简述
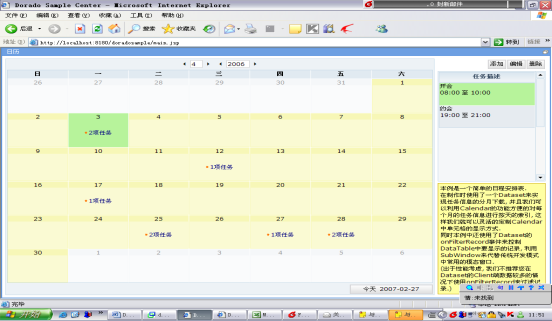
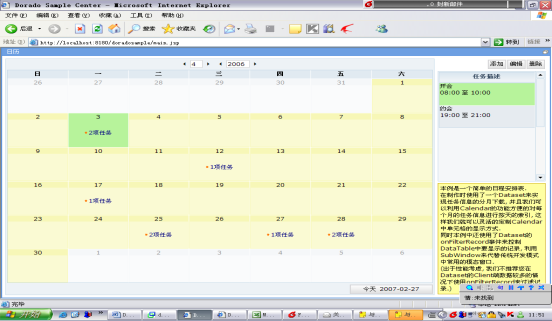
Calendar(日历)为我们提供一个行程工作安排的备忘日历功能。利用该组件我们可以快速的开发出满足客户各种需求的日历。效果如下图:

图表 136
使用
Calendar(日历组件)也属于数据敏感组件,需要和Dataset关联才能正常工作。
Calendar有一个calendarType属性,该属性用于定义Calendar的类型。calendarType的可选值有两个既simple和schedule(如果不选,默认为simple)。
"simple"(简单类型)
在此种模式下日历对象以一种相对简单的模式与Dataset进行绑定. 日历对象将直接显示绑定字段的日期值;并且如果用户改变了日期,该日期也将立刻被更新到绑定字段当中。比如在显示"出生日期"这个字段时,如果用户不希望直接看到一个日期时,我们可以把这个日期字段绑定到Calendar上并以"simple"的形式显示,那么就可以把这个"出生日期"这个字段以一个日历的形式显示了。
实现范例如:
用Dorado studio打开DoradoSample,新建一个ViewModel,添加一个AutoSqlDataset名为"datasetCalendar",将该Dataset与DoradoSample中自带数据库的SCHEDULE表关联;切换到controls节点,新建一个DataTabel与"datasetCalendar"关联,新建一个AutoForm与"datasetCalendar"关联。
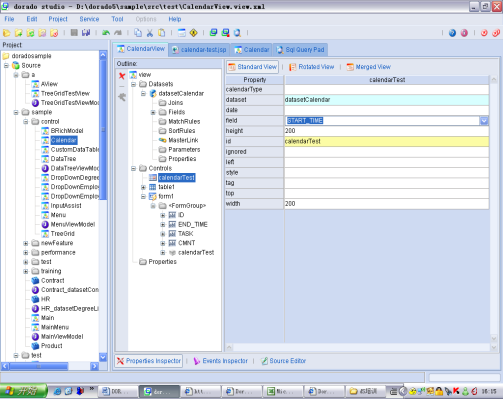
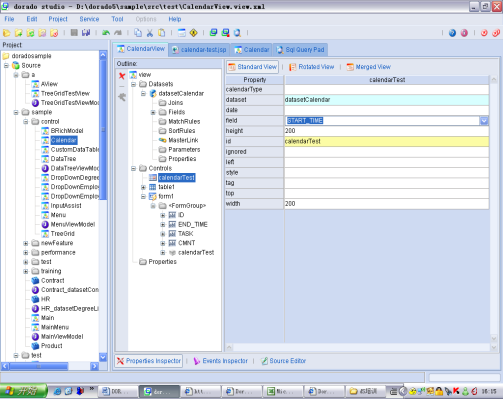
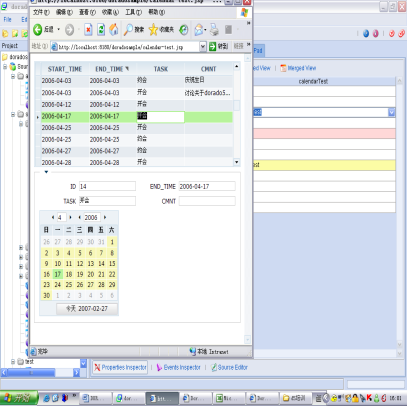
添加一个Calendar组件名为"calendarTest",将其calendarType属性改为"simple"或不选,dataset属性值设为datasetCalendar,field属性设置为"START_TIME";在到刚才新建的AutoForm中添加Custom Element,将该Custom Element的ControlId属性设置为"calendarTest",如下图:

图表 137
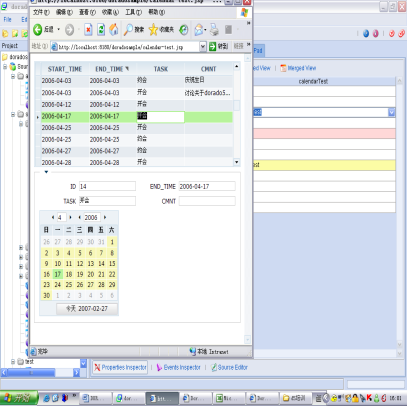
利用ViewModel生成对应JSP,启动工程浏览该JSP,可看到如下效果:

图表 138
当我们上下切换表格行时会发现下面的autoForm里的数据也会随之变化,而且autoForm里的Calendar也会随着START_TIME字段值的改变而变化。
"schedule"(日程表类型)
在此种模式下日历对象的功能类似于一个日程表。 日历对象并不会直接显示数据集中的日期,而是会对数据集中所有的记录按照绑定字段中的日期进行索引。然后我们就可以很方便的通过日历对象的getRecords方法来提取于某个日期相关的所有记录. 开发人员可以利用这一功能快速的定义出日程表类型的应用界面。
实现范例:
要演示"schedule"类型的Calendar就不像上面"Simple"类型那么简单了,还是采用上面的ViewModel,采用"datasetCalendar"这个DataSet,来制作一个日程表。
切换到controls节点,添加一个Calendar名为calendarSchedule,将其calendarType属性改为" schedule"; dataset属性值设为datasetCalendar;field属性设置为"START_TIME";data属性设置为"2006-4-1"(这个data属性主要是用来控制Calendar初始显示的日期)。切换到Events inspector视图,在calendarSchedule的onContentRefresh事件里添加如下代码:
var records = calendar.getRecords(date);//根据当前日期得到所有与当前记录想同的Record
if (records.length > 0) {
cell.innerHTML = records.length + "项任务";//重写日历的cell
}else {
cell.innerText = "";
} |
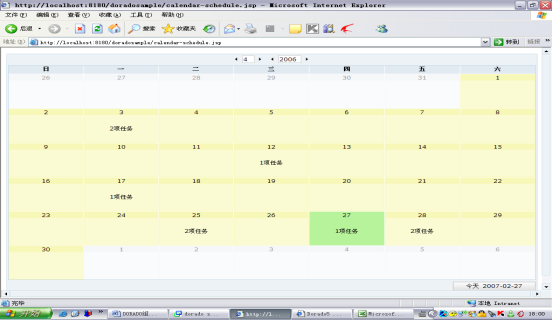
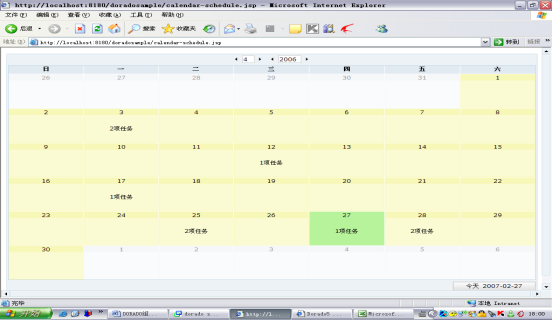
根据ViewModel生成JSP,启动工程浏览生成的JSP文件可以看到如下效果:

图表 139
常用技巧
以上我们在"schedule"类型的Calendar举例中,实现一个在日历中简单实现任务项的显示功能。这里我们可以把这个地方扩展一下,当双击任务项时会弹出窗口,将具体的任务显示出来,修改后在calendarSchedule的onContentRefresh事件里添加如下代码:
var records = calendar.getRecords(date);
if (records.length > 0) {
cell.innerHTML = records.length + "项任务";
cell.ondblclick=function(){//为当前的cell添加一个双击事件,当双击时执行以下代码
var result="";
for(var i=0;i<records.length;i++){//遍历出records数组里的记录,并将其Task字段里的值拼好放到result字符串里
var rec=records[i];
result+=(i+1)" "+rec.getValue("TASK")"\r";
}
alert(result);//显示出结果
}
}else {
cell.innerText = "";
} |
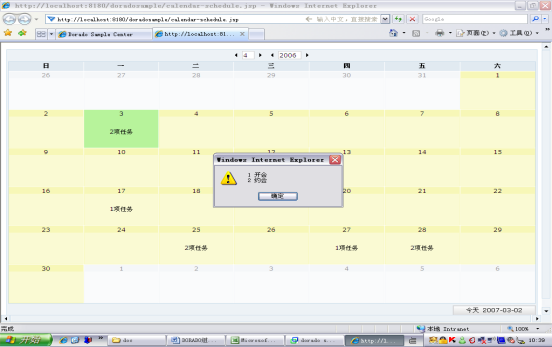
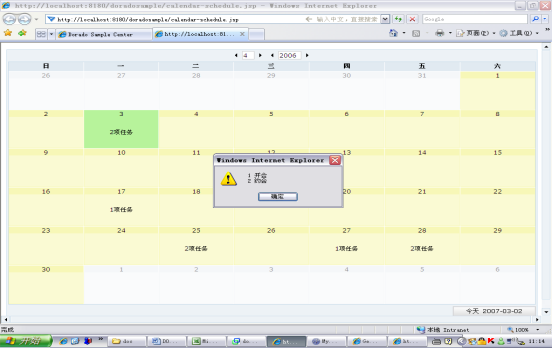
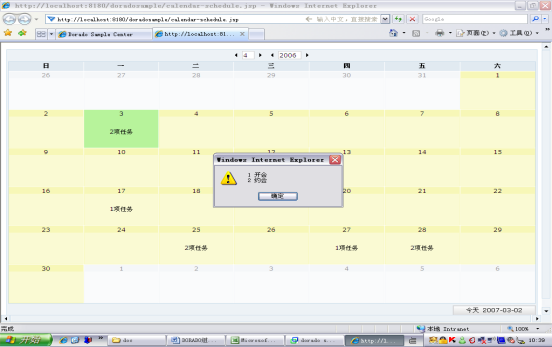
启动工程,浏览该页面双击某个任务所在的日历单元格可看到如下效果:

图表 140
动态编程
上述范例中,我们通过视图模型配置实现Calendar实现初始化。
在此我们主要看一下如何用java代码初始化Calendar。
还以上面的示例为标准,功能点:Calendar显示任务项,同时还可以双击查看具体任务的窗口。
同样我们还是新建一个该ViewModel的实现类,并覆盖其protected void initDatasets() throws Exception 方法,添加代码如下:
protected void initControls() throws Exception {
// TODO Auto-generated method stub
super.initControls();
Calendar c=(Calendar)this.createControl("Calendar", "MyCalendar");//创建一个Calendar,具体使用方法请参考server api
c.setDataset("datasetCalendar");//设置Calendar所绑定的Dataset
c.setCalendarType("schedule");//设置Calendar的类型为schedule类型
SimpleDateFormat sd=new SimpleDateFormat("yyyy-MM-dd");
c.setDate(sd.parse("2006-4-1"));//设置Calendar的初始日期
c.setField("START_TIME");//设置Calendar使用的字段
EventHandler e=new EventHandler("onContentRefresh");//新增一个onContentRefresh事件
StringBuffer script=new StringBuffer();
script.append("var records = calendar.getRecords(date);");
script.append("if (records.length > 0) {");
script.append("cell.innerHTML = records.length + \"项任务\";");
script.append("cell.ondblclick=function(){");
script.append("var result=\"\";");
script.append("for(var i=0;i<records.length;i++){");
script.append("var rec=records[i];");
script.append("result+=(i+1)\" \"+rec.getValue(\"TASK\")\"\\n\";");
script.append("}");
script.append("alert(result);");
script.append("}");
script.append("}else {");
script.append("cell.innerText = \"\";");
script.append("}");
e.setScript(script.toString());//将事件脚本添加到事件中
c.addEventHandler(e);//将新增的事件添加到Calendar中
} |
生成JSP,代码如下:
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %>
<html>
<head>
<title></title>
</head>
<body>
<d:View config="test.CalendarView">
<d:Calendar id="MyCalendar" />
</d:View>
</body>
</html> |
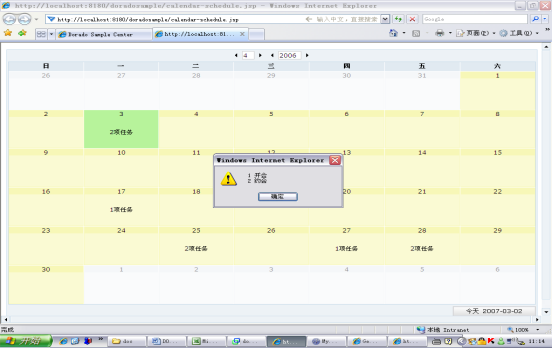
启动工程浏览查看效果。

图表 141
从生成页面的效果可以看到和我们在视图模型中直接定制的效果是一样的。
主要属性列表
属性 |
说明 |
calendarType |
Calendar类型,有两个可选值:schedule/simple,默认值为simple |
dataset |
设置当前的Calendar与当前ViewModel中的哪一个Dataset绑定 |
date |
Calendar初始显示的日期 |
field |
设置绑定的字段名 |
CSS说明
.Calendar {
border-width: 1; //边线的宽度
border-color: #C5D9E8; //边线的颜色
border-style: solid; //边线的样式
background-color: #EDF2F6; //背景色
}
.Calendar .Header {
}
.Calendar .Header .Button { //头部日期选择按钮样式
cursor: hand; //鼠标形状
font-family: Verdana; //使用的字体
font-size: 9pt;//字体大小
width: 18;//宽度
height: 18;//高度
border-width: 0;//边线宽度
background-color: #EDF2F6;//背景色
filter: none; //滤镜
}
.Calendar .Footer {//日历底部样式
}
.Calendar .CalendarTable {//日历里的表格样式
border-width: 1;//边线宽度
border-color: #C5D9E8;//边线颜色
border-style: solid;//边线样式
border-collapse: collapse;//边线的collapse,如可实现边线的凸起或凹陷显示等
}
.Calendar .Footer TD {
}
.Calendar .CalendarTable TR {
}
.Calendar .CalendarTable .Header {//日历表格的头样式
height: 20;//高度
background-color: #E1EAF1;//背景色
font-weight: bold;//字体样式
}
.Calendar .CalendarTable .CurrentMonth {//日历表格的当前月单元格样式
background-color: #F7F7B7;//背景色
}
.Calendar .CalendarTable .CurrentMonth .Content {//日历表格当前月内容样式
background-color: #FAFAD3; //背景色
}
.Calendar .CalendarTable .PrevMonth { //日历表格的上月单元格样式
background-color: #F5F7F9; //背景色
}
.Calendar .CalendarTable .PrevMonth TABLE { //日历表格的上月表格样式
color: #969696; //颜色
}
.Calendar .CalendarTable .PrevMonth .Content {//日历表格的上月表格内容样式
background-color: #FAFBFC; //背景色
}
.Calendar .CalendarTable .NextMonth { //日历表格的下月单元格样式
background-color: #F5F7F9; //背景色
}
.Calendar .CalendarTable .NextMonth TABLE { //日历表格的下月表格样式
color: #969696; //颜色
}
.Calendar .CalendarTable .NextMonth .Content {{//日历表格的下月表格内容样式
background-color: #FAFBFC; //背景色
}
.Calendar .CalendarTable .CurrentDay {//日历表格里当前天的样式
background-color: #B7F39B;//背景色
} |