SubWindow子窗体属于页面控件的一个容器,可以动态的调整大小,也可以在JSP页面中任意拖动位置。放置其中的子元素控件也随之一起移动。

SubWindow式布局
在sample项目的src下新建ViewModel命名subwindow。新建AutoSqlDataset关联表EMPLOYEE命名datasetEmployee。新建DataTable绑定datasetEmployee。

图16-26
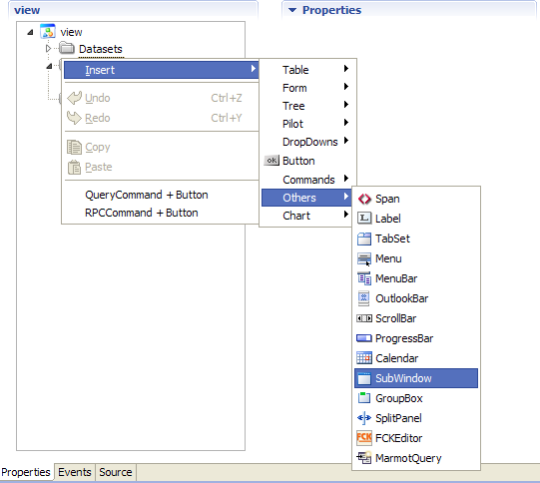
新建SubWindow控件。步骤:【Control】—>【Insert】—>【Others】—>【SubWindow】。

图16-27
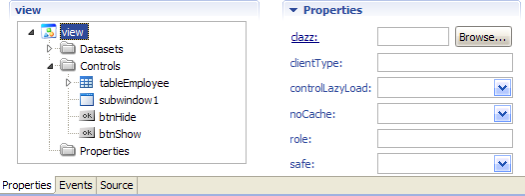
设置新建的subwindow1中title属性值为"subwindow1",width和height属性值均为"50%"。新建两个Button按钮btnHiden和btnShow,分别设置其value属性值为"隐藏"、"显示"。

图16-28
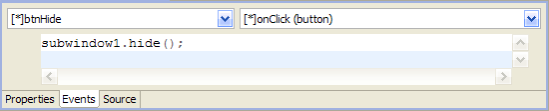
编写btnHide按钮的OnClick事件代码,实现隐藏subwindow1。
subwindow1.hide();

图16-29
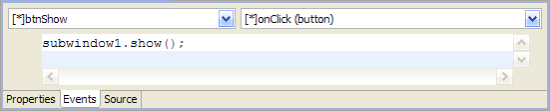
编写btnShow按钮的OnClick事件代码,实现显示subwindow1。
subwindow1.show();

图16-30
新建subwindow相关的JSP页面,查看页面标签代码。
<body scroll="no"> <d:View config="subwindow"> <d:DataTable id="tableEmployee" /> <d:Button id="btnHide" /> <d:Button id="btnShow" /> </d:View> </body>
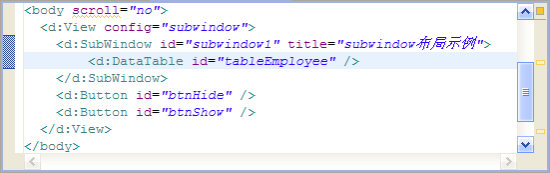
在页面中通过【Dorado X-Insert】添加SubWindow标签代码并调整。
<body scroll="no"> <d:View config="subwindow"> <d:SubWindow id="subwindow1" title="subwindow布局示例"> <d:DataTable id="tableEmployee" /> </d:SubWindow> <d:Button id="btnHide" /> <d:Button id="btnShow" /> </d:View> </body>

图16-31
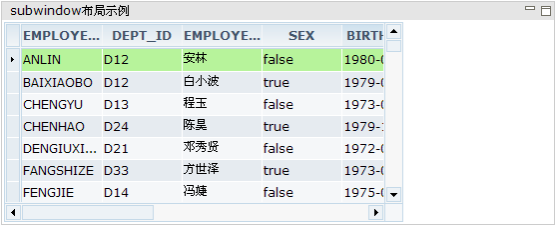
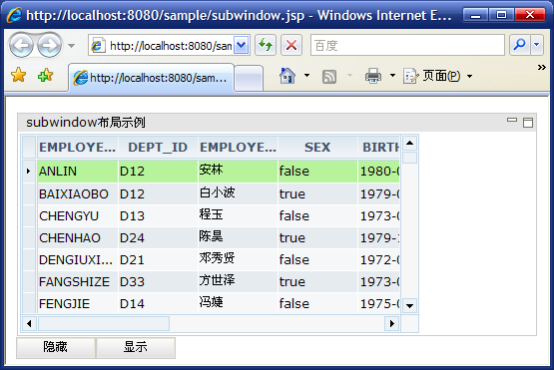
通过【Browse】打开页面查看效果。

图16-32
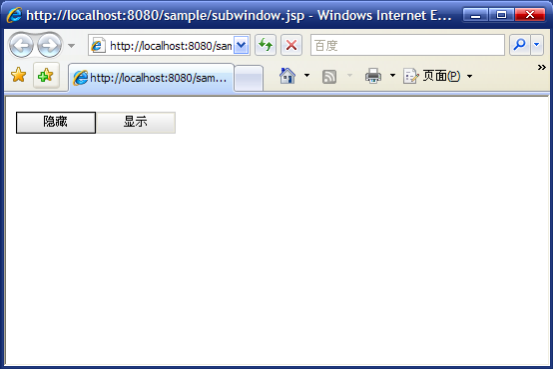
单击【隐藏】按钮查看隐藏的效果。

图16-33
单击【显示】按钮之后,subwindow窗口又会像刚打开页面时效果一样显示出来。