属性 |
说明 |
allowPushDown |
按钮被按下后是否一致处于按下的状态
图示说明:
正常按钮:

allowPushDown为true的按钮被单击之后:
 |
command |
通常我们都是通过按钮的单击动作执行一些动作,通过command将一个command对象绑定到Button上,该Button被单击时会自动的调用绑定command的execute()方法。 |
disabled |
禁止按钮操作
图示(添加按钮):
 |
down |
与allowPushDown配合使用,指定页面打开时是否使按钮自动处于按下的状态 |
menu |
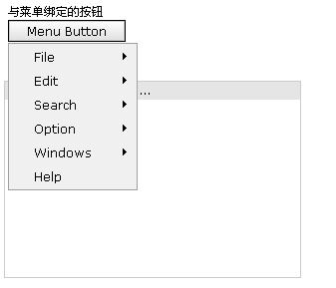
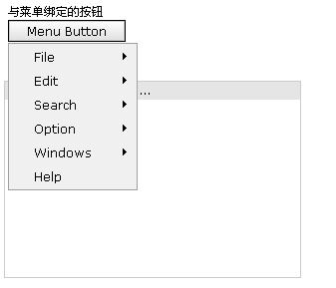
通过该属性可以使按钮绑定一个菜单,操作效果如图:
 |
toolTip |
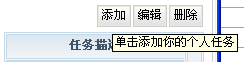
系统提示信息,当鼠标移动到按钮上显示。
图示:
 |
value |
按钮的显示标题,代码如:
<Control id="buttonAdd" type="Button" value="添加">
</Control> |
home\smartweb\v2\skins\default\skin.css中
.Button {
cursor: hand;
font-family: Verdana;
font-size: 9pt;
height: 22;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
background-color: buttonface;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#FFFFFF, endColorstr=#DDDDDD);
}
.Button_Down {
color: white;
cursor: hand;
font-family: Verdana;
font-size: 9pt;
height: 22;
border-width: 1;
border-color: #555555;
border-style: solid;
background-color: #999999;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#777777, endColorstr=#BBBBBB);
} |
说明:
Class名称 |
说明 |
Button |
按钮的正常状态的风格 |
Button_Down |
按钮被按下时的风格 |