在大多数应用场景中,日期下拉框通常并不需要专门创建。Dataset的Field数据类型为Date时,其绑定的文本框控件会自动添加日期下拉框,打开日期下拉框时,默认为系统当前日期。当Field数据类型为string时,需要创建DateDropDown并绑定Field实现日期下拉框效果。
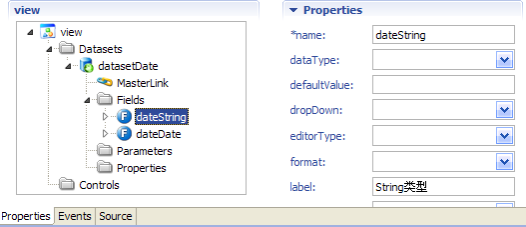
在sample项目中的src目录下新建ViewModel,命名dateDropdown。新建FormDataset命名datasetDate,新建两个Field对象并设置其属性。
name | dataType | label |
|---|---|---|
dateString | string | String类型 |
dateDate | date | Date类型 |
表10-06

图10-68
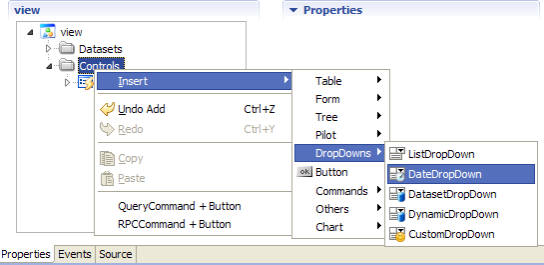
新建AutoForm绑定datasetDate,之后新建DateDropDown日期下拉框。步骤:【Controls】—>【Insert】—>【Dropdowns】—>【DateDropDown】。

图10-69
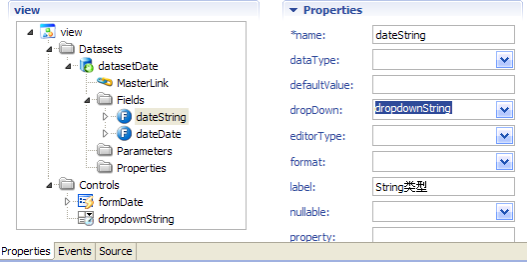
命名新建的DateDropDown为dropdownString,绑定到datasetDate的dateString列对象。

图10-70
然后新建相关JSP页面date_dropdown.jsp,保存全部修改之后,打开页面查看效果。

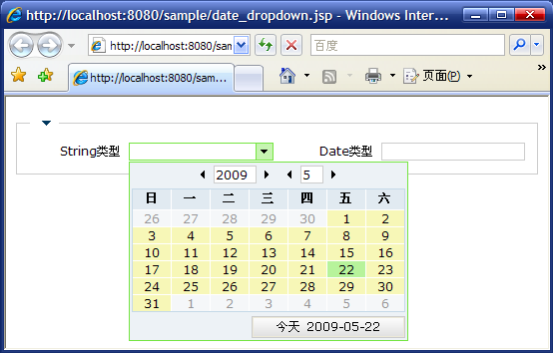
图10-71
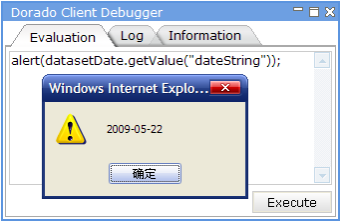
在"String类型"的文本框中点开DateDropDown,点击默认日期录入日期值,然后调用Dorado Client Debugger窗口查看其中的字符串值。

图10-72
点开"Date类型"文本框默认绑定的DateDropDown查看效果。

图10-73
点击默认日期录入日期值,调用Dorado Client Debugger窗口查看其中的date类型的值。

图10-74
通过两次调试结果可见,当Field的数据类型为string时,接受值为字符串型。Field的数据类型为date时,接受值为date对象类型。