页面分隔布局在dorado中是通过SplitterPanel和Splitter组合实现。使用页面分割布局器可以将页面分割成不同的区域,并且可以在最终页面中调整分割栏的位置。页面的分割既可以支持横向分割也支持纵向分割。

分割布局器
在sample项目的src中新建ViewModel命名splitter。新建4个Button按钮。

图16-18
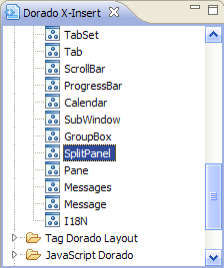
新建splitter的相关JSP页面splitter.jsp,通过【Dorado X-Insert】添加SplitPanel标签。步骤:【Dorado X-Insert】—>【Tag Dorado Control】—>【SplitPanel】。

图16-19
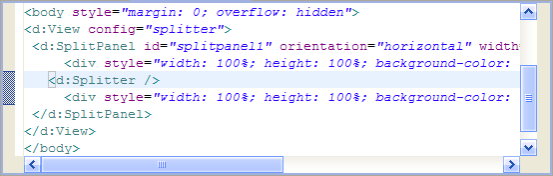
双击【SplitPanel】在页面添加页面分隔布局代码。
<d:SplitPanel id="" orientation="vertical" position="" width="" height="" showButtons="true"> <d:Splitter /> </d:SplitPanel>

- 第1级水平方向分割
调整新增的布局代码,并设置其中的属性值。
属性 | 值 | 备注 |
|---|---|---|
id | splitpanel1 | SplitPanel的id值 |
orientation | vertical | SplitPanel的方向属性。此处设置值为vertical,表示垂直的方向布局。 |
position | 150 | SplitPanel的方位属性。它的值表示分割条距离左边框或者上边框的距离,单位是pixel。 |
showButtons | true | 设置是否显示分隔条中的三角箭头按钮 (三角箭头按钮可控制箭头方向的展开和缩起) |
表16-01
除了设置必须的属性值外,还需要添加一些div标签用来标识空白区域(其他的Button按钮标签你可以删除它们,后面我们会依次添加进来)。
<body style="margin: 0; overflow: hidden"> <d:View config="splitter"> <d:SplitPanel id="splitpanel1" orientation="horizontal" width="100%" height="100%" position="150" showButtons="true"> <div style="width: 100%; height: 100%; background-color: #CCFFFF"><d:Button id="button1" /></div> <d:Splitter /> <div style="width: 100%; height: 100%; background-color: #FFFFFF"></div> </d:SplitPanel> </d:View> </body>


图16-20
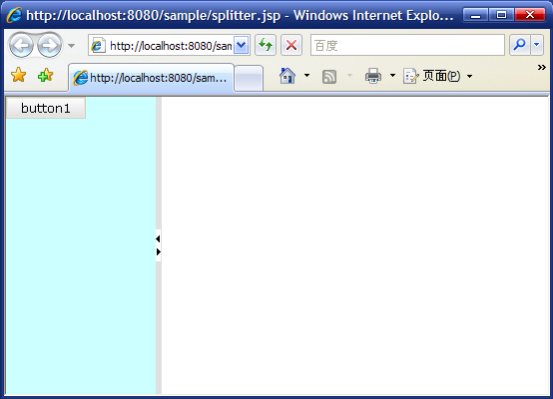
保存全部修改,刷新页面查看第1级水平分割布局。

图16-21
- 第2级垂直方向分割
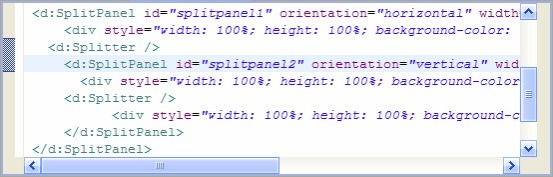
调整页面中的布局代码,在第1级水平分割之后的空白区域添加垂直分割布局。
<body style="margin: 0; overflow: hidden"> <d:View config="splitter"> <d:SplitPanel id="splitpanel1" orientation="horizontal" width="100%" height="100%" position="150" showButtons="true"> <div style="width: 100%; height: 100%; background-color: #CCFFFF"><d:Button id="button1" /></div> <d:Splitter /> <d:SplitPanel id="splitpanel2" orientation="vertical" width="100%" height="100%" position="150" showButtons="true"> <div style="width: 100%; height: 100%; background-color: #FFDDFF"><d:Button id="button2" /></div> <d:Splitter /> <div style="width: 100%; height: 100%; background-color: #FFFFFF"></div> </d:SplitPanel> </d:SplitPanel> </d:View> </body>

图16-22
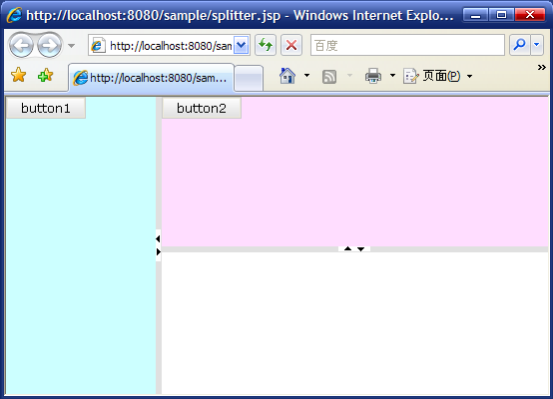
保存修改之后刷新页面,查看第2级垂直分割布局。

图16-23
- 第3级水平方向分割
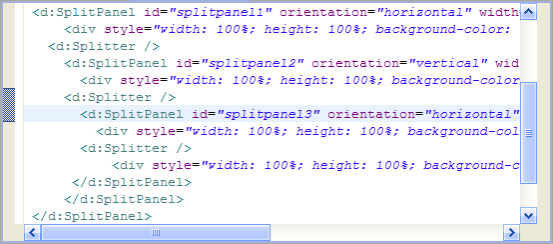
调整页面中的布局代码,在第2级垂直分割之后的空白区域添加水平分割布局。
<body style="margin: 0; overflow: hidden"> <d:View config="splitter"> <d:SplitPanel id="splitpanel1" orientation="horizontal" width="100%" height="100%" position="150" showButtons="true"> <div style="width: 100%; height: 100%; background-color: #CCFFFF"><d:Button id="button1" /></div> <d:Splitter /> <d:SplitPanel id="splitpanel2" orientation="vertical" width="100%" height="100%" position="150" showButtons="true"> <div style="width: 100%; height: 100%; background-color: #FFDDFF"><d:Button id="button2" /></div> <d:Splitter /> <d:SplitPanel id="splitpanel3" orientation="horizontal" width="100%" height="100%" position="150" showButtons="false"> <div style="width: 100%; height: 100%; background-color: #FFFFB3"><d:Button id="button3" /></div> <d:Splitter /> <div style="width: 100%; height: 100%; background-color: #FFFFFF"><d:Button id="button4" /></div> </d:SplitPanel> </d:SplitPanel> </d:SplitPanel> </d:View> </body>

图16-24
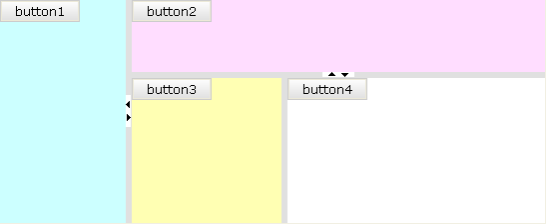
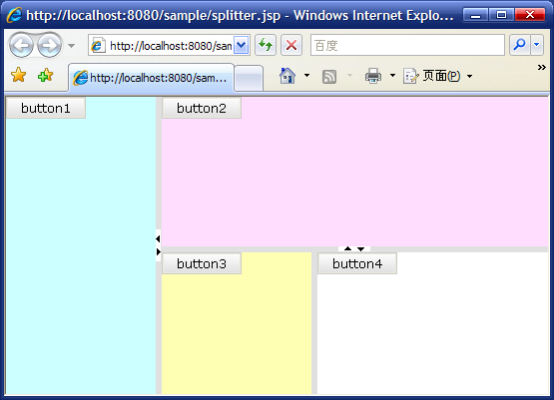
保存全部修改之后刷新页面,查看第3级水平分割布局。

图16-25