新建UpdateCommand控件
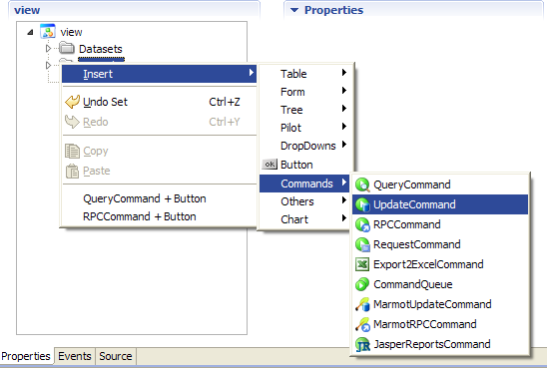
在commandExecute的【Controls】下新建UpdateCommand。 步骤:【Controls】—>【Insert】—>【Commands】—>【UpdateCommand】。

图15-41
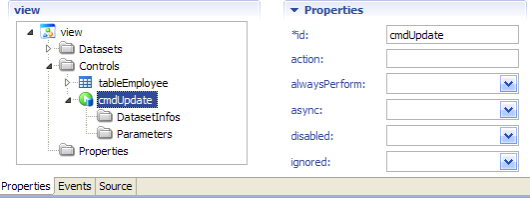
设置新建UpdateCommand控件命名为cmdUpdate。

图15-42
绑定数据集对象
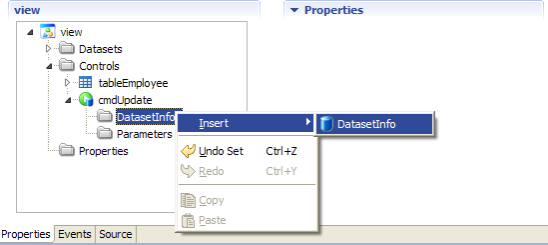
在cmdUpdate的【DatasetInfos】下新建DatasetInfo。步骤:【Controls】—>【cmdUpdate】—>【DatasetInfos】—>【Insert】—>【DatasetInfo】。

图15-43
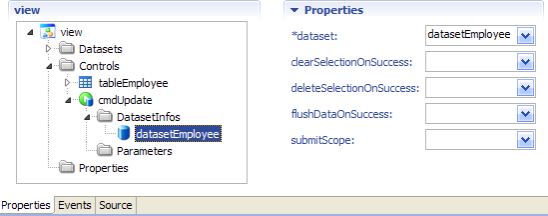
设置新建的DatasetInfo绑定datasetEmployee。

图15-44
绑定Button按钮
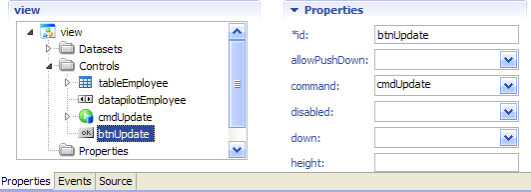
新建Button控件命名btnUpdate,设置value值为"提交保存",设置command属性值为cmdUpdate,实现绑定UpdateCommand控件。

图15-45
在command_execute.jsp页面中添加btnUpdate的标签代码。保存修改后,刷新页面查看效果。

图15-46
由于本例中设置了Parameter对象,过滤查询仍然存在。删除commandExecute中datasetEmployee的Parameter对象,保存之后重新刷新页面。
新建视图模型的实现类
新建commandExecute的实现类,重写doUpdateData方法。(参考<Dataset查询开发:使用自定义SQL>章节)
public class CommandExecuteViewModel extends DefaultViewModel {
@Override
protected void doUpdateData(ParameterSet arg0, ParameterSet arg1)
throws Exception {
// TODO Auto-generated method stub
super.doUpdateData(arg0, arg1);
}
}

图15-47
在实现类中编写Java代码,处理提交的Dataset中的数据。
public class CommandExecuteViewModel extends DefaultViewModel {
@Override
protected void doUpdateData(ParameterSet arg0, ParameterSet arg1)
throws Exception {
// TODO Auto-generated method stub
Dataset datasetEmployee = this.getDataset("datasetEmployee"); // 获取由UpdateCommand提交的Dataset
RecordIterator ri = datasetEmployee.recordIterator(); // 返回记录迭代器对象
ri.setVisibility(Dataset.FILTER_CHANGED); // 设置迭代器的可见性为Dataset中被改变状态的记录集
while (ri.hasNext()) {
Record record = ri.nextRecord();
int state = record.getState();
switch (state) {
case Record.STATE_NEW:
System.out.println("=== STATE_NEW 新增记录"
+ record.getString("EMPLOYEE_NAME"));
break;
case Record.STATE_MODIFIED:
System.out.println("=== STATE_MODIFIED 修改记录"
+ record.getString("EMPLOYEE_NAME"));
break;
case Record.STATE_DELETED:
System.out.println("=== STATE_DELETED 删除记录"
+ record.getString("EMPLOYEE_NAME"));
break;
case Record.STATE_NONE:
System.out.println("=== STATE_NONE 无状态记录"
+ record.getString("EMPLOYEE_NAME"));
break;
}
}
super.doUpdateData(arg0, arg1);
}
}

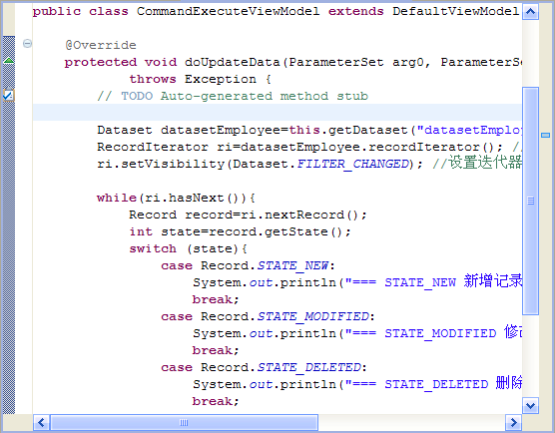
图15-48
执行UpdateCommand命令控件
在实现类中,我们预先编写了测试语句,用于在控制台中显示当提交被不同动作处理的记录对象时的日志信息。
- 新增记录
点击DataPilot控件的【添加】按钮,新增记录对象。

图15-49
- 修改记录
修改第1条记录对象的值。

图15-50
- 删除记录
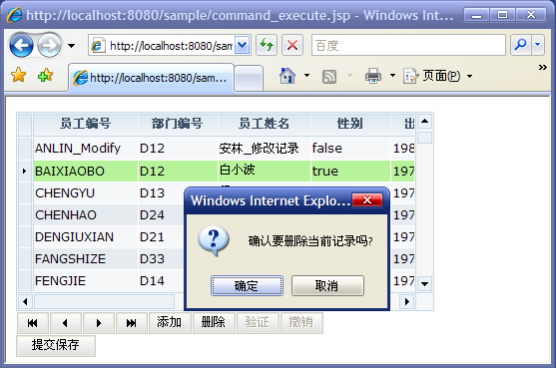
选中第2条"员工姓名"为"白小波"记录对象,点击DataPilot控件的【删除】按钮。

图15-51
点击【确定】,删除记录。

图15-52
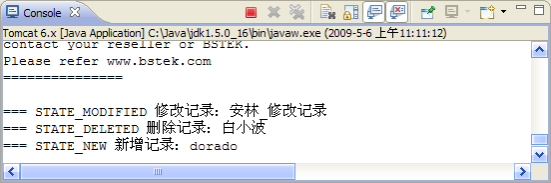
全部操作完成后,点击【提交保存】按钮,执行UpdateCommand命令控件。执行完成后查看控制台日志信息。

图15-53

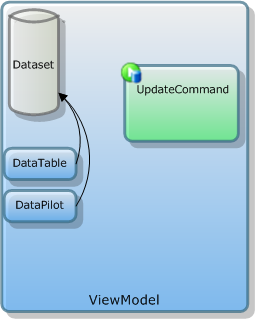
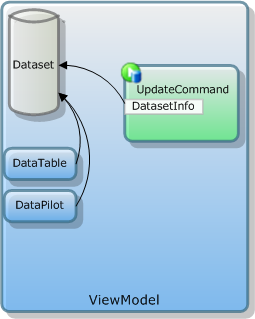
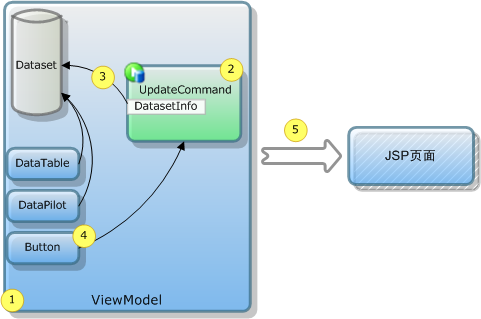
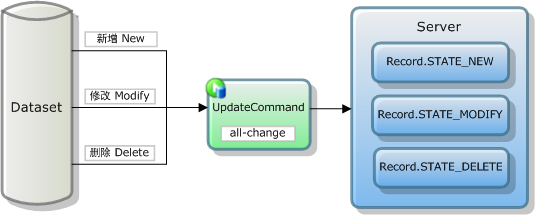
(图:UpdateCommand更新原理图)
submitScope属性
在UpdateCommand命令控件下的DatasetInfo中,每个DatasetInfo绑定一个需要被提交处理的Dataset数据集对象。这意味着在一个ViewModel中,每个UpdateCommand控件可以提交多个Dataset数据集对象到服务器端处理。数据的上传需要消耗网络资源,每次提交数据至服务器端处理时,并非总是提交Dataset中的所有数据。默认情况下,客户端的记录对象中的状态值被改变的才会被提交。DatasetInfo中的submitScope属性值指定了Dataset数据集对象被提交的方式。
- all
全部记录。该属性意味着客户端Dataset中所有的记录对象都会被提交至服务器端处理。
- all-visible
全部可见记录。该属性意味着客户端Dataset中所有的可见记录对象(即不提交已删除的记录和被onFilterRecord事件过滤掉的记录)都会被提交至服务器端处理。
- all-change
全部被修改的记录。该属性意味着客户端中当前Dataset中所有被改动过的记录对象(包含新增、已删除但还没有提交以及被修改过的记录)都会被提交至服务器端处理。该属性为默认属性。
- current
当前记录。该属性意味着客户端Dataset中的当前记录对象(Dataset记录指针所在的位置,在DataTable中以高亮方式提示。)都会被提交至服务器端处理。
- selected
被选中的记录。该属性意味着客户端Dataset中的 select字段值为true的记录对象都会被提交至服务器端处理。
select字段的使用
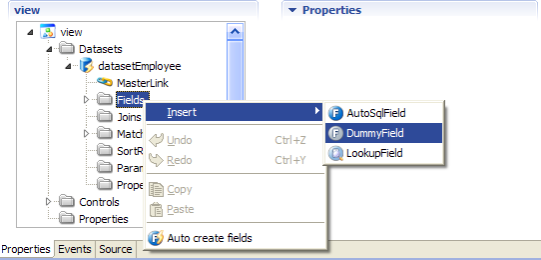
在commandExecute中的datasetEmployee下新建DummyField对象。步骤:【datasetEmployee】—>【Fields】—>【Insert】—>【DummyField】。

图15-55
设置新建的DummyField字段的name值为select,dataType属性值为boolean。

图15-56
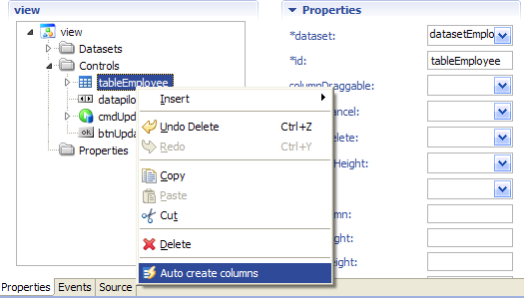
设置完成后,在tableEmployee中自动生成select列。步骤:【tableEmployee】—>【Auto create columns】。

图15-57
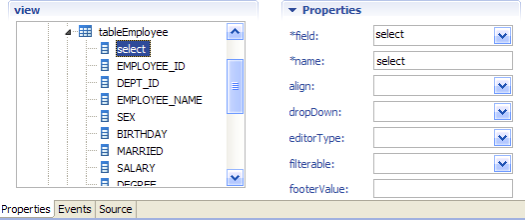
将生成的select列移动位置,拖动至tableEmployee的第1列显示。

图15-58
然后设置cmdUpdate控件下DatasetInfo的submitScope属性值为selected。

图15-59
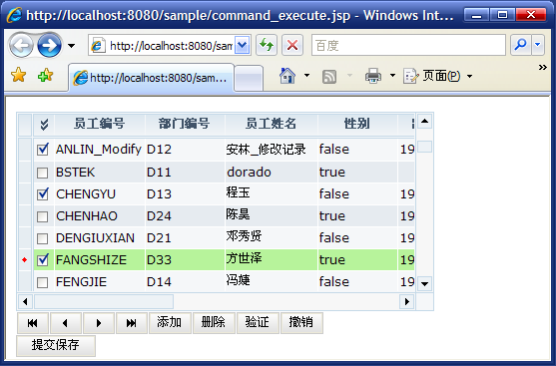
保存全部修改,刷新页面查看select列效果。之后勾选几条记录,以备测试使用。

图15-60
点击【提交保存】按钮,执行完成后查看控制台日志信息。

图15-61
另外,在DatasetInfo的属性中还有专门为selected方式提交之后处理的。例如,clearSelectionOnSuccess属性值设置为true时,表示执行成功之后清除所有的勾选状态(清除√符号);而deleteSelectionOnSuccess属性值设置为true时则表示执行成功后删除所有被勾选中的记录对象。
另外,在AutoSqlDataset中新建DummyField的select字段并不会被用于更新数据的处理,亦不会被处理与POJO对象的类型转换。
开发步骤
UpdateCommand命令控件可以将绑定的客户端Dataset提交至服务器端处理,支持一次提交多个Dataset,并支持多种提交方式。
|
|
|
|
|
|
|
|
|
|
|
|
public class CommandExecuteViewModel extends DefaultViewModel {
@Override
protected void doUpdateData(ParameterSet arg0, ParameterSet arg1)
throws Exception {
// TODO Auto-generated method stub
Dataset datasetEmployee=this.getDataset("datasetEmployee"); //获取由UpdateCommand提交的Dataset
RecordIterator ri=datasetEmployee.recordIterator(); //返回记录迭代器对象
ri.setVisibility(Dataset.FILTER_CHANGED); //设置迭代器的可见性为Dataset中被改变状态的记录集
while(ri.hasNext()){
Record record=ri.nextRecord();
int state=record.getState();
switch (state){
case Record.STATE_NEW:
System.out.println("=== STATE_NEW 新增记录"+record.getString("EMPLOYEE_NAME"));
break;
case Record.STATE_MODIFIED:
System.out.println("=== STATE_MODIFIED 修改记录"+record.getString("EMPLOYEE_NAME"));
break;
case Record.STATE_DELETED:
System.out.println("=== STATE_DELETED 删除记录"+record.getString("EMPLOYEE_NAME"));
break;
case Record.STATE_NONE:
System.out.println("=== STATE_NONE 无状态记录"+record.getString("EMPLOYEE_NAME"));
break;
}
}
super.doUpdateData(arg0, arg1);
}
}