场景描述:
在应用当中我们经常会遇到使用自定义EL表达式控制页面的状态。
实例实现:
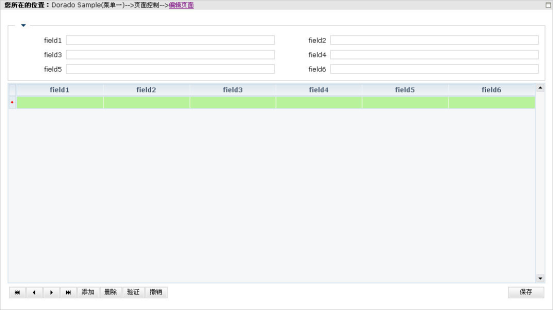
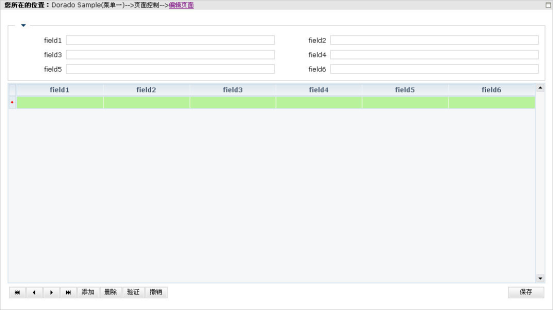
界面:
- (编辑):

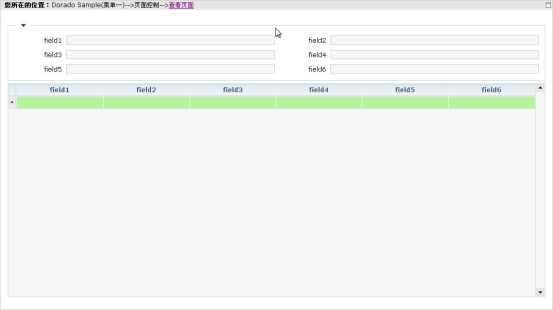
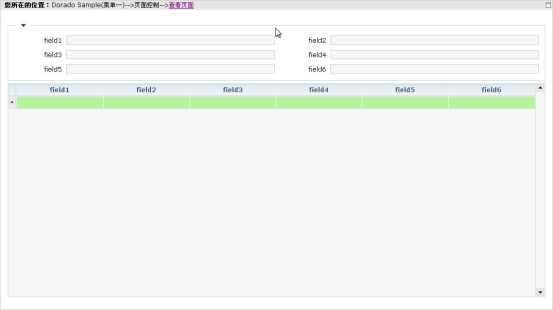
- (查看):

实现步骤:
- 自定义EL表达式需要编写三个类,如下:
注册类PageTypeExprInitializer需要实现ExprInitializer接口,代码如下:
package el;
import java.util.Map;
import com.bstek.dorado.common.DoradoContext;
import com.bstek.dorado.common.rtexpr.ExprInitializer;
/**
- 自定义EL注册类
- @author Gavin
- @date 2008-9-9
*/
public class PageTypeExprInitializer implements ExprInitializer {
@SuppressWarnings("unchecked")
public void perform(Map map, DoradoContext context) {
PageTypeExprHandler ptExprHandler=new PageTypeExprHandler();
map.put("pagetype", ptExprHandler);
map.put("Pagetype", new PageTypeContextMap(ptExprHandler));
}
}
|
逻辑实现类PageTypeExprHandler
package el;
import javax.servlet.http.HttpServletRequest;
import com.bstek.dorado.common.DoradoContext;
import com.bstek.dorado.common.HttpDoradoContext;
/**
- 逻辑实现类
- @author Gavin
- @date 2008-9-9
*/
public class PageTypeExprHandler {
public boolean isIgnored(String resString) {
HttpServletRequest httpRequest=((HttpDoradoContext)DoradoContext.getContext()).getRequest();
String ptype=httpRequest.getParameter("ptype");
if(!resString.equals(ptype)){
return true;
}else{
return false;
}
}
}
|
辅助类PageTypeContextMap类
package el;
import com.bstek.dorado.common.rtexpr.impl.AbstractContextMap;
/**
* @author Gavin
* @date 2008-9-9
*/
public class PageTypeContextMap extends AbstractContextMap {
private PageTypeExprHandler hand;
public PageTypeContextMap(PageTypeExprHandler hand){
this.hand=hand;
}
public Object get(Object key) {
// TODO Auto-generated method stub
return hand.isIgnored((String)key);
}
}
|
- 在Dorado home下配置文件rtexpr.xml中添加如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<initializers>
<initializer clazz="el.PageTypeExprInitializer"/>
</initializers>
|
- 建立测试页面如图:

JSP代码如下:
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %>
<html>
<head>
<title></title>
</head>
<body scroll="no">
<d:View config="view.EditAndReadPage">
<d:Layout type="vflow" height="100%">
<d:Pane>
<d:AutoForm id="form1" />
</d:Pane>
<d:Pane height="100%">
<d:DataTable id="table2" />
</d:Pane>
<d:Pane>
<d:Layout type="Hflow" width="100%">
<d:Pane>
<d:DataPilot id="datapilot1" />
</d:Pane>
<d:Pane width="1%">
<d:Button id="button1" />
</d:Pane>
</d:Layout>
</d:Pane>
</d:Layout>
</d:View>
</body>
</html> |
- 在需要控制的组件上加入EL表达式:${Pagetype.key}(key可替换成任意字符串如:${Pagetype.edit})本例添加EL表达式组件代码如下:
Dataset的readOnly属性:
<Dataset type="Custom" id="dataset1" insertOnEmpty="true" readOnly="${Pagetype.edit}">
......
......
......
</Dataset>
<Dataset type="Custom" id="dataset2" insertOnEmpty="true" readOnly="${Pagetype.edit}">
......
......
......
</Dataset> |
Button1(Button)的ignored属性:
<Control id="button1" width="70px" ignored="${Pagetype.edit}" type="Button" value="保存" /> |
datapilot1(DataPilot)的ignored属性:
<Control ignored="${Pagetype.edit}" type="DataPilot" dataset="dataset2" id="datapilot1" /> |
- 通过url传递过来参数设置页面的状态。
主页面菜单设置如下:
<MenuItem name="menuitemPageType" label="页面控制">
<MenuItem name="menuitemEdit" label="编辑页面" tag="edit_and_read_page.jsp?ptype=edit" />
<MenuItem name="menuitemRead" label="查看页面" tag="edit_and_read_page.jsp?ptype=read" />
</MenuItem> |
这样通过自定义EL表达式控制页面状态的实例就完成了。
延伸思路:
通过实现本例我们不难发现自定义EL表达式功能强大,使用上也非常便捷。我们可以实现自己的功能代码,通过EL表达式的方式在需要的时候得到它。想一想,我们可以做的很多,比如使用EL表达式来实现权限框架等等。