不同浏览器、不同开发模式、不同数据量下,实现相同功能的DORADO页面浏览器端性能评测。
以界面P01为测试用例,在数据结构、系统架构、界面效果上完全相同的前提下,以两种关键技术分别实现了P01A与P01B两个例子。P01A使用了Session和DORADO中的AJAX技术对界面进行了优化。P01B没有采用优化技术,所有的数据一次性地被提交到服务器端。
通过观察不同浏览器、不同开发模式、不同数据量下,实现相同功能的DORADO页面浏览器端性能表现,为浏览器选择、开发模式选择、不同数据量下开发规范等的决策提供量化数据支持。

(图:测试用例页面)
数据项 |
界面 |
浏览器 |
刷新耗时(平均) |
提交耗时(平均) |
内存范围 |
备注 |
100 |
P01A |
IE7 |
509 |
100 |
38±5 |
|
|
|
FF2 |
509 |
128 |
27±2 |
|
|
P01B |
IE7 |
705 |
435 |
34±9 |
|
|
|
FF2 |
921 |
1226 |
40±5 |
|
300 |
P01A |
IE7 |
545 |
106 |
40±5 |
|
|
|
FF2 |
689 |
127 |
30±4 |
|
|
P01B |
IE7 |
1365 |
1090 |
56±13 |
|
|
|
FF2 |
1672 |
3320 |
40±10 |
|
(节选的数据记录)
100 |
P01A |
IE7 |
|
|
|
FF2 |
|
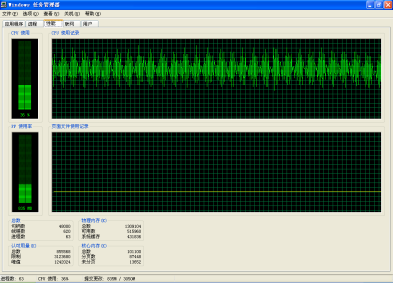
(节选的处理器与内存记录)
数据项 |
界面 |
浏览器 |
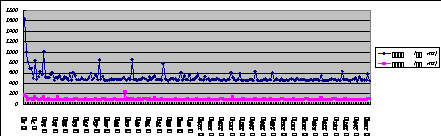
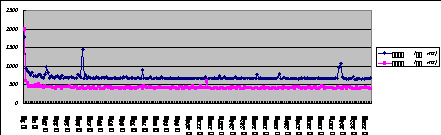
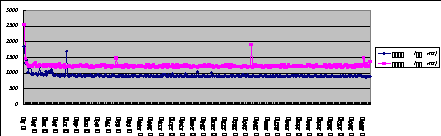
刷新时间与提交时间折线图 |
100 |
P01A |
IE7 |
|
|
|
FF2 |
|
|
P01B |
IE7 |
|
|
|
FF2 |
|
(节选的刷新时间与提交时间折线图)