场景描述:
本例使用AuotForm组件实现不同的排版布局,以实现应用当中遇到不同的需求。
实例实现:
实现1:
功能:
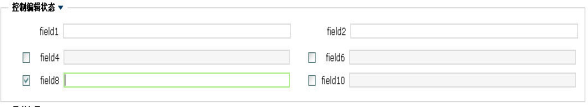
使用 checkBox控制文本框是否可以进行编辑。
界面:

实现步骤:
- 在viewmodel中添加多个textEditor、fieldLabel和checkBox,并绑定dataset1(Dataset)相应的Field。在AutoForm添加ElementRenderer,这样在JSP中使用d:FormElementRenderer标签就可以添加任何元素到AutoForm中
JSP中代码如下:
<d:AutoForm id="form1" > |
- 在dataset1(Dataset)的afterChange事件中控制相应字段的只读状态。代码如下:
switch (field.getName()) {
case "field3":
dataset.getField("field4").setReadOnly(!record.getValue("field3"));
break;
case "field5":
dataset.getField("field6").setReadOnly(!record.getValue("field5"));
break;
case "field7":
dataset.getField("field8").setReadOnly(!record.getValue("field7"));
break;
case "field9":
dataset.getField("field10").setReadOnly(!record.getValue("field9"));
break;
}
dataset.refreshControls();实现2:
功能:
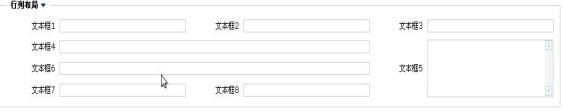
使用AutoForm本身的属性进行布局,其中包括使用FormGroup的columnCount属性、FormGroup中Element的colSpan属性和rowSpan属性。界面:

实现代码:
<Control id="form2" type="AutoForm" dataset="dataset2">
<FormGroup name="group1" columnCount="3" title="<b>行列布局</b>">
<Element field="field1" type="TextEditor" name="field1">
<FieldLabel />
<TextEditor />
</Element>
<Element field="field2" type="TextEditor" name="field2">
<FieldLabel />
<TextEditor />
</Element>
<Element field="field3" type="TextEditor" name="field3">
<FieldLabel />
<TextEditor />
</Element>
<Element field="field4" type="TextEditor" name="field4" colSpan="2">
<FieldLabel />
<TextEditor />
</Element>
<Element field="field5" type="TextEditor" name="field5" rowSpan="3">
<FieldLabel />
<TextEditor height="80px" editorType="textarea" />
</Element>
<Element field="field6" type="TextEditor" name="field6" colSpan="2">
<FieldLabel />
<TextEditor />
</Element>
<Element field="field7" type="TextEditor" name="field7">
<FieldLabel />
<TextEditor />
</Element>
<Element field="field8" type="TextEditor" name="field8">
<FieldLabel />
<TextEditor />
</Element>
</FormGroup>
</Control>实现3.
功能:
同一个AutoForm的多个Group的布局,使用AutoForm本身firstGroupAsHeader、lastGroupAsFooter与layout属性实现。界面:

实现代码:
<Control id="form3" type="AutoForm" dataset="dataset2" firstGroupAsHeader="true" lastGroupAsFooter="true" layout="horizontal">
......
......
......
</Control>实现4.
功能:
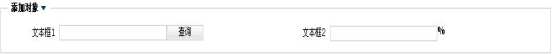
在AutoForm中的Element后添加元素。界面:

实现代码:
AutoForm中field1(TextEditor)的onActive事件代码如下:field2(TextEditor)的onActive事件代码如下:var pn=editor.parentNode;
var btnQuery=document.createElement("button");
btnQuery.innerText="查询";
btnQuery.style.width="70px";
btnQuery.style.height="18px";
btnQuery.className="Button";
btnQuery.onclick=function(){
alert("查询噢~");
};
pn.appendChild(btnQuery);var pn=editor.parentNode;
var label=document.createElement("label");
label.innerHTML="<b>%</b>";
label.style.width="70px";
label.style.height="18px";
pn.appendChild(label);
延伸思路:
其实AutoForm在布局方面还是比较灵活的,只要能正确使用其中的组件都可以满足我们的应用需求,更多的方法等待您的发现。