
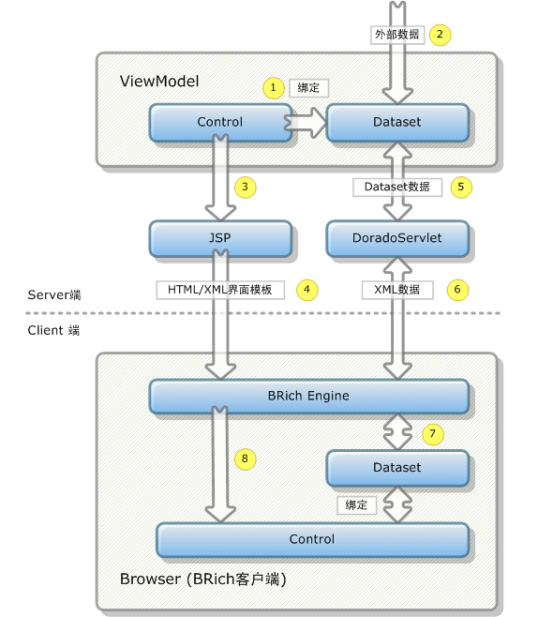
图 1:DORADO运行机制图
本图描述了DORADO展现中间件的运行机制。其中全图可分为Server端和Client端两个区域。分别展示了dorado在Server端和Client端的实现机制。
对于图中出现的几个新的名词的解释如下:
- ViewModel:视图模型。一种用于封装界面逻辑和操作逻辑的对象。即视图中包含哪些数据、这些数据以什么方式展现、视图中包含哪些控件、这些控件会激发什么操作等等。 ViewModel一般不用于定义各种控件最终在显示的布局,控件布局应通过其它方式进行定义。例如JSP。
- Dataset: 数据集。 数据集是dorado架构的核心,用来管理一组数据。结构类似于关系型数据库中的表或视图。 Dataset在运行时会有Server端和Client端两种实例。 Dataset不可以直接显示,一般须通过数据控件来展示其中的数据。
- Control: 各种可视化的控件。 包含数据控件和非数据控件。 其中非数据控件一般与数据操作没有直接关系(例如:按钮,菜单等)。 而数据控件是指可以直接用于显示或编辑数据的控件(例如:数据表格,编辑框,树状列表等)。 数据控件可以直接与Dataset进行绑定并自动对Dataset中的数据进行展现。
- BRich客户端: 即Browser Rich Client。是指运行与纯浏览器环境中的具有富客户端表现能力的客户端。
图中的数字标示处的详细介绍如下:
- 首先dorado将根据用户的配置和定义创建ViewModel对象, ViewModel中包含了各种Control和Dataset并且将根据配置自动的建立其Control和Dataset之间的绑定关系。 ViewModel可通过两种途径将自己输出到客户端, 详见3和4。
- 此处的外部数据既可以是直接来自于数据中的数据,例如ResultSet; 也可以是来自于业务逻辑层的数据,例如DTO(Data Transfer Object)或VO(Value Object)。 这些数据将根据ViewModel的配置被填充中一个或多个Dataset当中。
- 由于ViewModel本身并不负责界面的布局,因此须利用JSP等技术等对各种Control进行排列和布局。在JSP中我们可以使用Taglib对布局方式进行定义。
- 利用JSP,ViewModel的界面模板将以HTML+XML的形式通过HttpResponse被输出到浏览器当中。 注意:此过程输出的内容只包含各种控件的定义和界面布局,并不包含真正的业务数据。 业务数据将通过步骤5、6输出至Client端。 这种实现方式符合AJAX的4个基本原则中的前两条(有关AJAX的4个基本原则请参考本文附录)。
- ViewModel中的数据部分将直接以Dataset的形式交付给Dorado Servlet。 Dorado Servlet是一个专门用于实现Dorado的Server端和BRich客户端进行数据交换的服务。它既可以实现由Server端向Client端输出数据,也可以接受从BRich客户端向Server端提交的数据,还可以独立地响应Client端发出的数据请求,以实现BRich客户端中的局部数据刷新等功能。
- Dorado Servlet将ViewModel交付的数据转化为XML并输出到BRich客户端中。 同时,如果接受到了BRich客户端以XML提交的数据时, Dorado Servlet也会将其解析为Dataset对象并交换给ViewModel。
- 当4和6的输出转递到浏览器中后,首先将由Dorado提供的BRich Engine对这些信息进行处理。 其中步骤6输出的XML数据将被BRich Engine还原为一个或多个Dataset。如果界面的操作需要对Dataset中的数据进行动态局部刷新(指不刷新整个页面,而只是对其中的数据进行刷新)或提交处理,那么这些数据也将由BRich Engine进行封装以XML的形式发送给Dorado Servlet。
- 步骤4输出的HTML/XML界面模板将被解析并还原为各种真正可见的Control。 例如: 数据表格,编辑框,树状列表,按钮,菜单等。同时根据这些Control在ViewModel中的定义,还原他们与Dataset之间的绑定关系,以便与最终将数据呈现给用户。