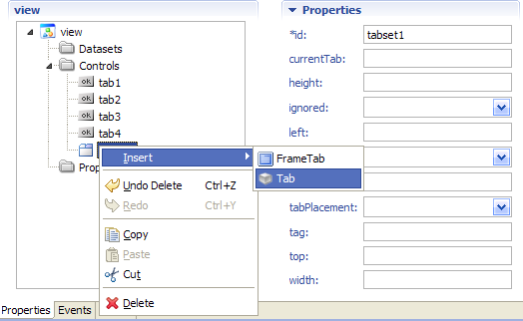
在新建的tabset1标签对象中新建Tab对象。步骤:【tabset1】—>【Insert】—>【Tab】。

图16-36
同样的步骤再新建3个Tab标签页对象。

图16-37
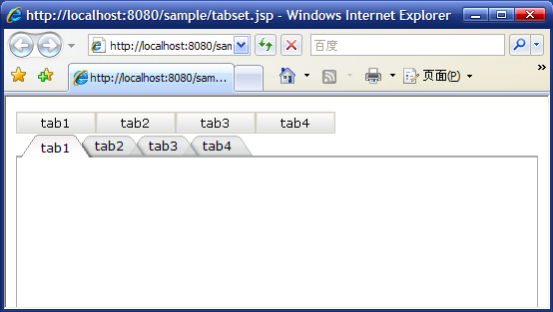
新建tabset的相关JSP页面,通过【Browse】打开页面查看效果。

图16-38
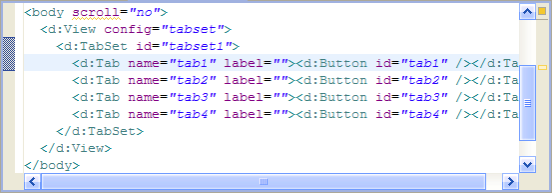
打开tabset.jsp页面,调整其中的标签代码。
<body scroll="no"> <d:View config="tabset"> <d:TabSet id="tabset1"> <d:Tab name="tab1" label=""><d:Button id="tab1" /></d:Tab> <d:Tab name="tab2" label=""><d:Button id="tab2" /></d:Tab> <d:Tab name="tab3" label=""><d:Button id="tab3" /></d:Tab> <d:Tab name="tab4" label=""><d:Button id="tab4" /></d:Tab> </d:TabSet> </d:View> </body>

图16-39
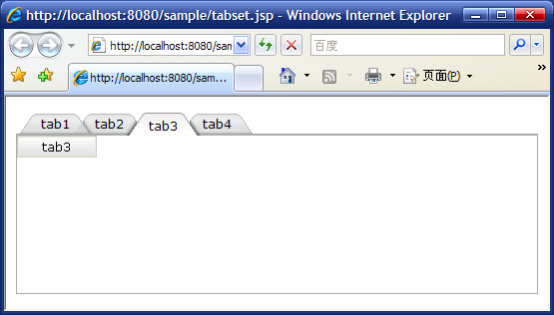
保存全部修改,刷新页面查看标签页布局。

图16-40

- 框架标签FrameTab
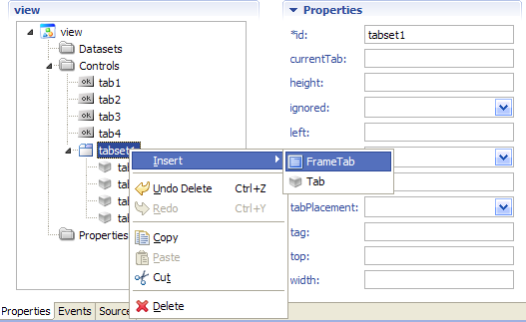
在tabset的tabset1标签对象中新建FrameTab框架标签页。步骤:【tabset1】—>【Insert—>【FrameTab】。

图16-41
设置新建的FrameTab的path属性值为http://www.bstek.com。

图16-42
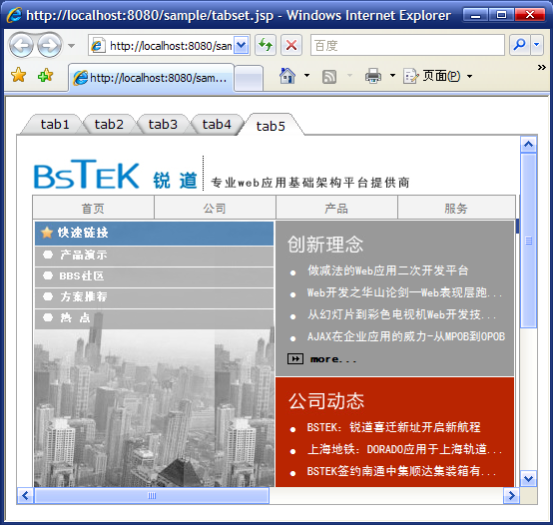
保存全部修改,刷新页面查看效果。

图16-43